文章目录
第一部分:JS Echarts之雷达图
画雷达图的方式有多种,其中一种就是使用ECharts,ECharts是一款基于JavaScript的数据可视化图表库。
1. 什么是 Echarts
官方网址:https://echarts.apache.org/zh/index.html
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
2021年1月26日晚,Apache基金会官方宣布ECharts项目正式毕业。1月28日,ECharts 5线上发布会举行。
2. JS Echarts之雷达图
官方示例:https://echarts.apache.org/examples/zh/index.html#chart-type-radar
2.1 使用Echarts画雷达图
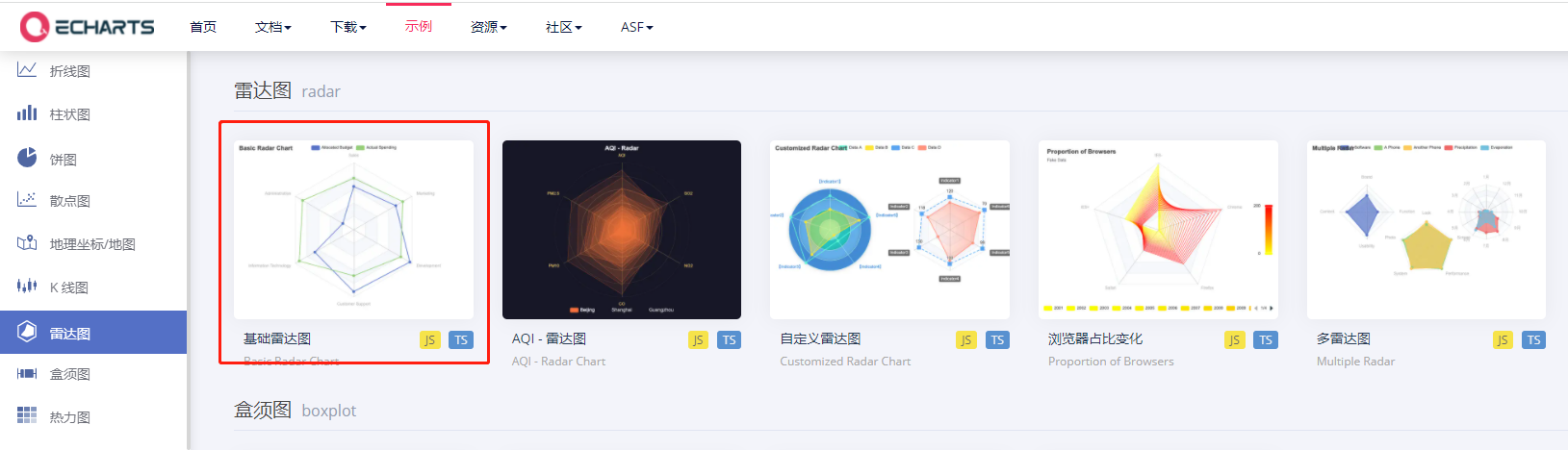
- 打开ECharts网址,选择雷达图示例。
这里我们选择 基础雷达图。

- 调整左边js代码,它会实时显示到右侧。
indicator: 决定了不同的维度。
indicator
美: [ˈɪndɪˌkeɪtər]
英: [ˈɪndɪˌkeɪtə®]
n. 指示器;标志;指针;迹象
网络 指标;指示剂;指示灯
雷达图的指示器,用来指定雷达图中的多个变量(维度),跟data中 value 对应
2.3 echarts雷达图中常用修改
echarts雷达图样式配置
参考URL: https://blog.csdn.net/qq_45887784/article/details/119218101
- 雷达图背景颜色
- 雷达图网格颜色
- indicator文字颜色
- 数据区域边框颜色
- 雷达图内部射线颜色
- 雷达图的圈数
- 雷达图每圈具体数值的显示
- 具体数值拐点样式
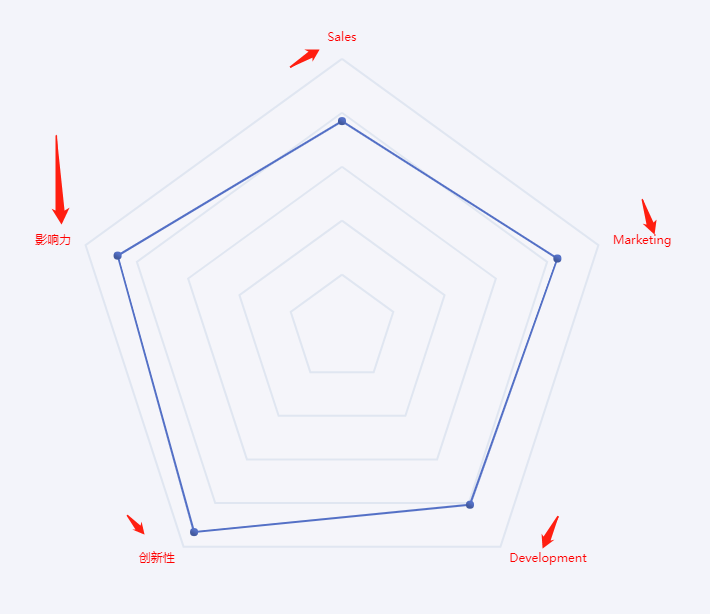
修改indicator文字的颜色
在radar key下,添加:
name:{
//修改indicator文字的颜色
textStyle:{
color:"red"
}
},

axisLine:设置雷达图中间射线的颜色
在radar key下,添加:
axisLine: {
lineStyle: {
color: "#68B92E", //绿色
}
}

去掉这个绿线,添加 show: false, 即可
axisLine: {
show: false,
lineStyle: {
//color: “#68B92E”, //绿色
}
},
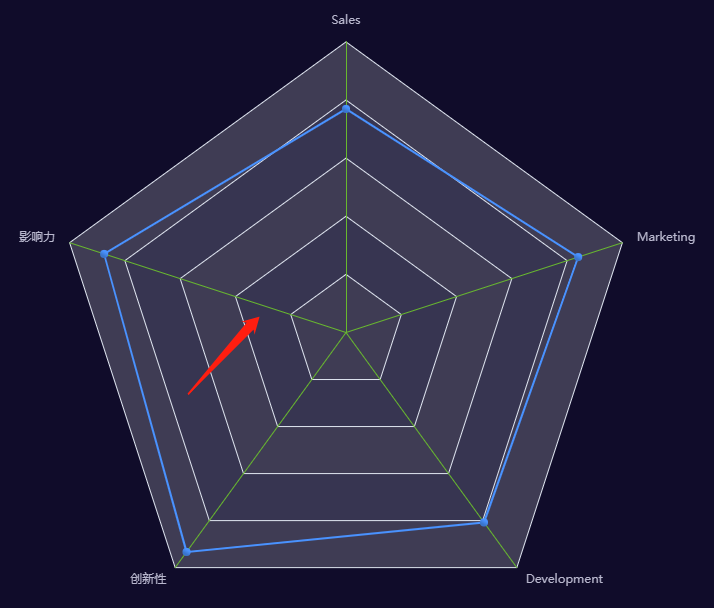
axisLine: 设置雷达图中间射线的颜色
在radar key下,添加:
splitLine: {
show:true,
lineStyle: {
width : 10,
color : ['#7954a1','#ef91ab']
}
}
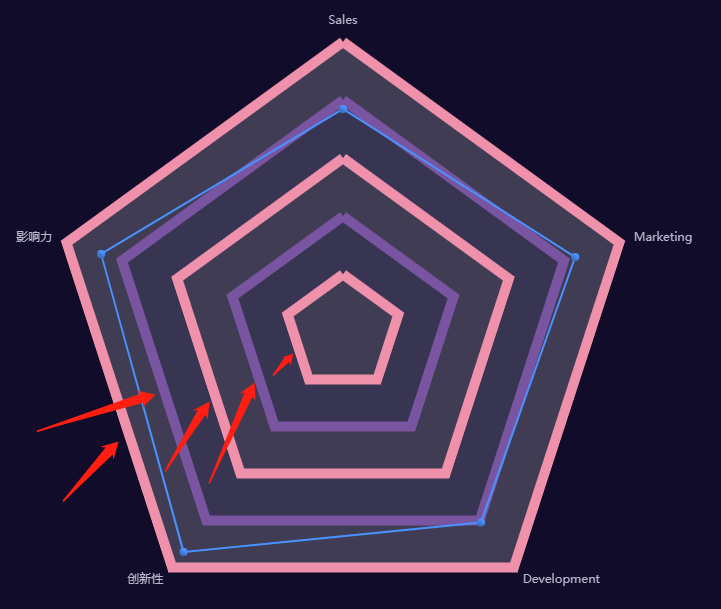
如下,这个是修改 网格的颜色

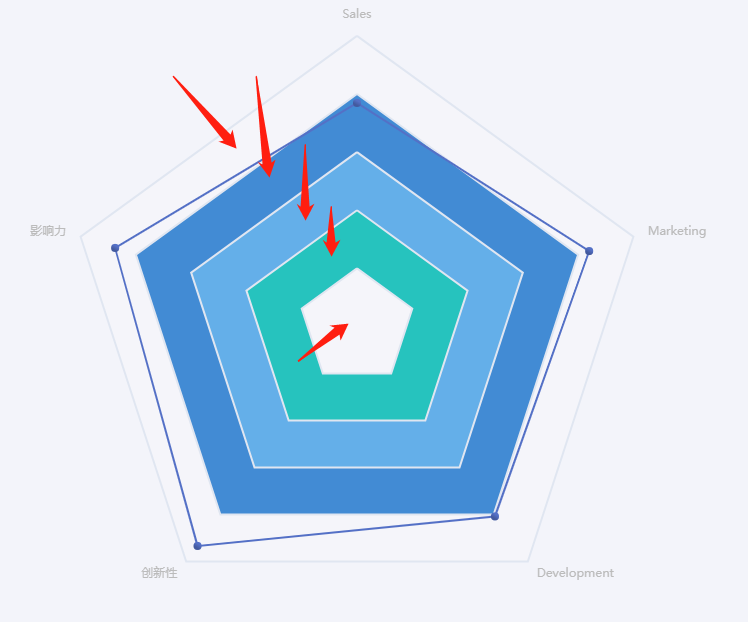
splitArea: 雷达图背景的颜色
每一环背景图设置
splitArea: {
areaStyle: {
color: ["rgba(250,250,250,0.3)", "#26C3BE", "#64AFE9", "#428BD4"],
//shadowColor: "rgba(255, 255, 255, 0)",
//shadowBlur: 10,
//color: "#000",
//opacity: 0.3, //雷达图数据线段颜色
},
}

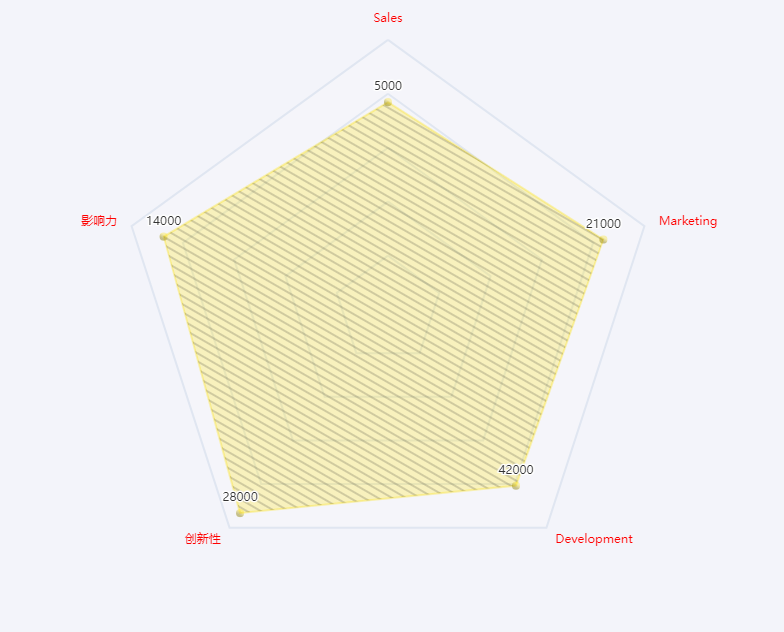
itemStyle
在 series.data key 下,配置itemStyle、areaStyle
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [5000, 14000, 28000, 42000, 21000],
name: 'Actual Spending',
label: {
//显示value中具体的数值
normal: {
show: true,
extStyle:{
//更改数值样式
color:'blue'
}
},
},
itemStyle: {
//该数值区域样式设置、
normal: {
color: 'rgba(255,225,0,.3)', //背景颜色,还需设置areaStyle
lineStyle: {
color: 'rgba(255,225,0,.3)', //边框颜色
},
},
},
areaStyle: {
//设置区域背景颜色透明度
normal: {
width: 1,
opacity: 0.8,
},
},
}
]
}
]

第二部分:使用Excel画雷达图
Excel是当今社会最流⾏⽤的办公软件之⼀,Excel可以⽤于数据的整理、分析、对⽐。可以更直观的看到数据的变化情况,⽽有很多时候需要制作雷达图进⾏数据⽐较,
EXCEL中雷达图如何使用
EXCEL中雷达图如何使用
参考URL: https://baijiahao.baidu.com/s?id=1674347858690096424
PPT图表编辑数据提示链接的文件不可用该怎么办(PPT图表数据无法编辑)
问题描述:
工作中拿到了一份PPT,我们想编辑里面的图表,发现报错 提醒 链接文件不可用!
问题分析:
图表的制作,我们基本是在Excel当中完成的,Excel中绘制好图表之后,出于惯性,我们会直接CTRL+C、CTRL+V,将制作好的图表复制到PPT当中去。
PPT中插入了Excel图表,我们在Excel更新图表中的数据,这样图形就会相应地发生变化。因为,PPT中的图依然是连接到刚才制图Excel中的数据源,如果后续你将刚才的Excel图表删除,或者你将PPT发送给同事,他们都无法对图表进行编辑。
因为图表数据源连接不存在。
解决方法:
方案一:
我们利用PPT的插入图表功能,自己搞吧 - -!
WPS 直接PPT 选择 插入–> 在线图表。 选择免费雷达图。
方案二:找发你PPT的同事,让他按照如下操作后,把PPT给你
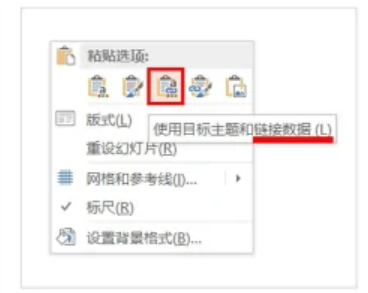
在CTRL+C复制 制作好的图表之后,切换到PPT界面,这时不要直接CTRL+V,右键鼠标,选择第一个“使用目标主题和嵌入工作簿”。这样我们在编辑PPT数据的时候,会弹出一个新建的工作簿,这个工作簿会跟PPT形成一个整体,不论后续你是对之前的excel表格进行删除、还是发送给其他人,PPT图表数据都是处于可编辑状态。
右键菜单中粘贴的第3、4个选项,是无法完成嵌入操作的,其效果与使用Ctrl+V粘贴一样,只是建立了关联关系,一旦Excel文件失联,PPT中的图表就无法编辑。