效果图:

知识点:
1、transform-origin
2、弧度计算公式 (2*Math.PI/360)*角度
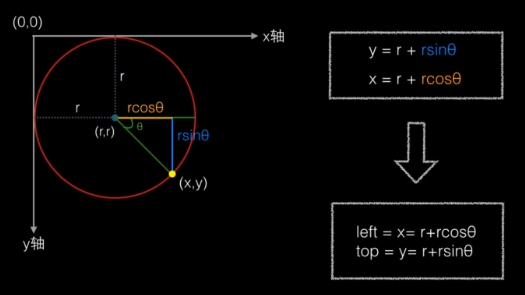
3、表盘数字计算方法
x=r(1+Math.cos(弧度));
y=r(1+math.sin(弧度));

完整代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*all tip*/ *{ padding:0; margin: 0; } ol,ul{ list-style: none; } .clock{ width:200px; height:200px; margin: 50px auto; background: #292a38; border-radius:50%; position: relative; } /*表盘数字*/ .clocknum{ position: relative; width:150px; height: 150px; top:50%; left:50%; transform: translate(-50%,-50%); } .clocknum li{ position: absolute; top:50%; left:50%; font-size:15px; transform: translate(-50%,-50%); color: #fff; transform-origin:left center; } /*刻度*/ .line-hour li, .line-min li{ position: absolute; top:50%; left:50%; background: #fff; transform-origin:left center; /*transform-origin设置旋转元素的基点位置 * transform前li的左侧顶点是时钟的中心 * 如果不设置transform-origin 默认是center center 则是以偏移前li的中心点而非左侧顶点进行旋转。整个表盘会偏移 * */ } .line-hour li{ width:10px; height:2px; } .line-min li{ width:5px; height:2px; } /*指针*/ .point li{ position: absolute; top:50%; left:50%; background: #fff; transform-origin:left center; } .point li.circle{ width:10px; height:10px; border-radius: 50%; transform: translate(-50%,-50%); } .point li.hour{ width:45px; height:3px; margin-top:-1; } .point li.min{ width:60px; height:2px; margin-top:-1; } .point li.sec{ width:80px; height:1px; margin-top:-1; } </style> </head> <body> <div class="clock"> <ul class="line-min"></ul> <ul class="line-hour"></ul> <ol class="clocknum"></ol> <ul class="point"> <li class="hour"></li> <li class="min"></li> <li class="sec"></li> <li class="circle"></li> </ul> </div> </body> <script src="js/jquery.min.js" ></script> <script> //画刻度 drawline($(".line-min"),60,85); drawline($(".line-hour"),12,80); function drawline(wrap,num,translate){ var gap=360/num; for(var i=0;i<num;i++) { var $li=$("<li/>").css({ "transform":"rotate("+gap*i+"deg) translate("+translate+"px,50%)" }); wrap.append($li); } } //画表盘数字 drawnumber($('.clocknum'),12); function drawnumber(wrap,num){ var r=$(".clocknum").width()/2;//半径 for(var i=1;i<num+1;i++) { var radian=(2*Math.PI/360)*(i*30-90);//通过角度求弧度 i*30-90是角度 myX=r*(1+Math.cos(radian)); myY=r*(1+Math.sin(radian)); var $li=$("<li>"+i+"</li>").css({ "left":myX+"px", "top":myY+"px", }); wrap.append($li); } } //画指针 setInterval(drawpoint,1000); var time=new Date(); var sec=time.getSeconds(); var min=time.getMinutes(); var hour=time.getHours(); var subsec=(360/60);//秒针1s旋转6度 var submin=(360/3600);//分针1s旋转0.1度 var subhour=(360/12/3600);//时针1s旋转360/12/3600度 var degsec=(subsec*sec-90)%360;//(6*s-90)%360 var degmin=(submin*(min*60+sec)-90)%360; //(0.1*(m*60+s)-90)360% var deghour=(subhour*(hour*3600+min*60+sec)-90)%360; //防止超过360度的情况 function drawpoint(){ degsec+=(360/60); degmin+=(360/3600); deghour+=(360/12/3600); degsec=degsec>=360?0:degsec; degmin=degmin>=360?0:degmin; deghour=deghour>=360?0:deghour; $(".point li.sec").css({ "transform":"rotate("+degsec+"deg)" }); $(".point li.min").css({ "transform":"rotate("+degmin+"deg)" }); $(".point li.hour").css({ "transform":"rotate("+deghour+"deg)" }); } </script> </html>