创建vue项目时提示需要升级vue3版本

下面演示如何在vue2下创建项目
创建vue2.x项目,需要运行一下 npm i -g @vue/cli-init ,因为Vue CLI 2 (vue-cli) 被覆盖了,而这个代码相当于是一个桥接工具,这个的目的是使 vue2.x和vue3 兼容。
npm i -g @vue/cli-init

安装webpack
npm i webpack -g

进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名
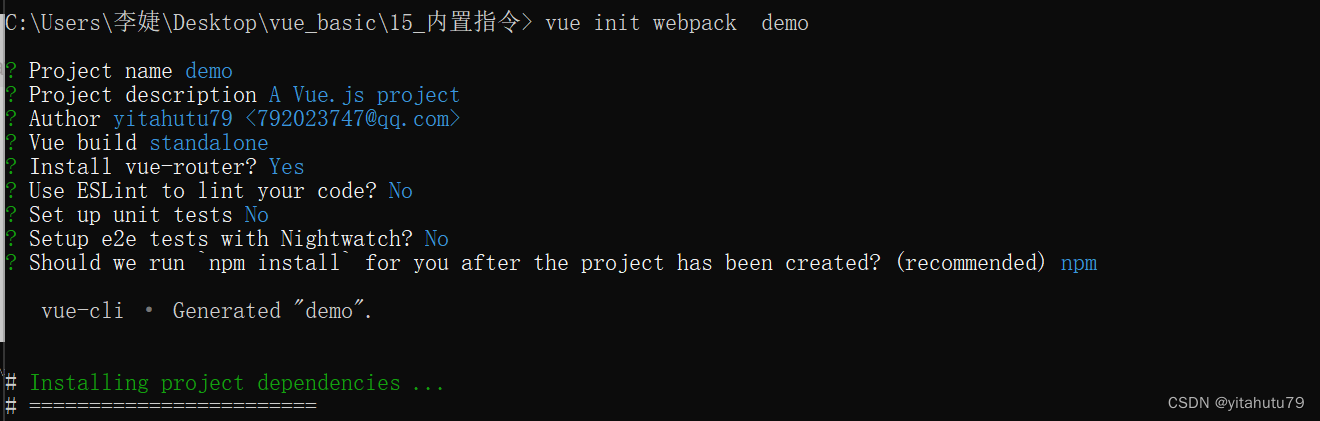
vue init webpack demo

说明:
? Project name demo // 项目名
? Project description // 项目描述
? Author xiaofeng <[email protected]> // Author
? Vue build standalone
❯ Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere(仅运行程序: 比上面那种模式轻大约 6KB min+gzip,但是 template (或任何特定于vue的html)只允许在.vue文件中使用——其他地方用需要 render 函数)
这里选择Runtime + Compiler: recommended for most users;
? Install vue-router? Yes //是否需要安装vue-router 项目中肯定会用到路由,Y回车
? Use ESLint to lint your code? No //是否需要 js 语法检测 目前我们不需要 所以 n 回车;
? Set up unit tests No // 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
? Setup e2e tests with Nightwatch? No // 是否需要测试工具
? Should we run `npm install` for you after the project has been created? (recommended) npm
// 包管理工具,这里有npm 、yarn 我选择的是npm
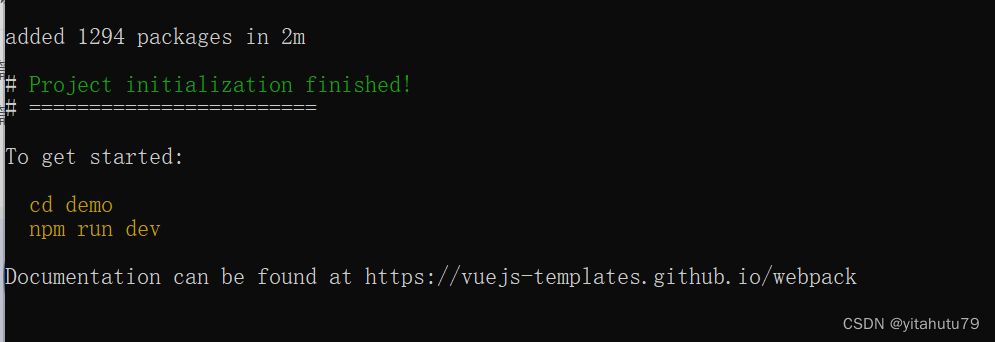
运行结果:

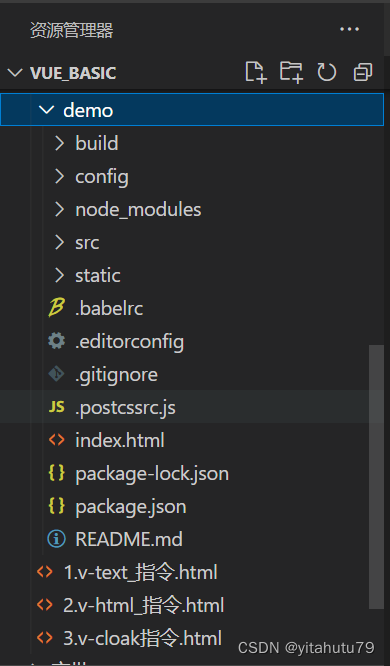
可以看到新生成的demo文件夹如下:

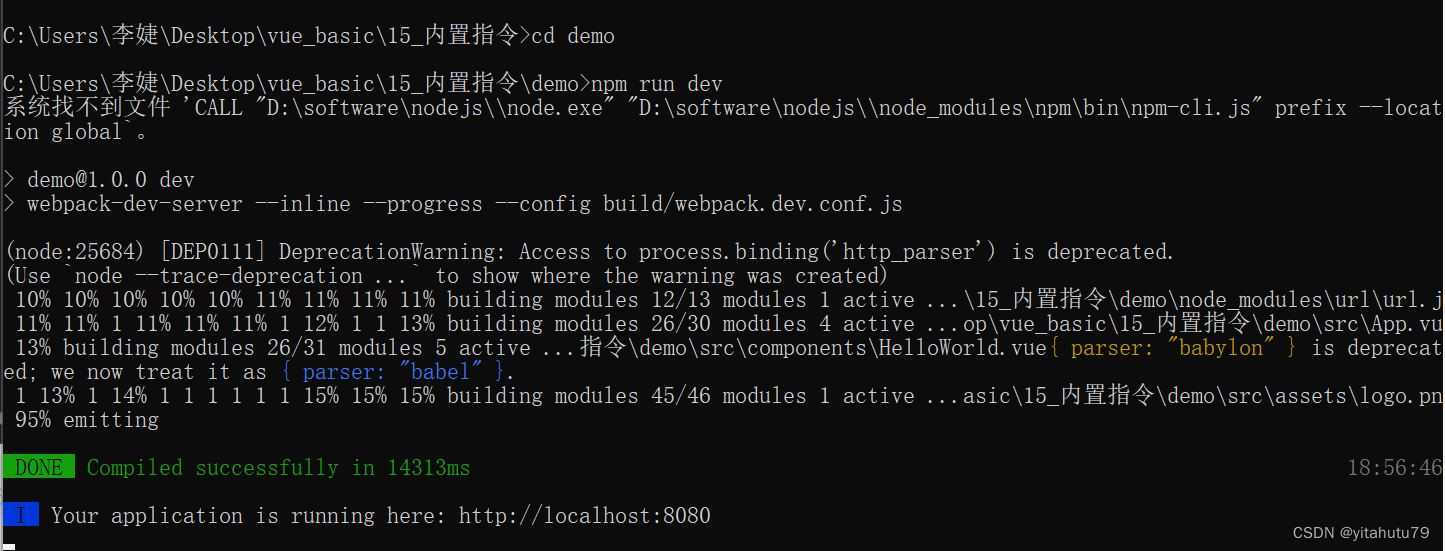
运行vue项目
npm run dev

成功后显示页面如下: