富文本编辑器,Rich Text Editor, 简称 RTE, 它提供类似于 Microsoft Word 的编辑功能,容易被不会编写 HTML 的用户并需要设置各种文本格式的用户所喜爱。它的应用也越来越广泛。最先只有 IE 浏览器支持,其它浏览器相继跟进,在功能的丰富性来说,还是 IE 强些。虽然没有一个统一的标准,但对于最基本的功能,各浏览器提供的 API 基本一致,从而使编写一个跨浏览器的富文本编辑器成为可能。
那么我们在开发中怎么使用富文本编辑器呢?竖起耳朵仔细听~
首先我们得在Ueditor的官网上下载它的压缩包 Ueditor压缩包
(如果不想手动找的同学,我会在文章的下方附上Ueditor的下载附件~)
-----------------------------------------Downloading---------------------------------------
下载下来之后解压它,放在桌面上。然后我们打开eclipse。
1. 右键 动态网站项目
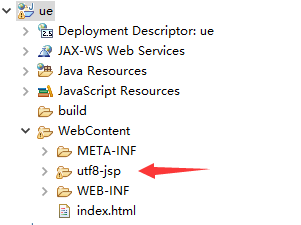
2.将下载下来的压缩包复制在WebContent下(如下图所示)
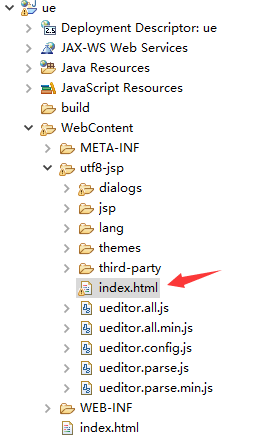
3.我们打开utf8-jsp文件夹中会发现一堆配置文件(如下图所示)
如上图所示,表示我们的富文本编辑器的环境配置成功了。
这时候我们可以跑一下这个项目
4.右键—>Run on Server (ps:泡动态网站项目的前提是你配置了Tomcat)
5.在浏览器地址栏里输入 http://localhost:8080/ue/utf8-jsp/index.html
-
<script type="text/javascript" charset="utf-8" src="utf8-jsp/ueditor.config.js">
</script>
-
<script type="text/javascript" charset="utf-8" src="utf8-jsp/ueditor.all.min.js">
</script>
-
<script type="text/javascript" charset="utf-8" src="utf8-jsp/lang/zh-cn/zh-cn.js">
</script>
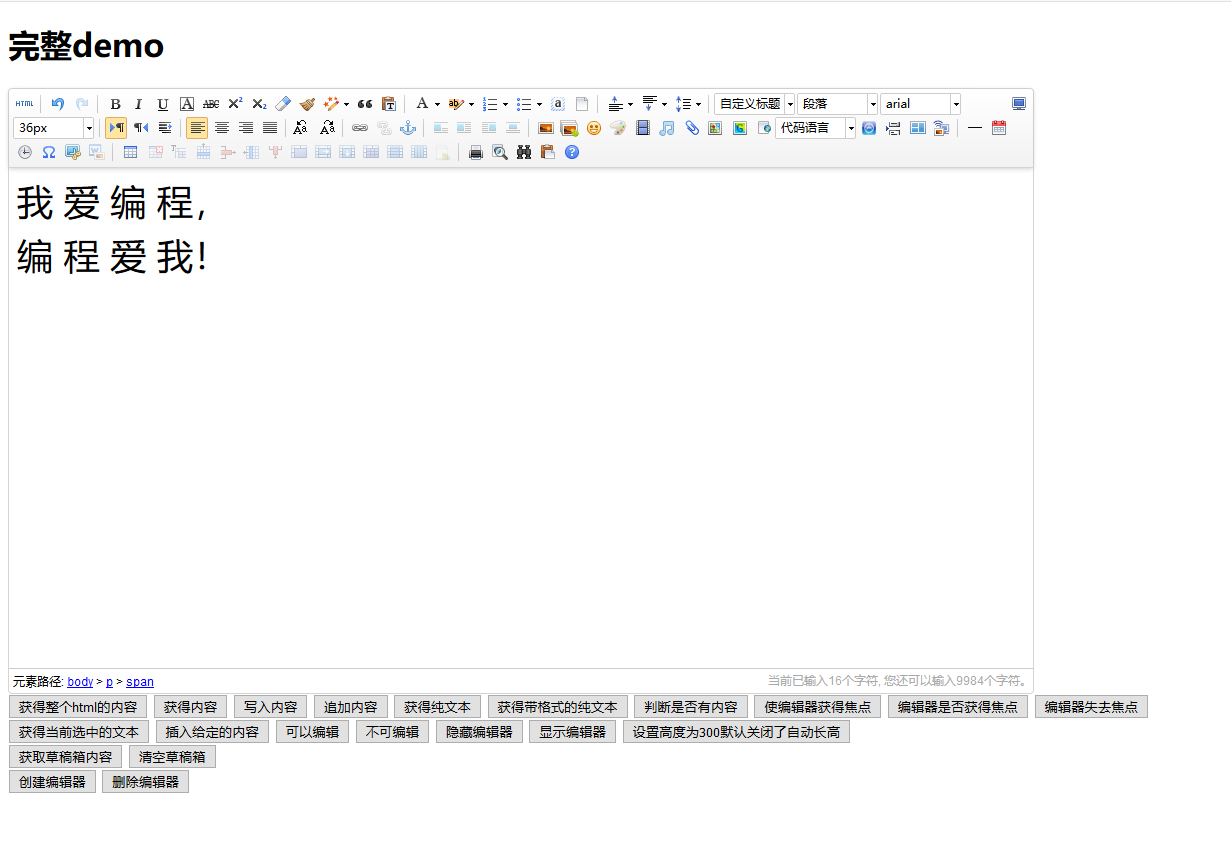
如上图所示,这已经是一个富文本编辑器了,我们可以像使用word一样使用它,但是这个富文本编辑器是官方提供,并不是我们手写的。
接下来,我们来手写一个富文本编辑器。
6.在WebContent目录中新建一个html文件
7.我们将utf8-jsp/index.html 文件里面的表头约束复制过来
-
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
-
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js">
</script>
-
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js">
</script>
上面这个约束是不能直接insert到我们新建的html文件中,因为它的src目录指的不明确,所以我们要改成
-
<script type="text/javascript" charset="utf-8" src="utf8-jsp/ueditor.config.js"></script>
-
<script type="text/javascript" charset="utf-8" src="
utf8-jsp/
ueditor.all.min.js">
</script>
-
<script type="text/javascript" charset="utf-8" src="
utf8-jsp/
lang/zh-cn/zh-cn.js">
</script>
8.接下来,我们在新建的html文件的body中写上
<script id="myue" type="text/plain" style="width:1024px;height:500px;"></script>
-
<script type="text/javascript">
-
var ue=UE.getEditor(
'myue')
-
</script>
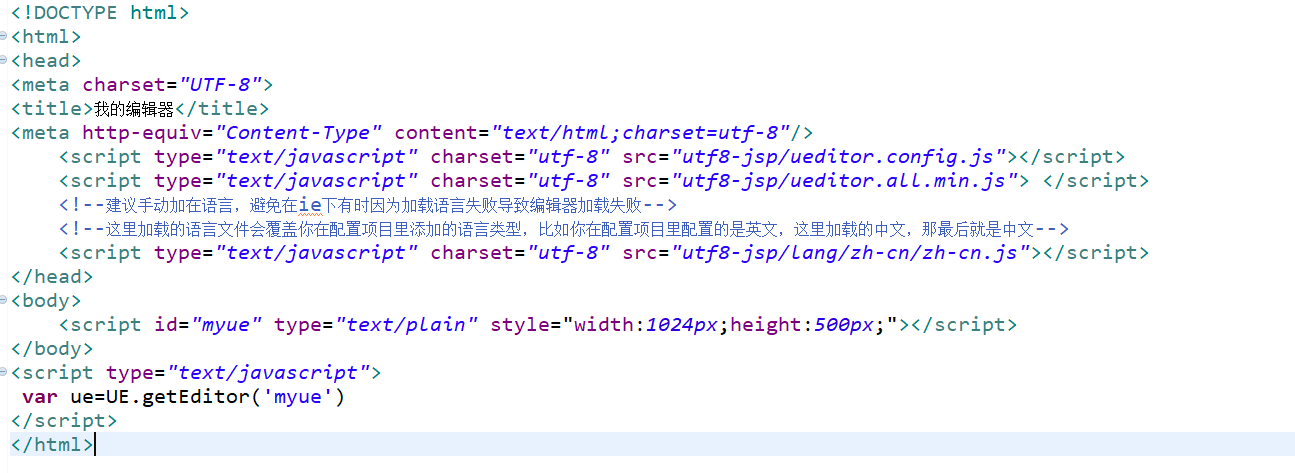
整体代码如下图所示
写到这里我们的代码编写的工作就完成了。
现在我们按照上面的第四步重新跑一遍我们的项目,这时候我们向地址栏输入的地址是
http://localhost:8080/ue/
效果图如下图所示
总结
今天我们写了一个富文本编辑器。富文本编辑器的作用范围很大的。比如我现在用CSDN写博客这个就采用了富文本编辑器。平常我们在使用百度贴吧,qq空间,新浪微博做评论时就采用的是富文本编辑器。富文本编辑器功能强大,可以进行可以加载、编辑和保存RTF或HTML格式的文档,并支持丰富的格式设置、自动折行、HTML或RTF文档的导入/导出、表格、图片和注释等操作。
所以!我们要感谢开源代码!致敬!