
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>雷达图</title>
<script src="./lib/echarts.js"></script>
<script src="./lib/axios.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;border: 1px solid lightblue;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
},
]
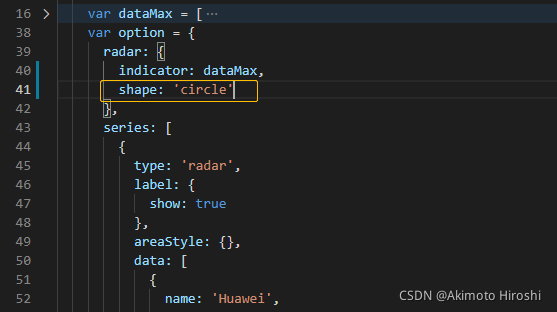
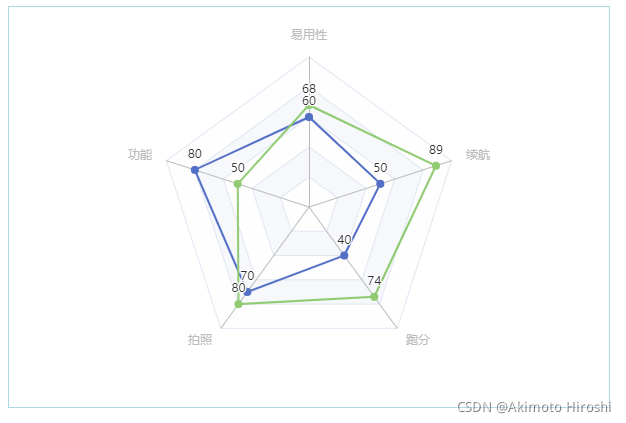
var option = {
radar: {
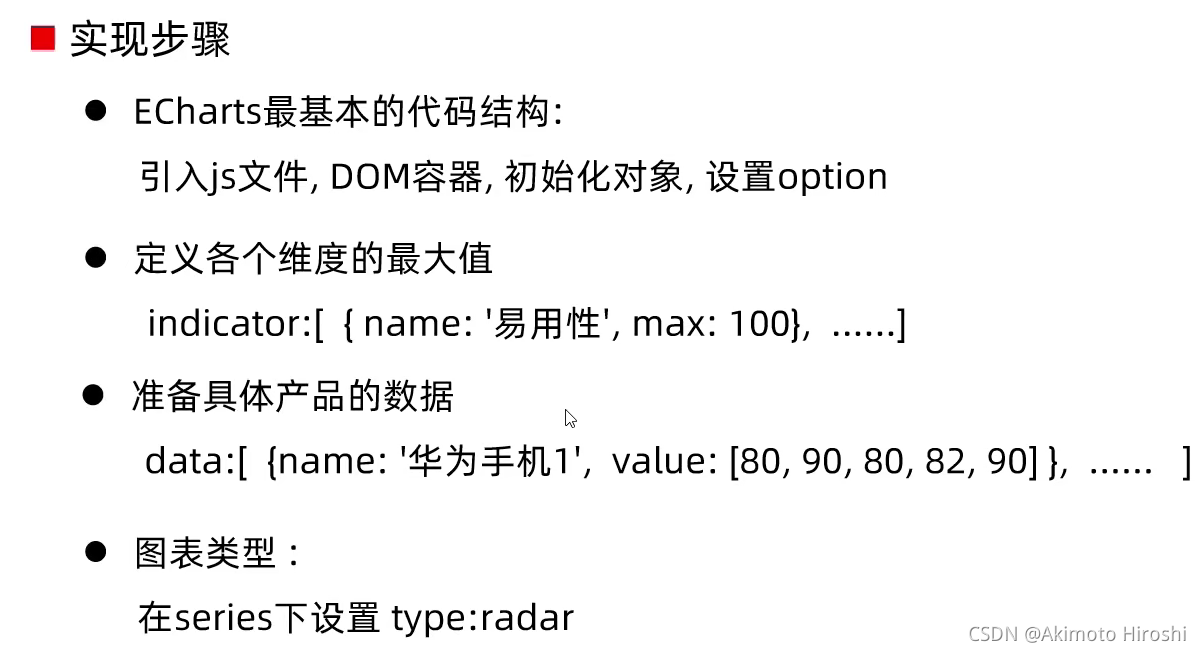
indicator: dataMax
},
series: [
{
type: 'radar',
data: [
{
name: 'Huawei',
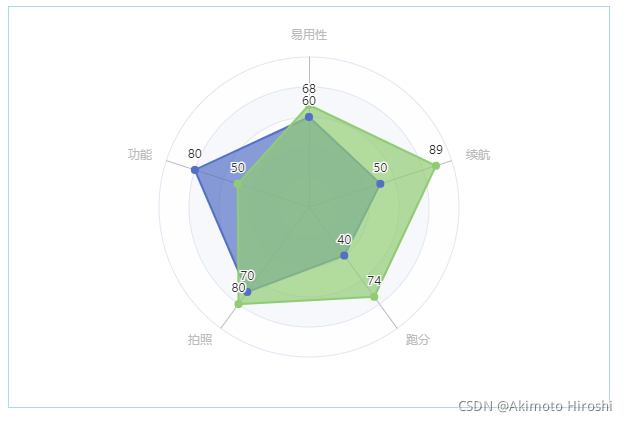
value: [60,80,70,40,50]
},
{
name: 'ZTE',
value: [68,50,80,74,89]
}
]
}
]
}
myCharts.setOption(option)
</script>
</body>
</html>



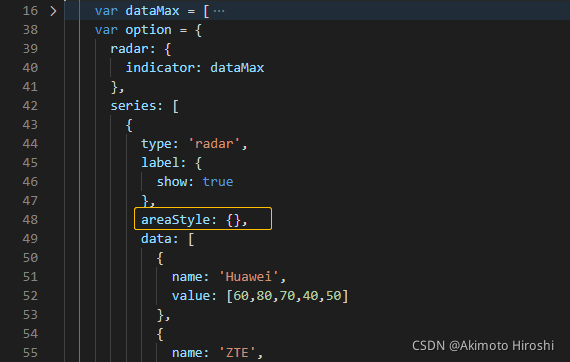
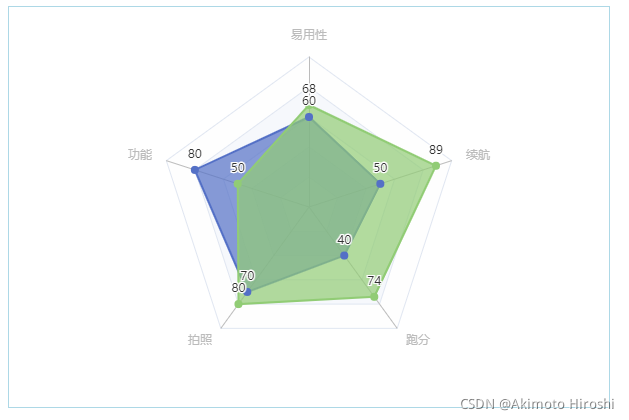
显示雷达图区域面积:


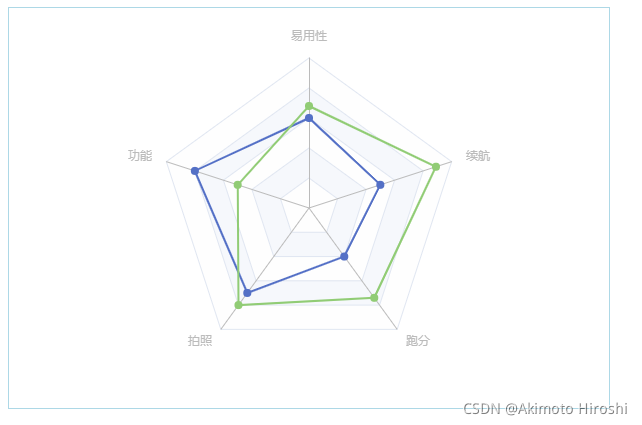
设置雷达图形状: