最近在搭建个人网站,想做一点炫酷或是优雅的效果。记录一下这两天摸索出的搭配。首先就是磨砂半透明。
我们都知道w3c标准有一个很炫酷的效果:filter:blur();该效果能够实现高斯模糊,参数为高斯模糊的半径。
但是如果我们直接将一个高斯模糊的效果作用在一个背景元素上,那么前景元素上的所有文字也会被模糊,来一个例子演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="wrapper">
<div class="block">
<p>这是一段文字:XXXXXXXXX</p>
<p>这也是一段文字</p>
</div>
</div>
</body>
</html>
<style>
body {
background-image: url("https://pic3.zhimg.com/v2-b7408711f99a5dc49decc3ce0aee6ac6_r.jpg");
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
.wrapper {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.block {
font-size: 30px;
color: rgb(0,32,237);
}
</style>

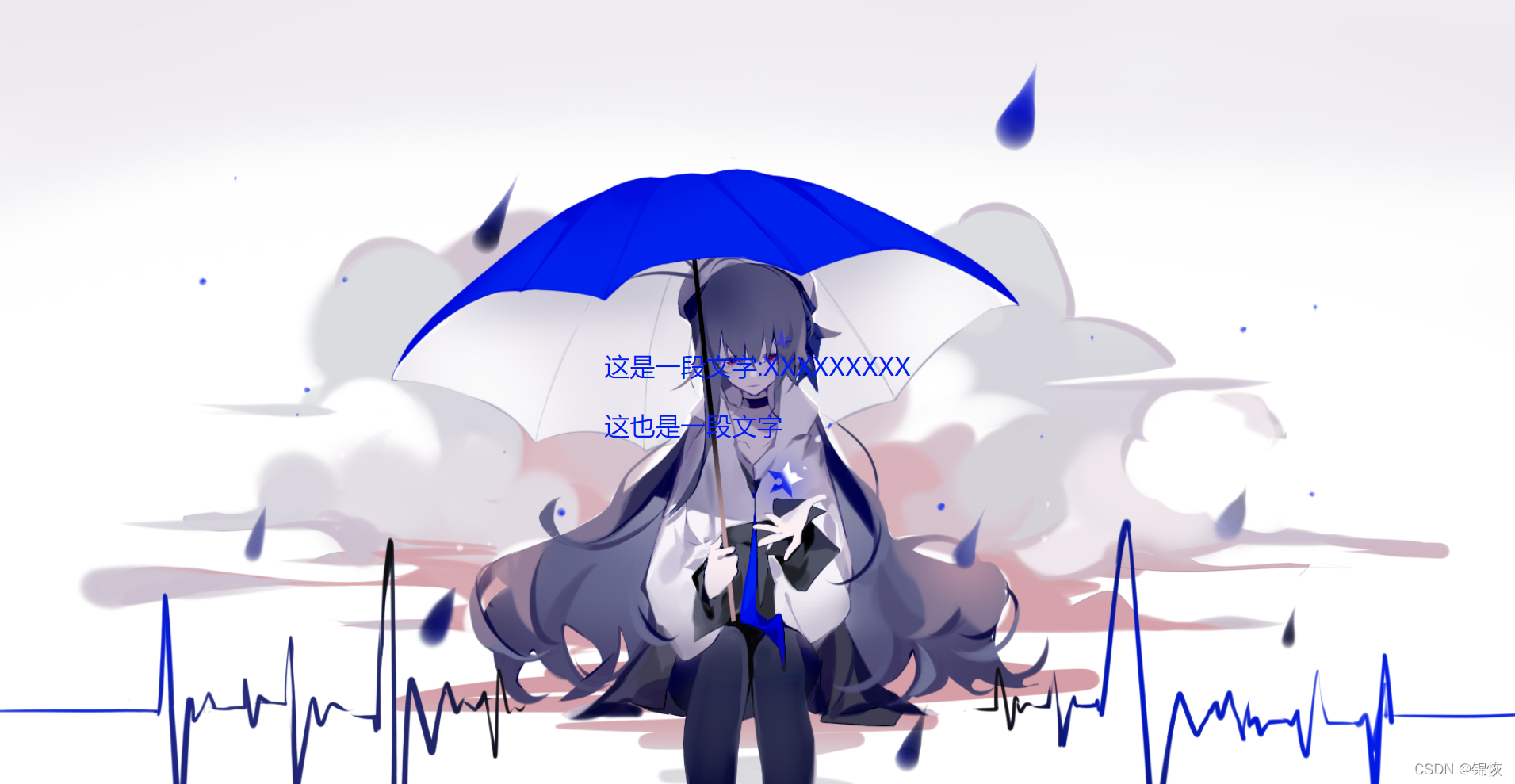
现在文字容器背景加一个高斯模糊,修改.block:
.block {
font-size: 30px;
color: rgb(0,32,237);
filter: blur(20px);
}
效果如下:

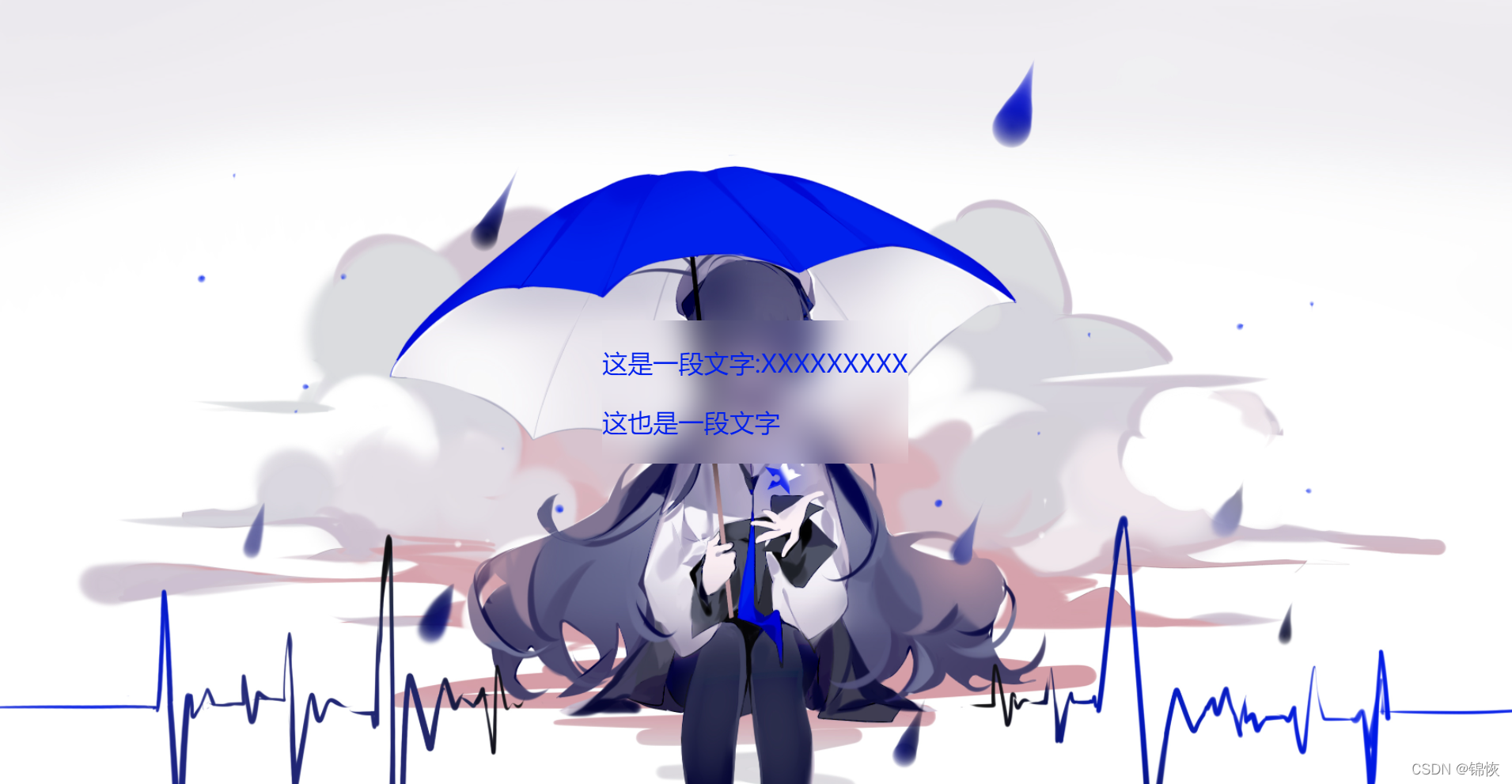
可以看到,中心的文字都模糊掉了,这可不是我们想要的效果。解决方法为:使用backdrop-filter代替flilter:
.block {
font-size: 30px;
color: rgb(0,32,237);
backdrop-filter: blur(20px);
}
效果如下:

但是如此其实还算不够,因为如果你需要将模糊效果施加在很大的一片区域上的话,直接使用全屏的高斯模糊不仅会让人感到视觉疲劳,而且会降低前景区域的对比度,让人们阅读一些白色,灰色文字时感到困难。比如,我们来看某位大佬的博客:

这就不是使用简单的高斯模糊实现的。要实现这样的效果,我个人摸索出的方法就是:
高斯模糊层+透明层
比如刚才的例子,就可以这么修改.block:
.block {
font-size: 30px;
border-radius: 2em;
backdrop-filter: blur(20px);
background-color: rgba(255, 255, 255, 0.5);
}
效果如下:

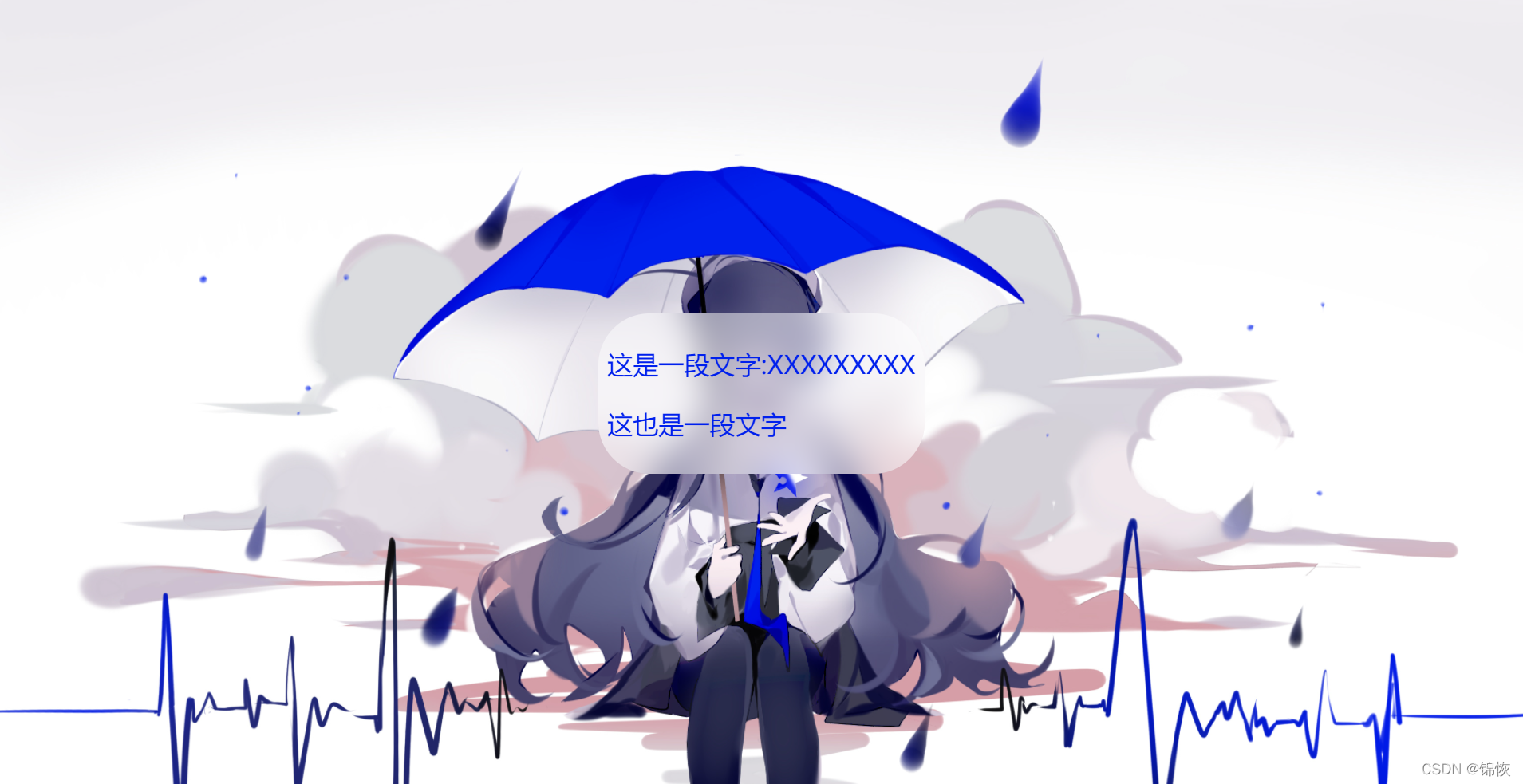
再加一个圆角,调整一下padding就完美了:
.block {
font-size: 30px;
color: rgb(0,32,237);
padding: 10px;
border-radius: 2em;
backdrop-filter: blur(20px);
background-color: rgba(255, 255, 255, 0.5);
}
效果如下:

基于这个效果,制作一个简约风格的登陆页面就很简单了