
1.安装插件。
npm安装:
npm i vue-ueditor-wrap
yarn安装:
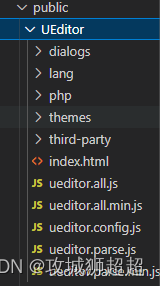
yarn add vue-ueditor-wrap2.下载最新编译的UEditor,并放到public目录下。
UEditor资源:
https://github.com/HaoChuan9421/vue-ueditor-wrap-demo

3.引入并注册VueUeditorWrap组件。
import VueUeditorWrap from 'vue-ueditor-wrap';
Vue.component('vue-ueditor-wrap', VueUeditorWrap);4.页面引用。
<vue-ueditor-wrap
ref="editor"
v-model="dataForm.f_Content"
:config="editorConfig"
:destroy="true"
/>
</el-form-item>data(){
return{
// ueditor配置
editorConfig: {
autoHeightEnabled: true, // 自动变高
autoFloatEnabled: true,
initialContent: "请输入内容",
autoClearinitialContent: true,
initialFrameWidth: "50%", // 初始化宽
initialFrameHeight: 200, // 初始化高
// BaseUrl: "",
// 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口) - 修改成自己地址
serverUrl: "http://35.201.165.105:8000/controller.php",
// UEditor 资源文件的存放路径
UEDITOR_HOME_URL: "/UEditor/", // 重要重要重要重要重要重要重要重要重要 必须配置好径!!!
},
}
}遇到的问题:
1.上传文件地址serverUrl需配置,不然会报错。
2.编辑器会有层级问题,解决如下:
全局样式设置:
.v-modal {
z-index: 99 !important;
}根据相应页面调整。
.el-dialog__wrapper {
z-index: 999 !important;
}