1.任务目标
我们前几小结学习了,插入图片插入音频等,我们这一小结学习一下,插入视频标签video并熟练使用。
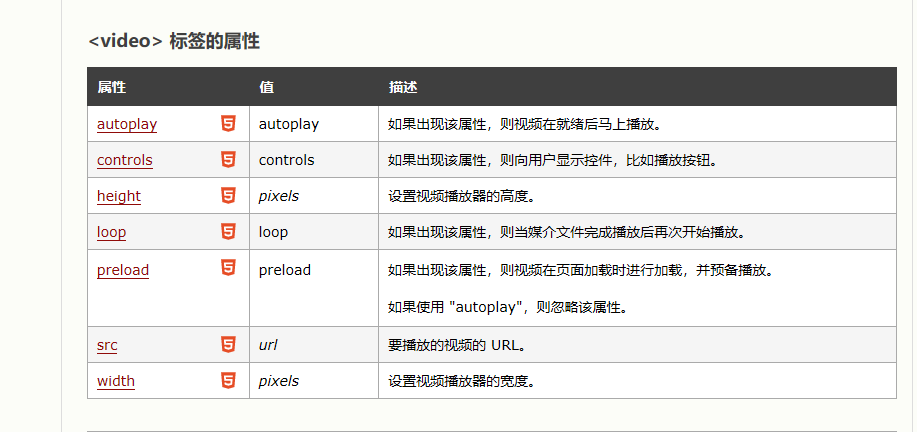
2.video标签
(1)直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
(2)controls 属性供添加播放、暂停和音量控件。
包含宽度和高度属性也是不错的主意。

3.代码演示
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 插入视频,src是视频路径 -->
<video src="./1c70db8357cd0eb7684291df4883ceb7.mp4" controls width="500px" height="500px"></video>
</body>
</html>
效果如下

4.小结
我们可以看到,页面上面会出现一个可以播放的视频,我们再一些网站上看到视频,都是用这个标签写的,我们要学会熟练运用这些标签。