其实这个编辑器主要逻辑都在 editor.all.js 中, 在运行时 F12 打断点就可以看见逻辑,尝试过上传至指定路径,可以实现但是一些显示的提示(比如:成功,失败)会有影响 于是 又换成了另一种办法
思路:上传还是使用ueditor ,拿到路径后自己拼串 后台 使用流copy走 把实际地址村给数据库,并返回前台(如果需要)
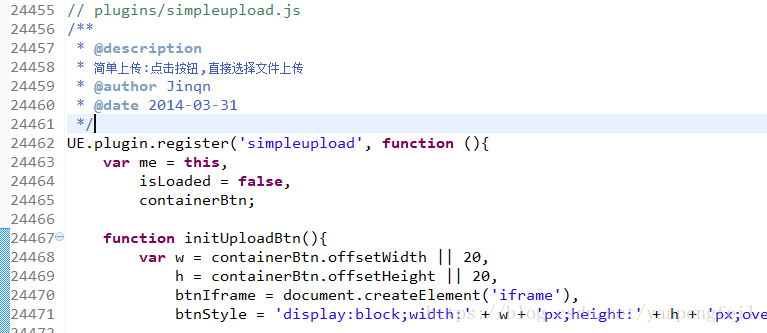
修改 editor.all.js 相应代码 拿图片上传来举例 UE.plugin.register('simpleupload', function (){ 直接搜索这句话就可以定位到图片上传的代码
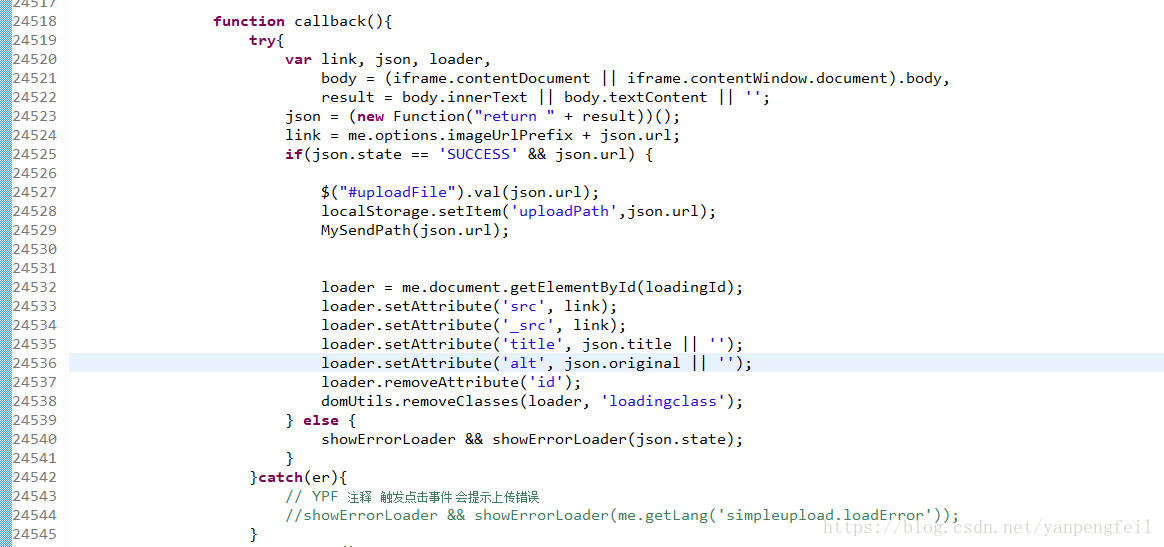
这是上传以后的回调函数,在回调中我调用了自己的 onclick 事件