下载PHP版本:http://ueditor.baidu.com/website/download.html
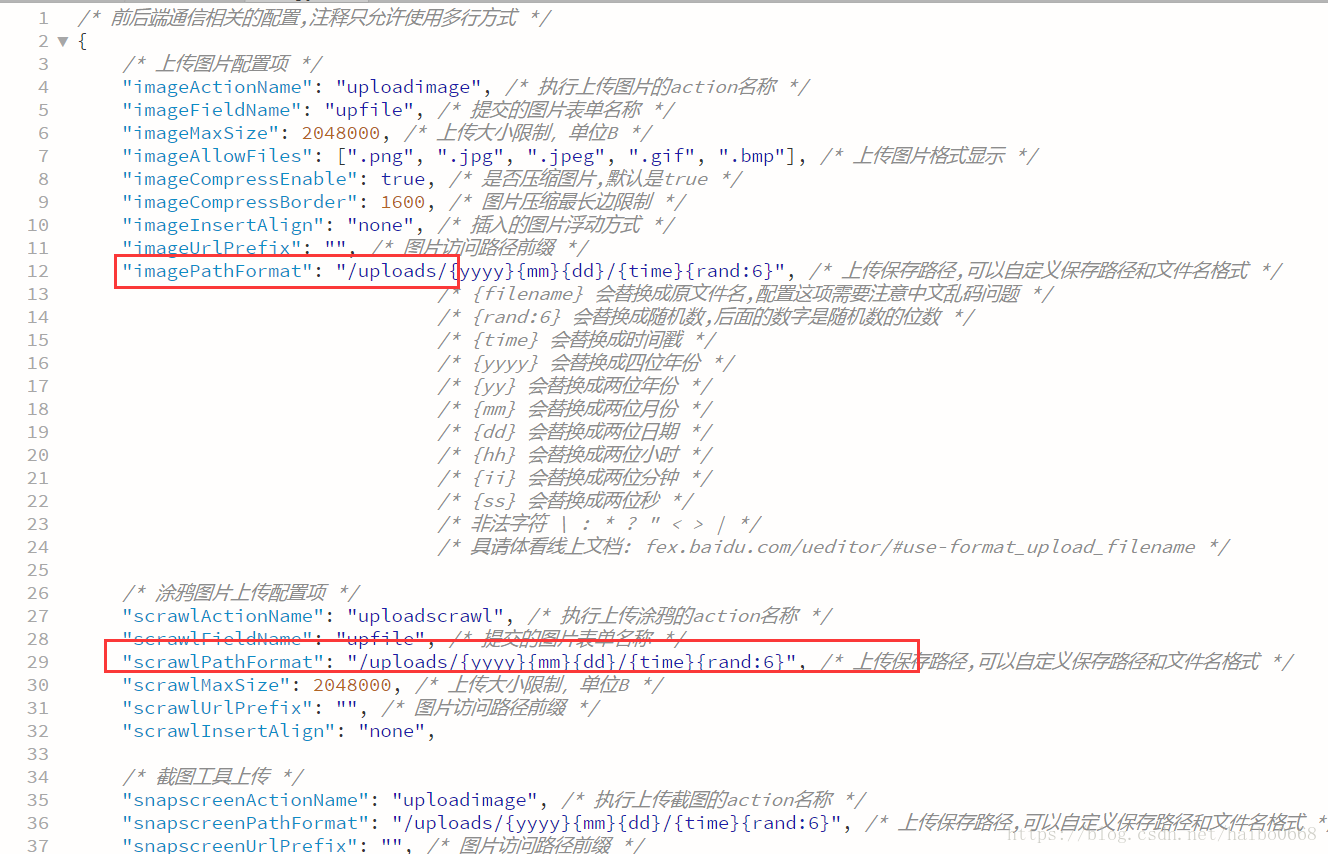
修改上传的路径:解压出来\ueditor\php\config.json 中修改
二、模板中调用:
1、html代码
<textarea id="container" name="content" style="width:auto;height:300px;" placeholder="请输入内容" class="layui-textarea">{$rs.content}</textarea>
2、js代码
<!--百度编辑器 开始-->
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<!--百度编辑器 结束-->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
注意这个要一对一
三,让自适应100%
.打开/ueditor/ueditor.config.js
找到initialFrameWidth属性,默认值是1000.即是initialFrameWidth: 1000
把值更改为'100%' , 即是initialFrameWidth: '100%'
保存后,刷新浏览器再看看...
引用:https://www.cnblogs.com/VAllen/p/UEditor-InitialFrameWidth-Auto.html