前段时间听同事说,不知怎么滴,阿里巴巴官网突然打不开了,点击官网,显示的就是在升级维护

同事开玩笑说,阿里巴巴矢量图官网不会不维护了吧,我心想这怎么可能呢,矢量图这么受欢迎,又这么好用,果然,昨天周一闲来无事,就又点击一次官网,发现可以进去了!应该是升级维护结束了,可真是好等,进去之后发现还是有点变化的,首先是发现自己的头像没了,而且上传头像的按钮也没了,emm,没了就没了吧,反正主要是来白嫖矢量图的,嘿嘿

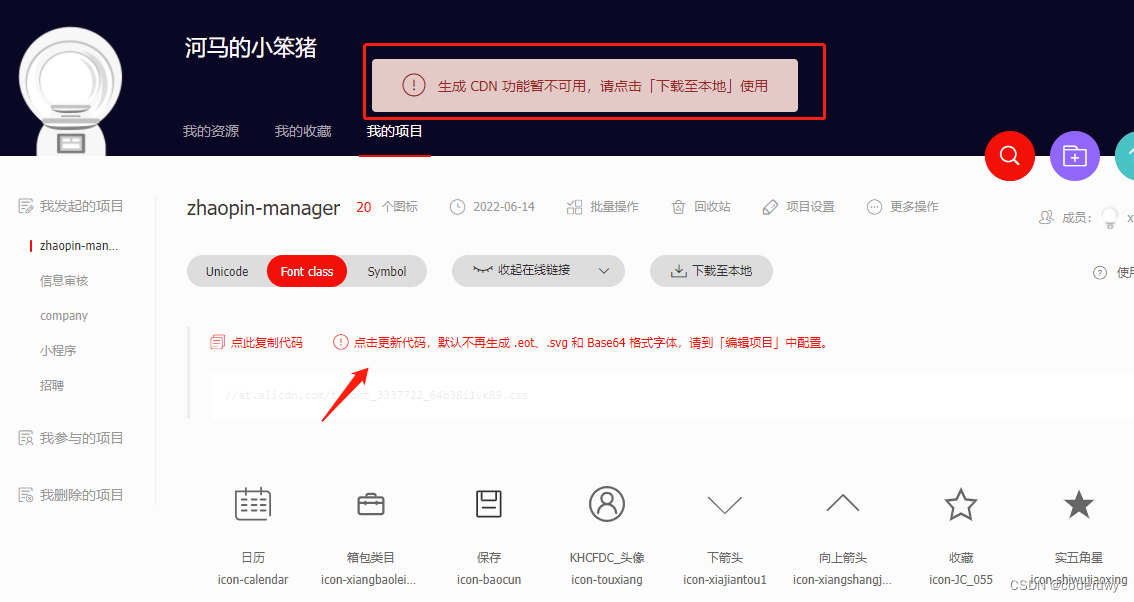
但是今天想着去给项目里面添加几个图标时,发现不能cdn链接不能使用了,也不能直接点击链接去拷贝代码了。。。。

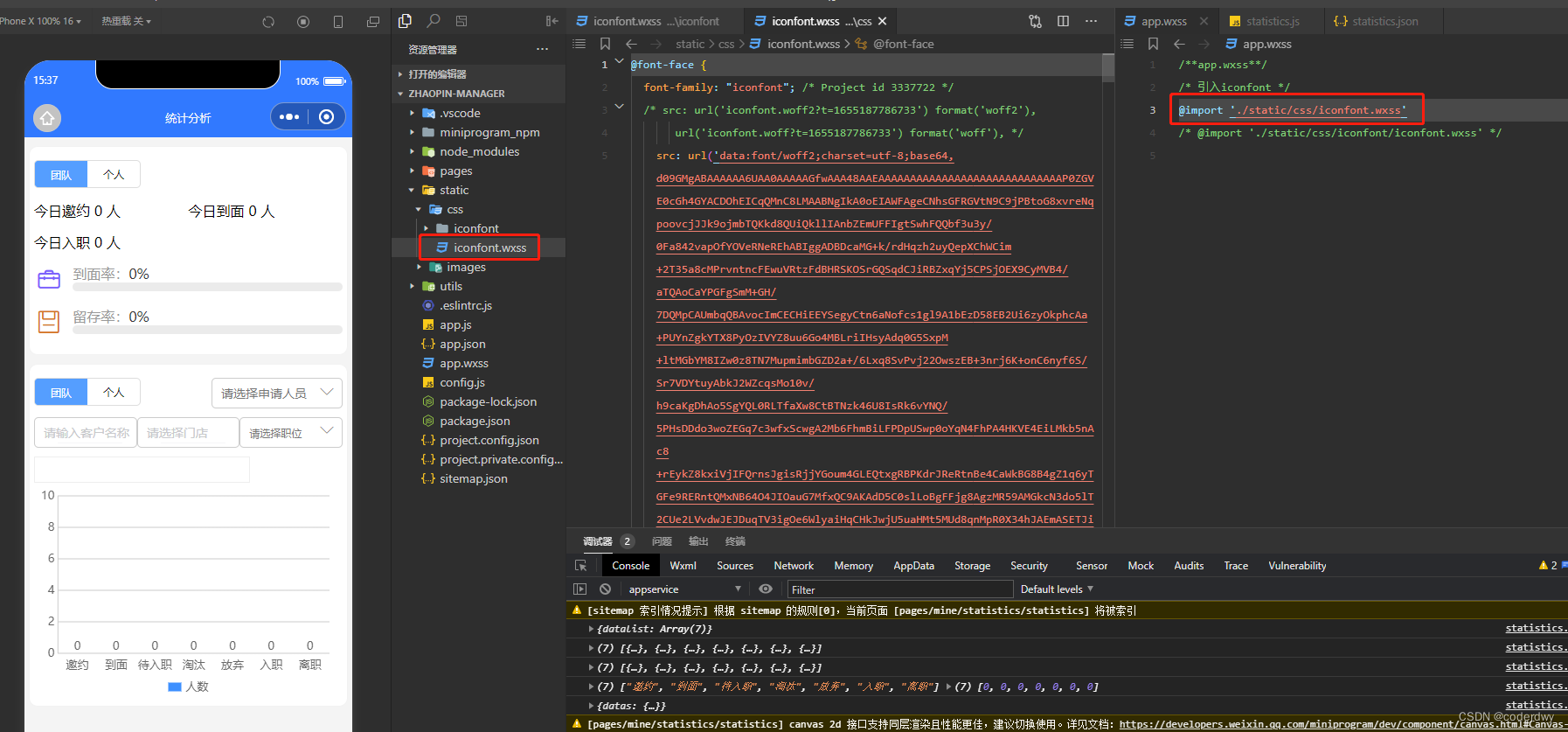
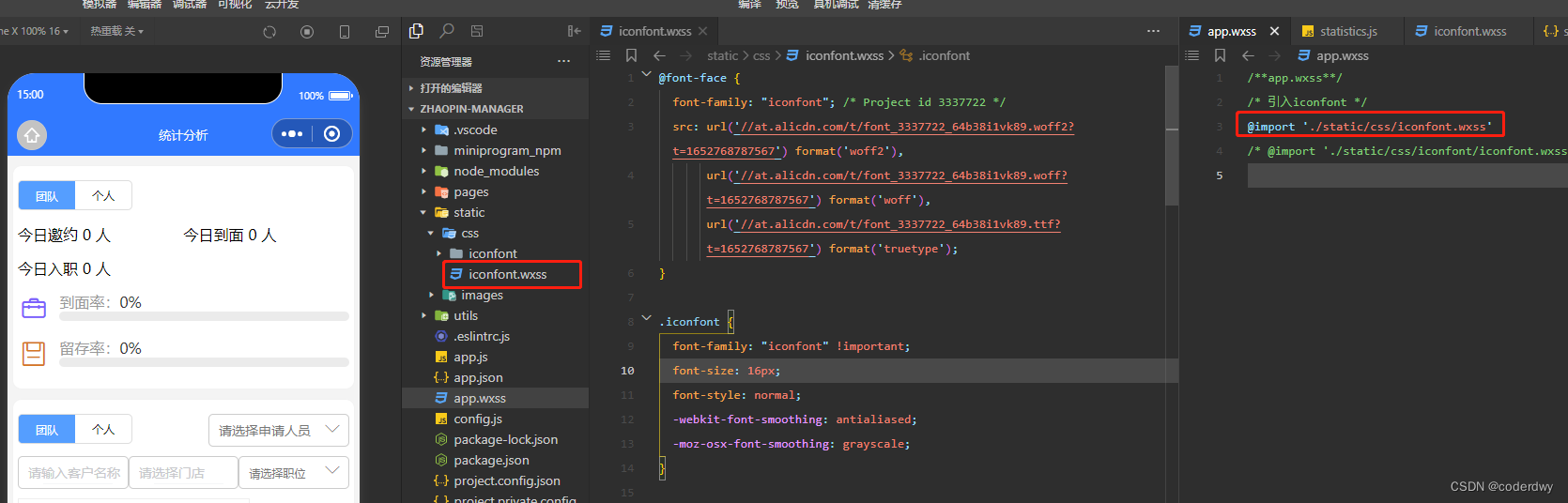
之前点击更新代码时,会生成一个cdn链接,这样就可以在app.wxss里面直接引入cdn链接或者点击链接是可以跳到一个新的窗口的,然后直接全选页面里的代码,在微信小程序的项目里的static下面新建一个iconfont.wxss,然后引入到app.wxss,就可以全局引用了;

但是现在不行了,无法生成cdn,意味着无法通过链接跳转,进而拷贝代码了,
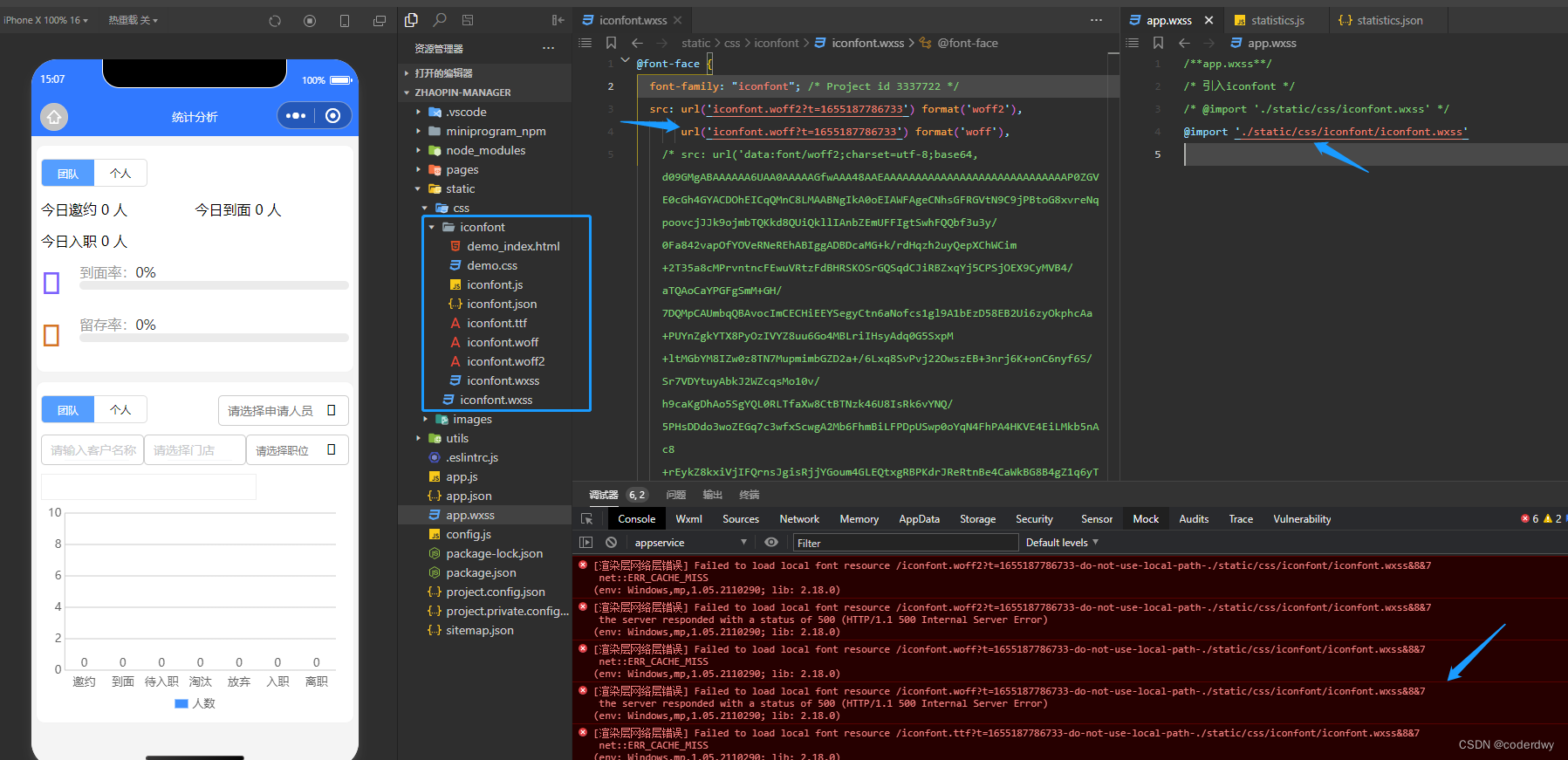
那就把代码下载到本地呗,直接引用行不通的,把iconfont.css改为iconfont.wxss也不行的

报错提示是woff文件的原因,然后记得之前刚开始玩小程序时也碰到过这种情况,是需要把woff文件转义为base64,地址是https://transfonter.org/
操作步骤如下:
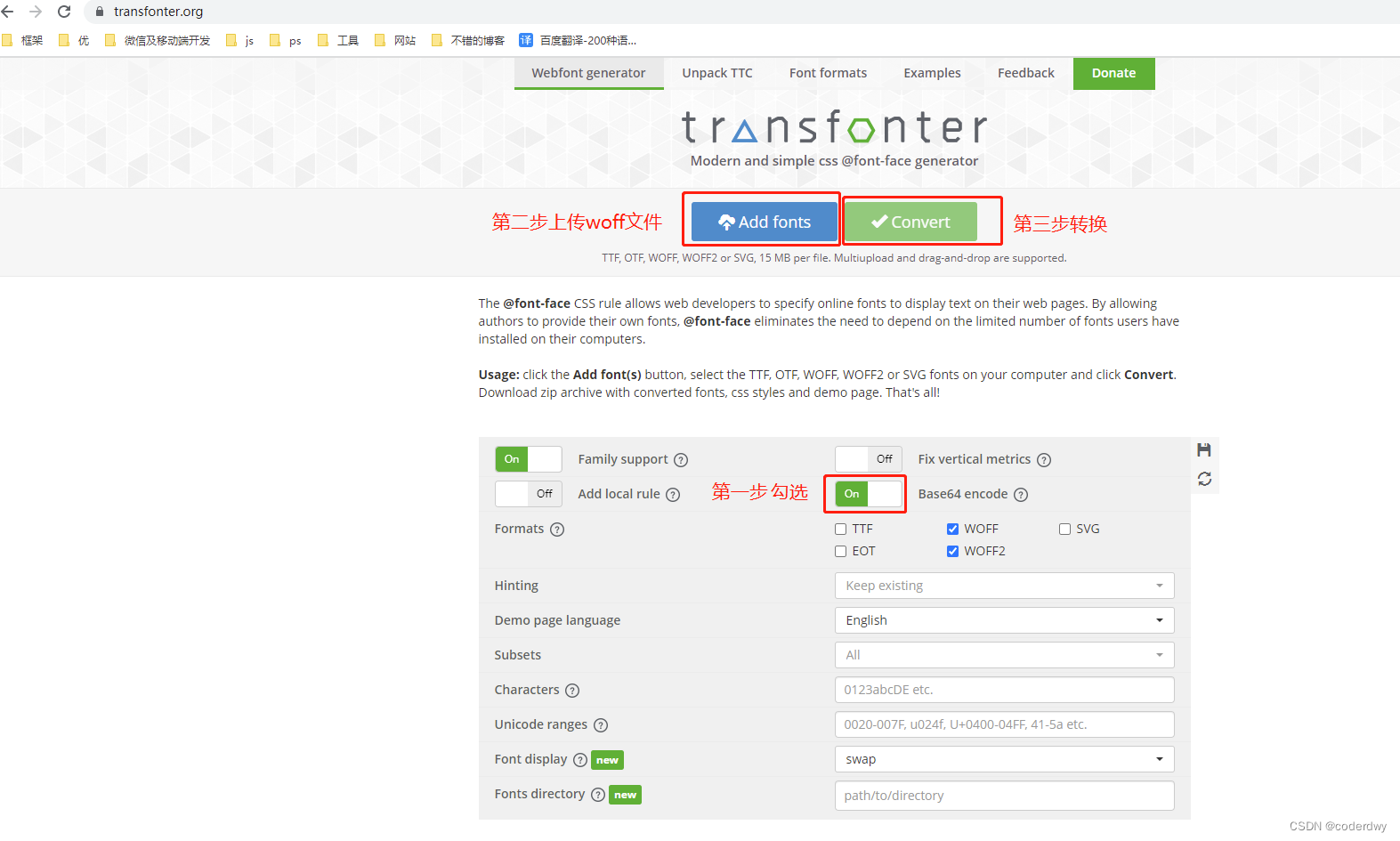
1.通过链接进入页面时,首先勾选 转义base64
2.点击 addfonts 按钮 上传之前下载的iconfont文件夹里面的woff文件
3.点击 convert 按钮 进行转换

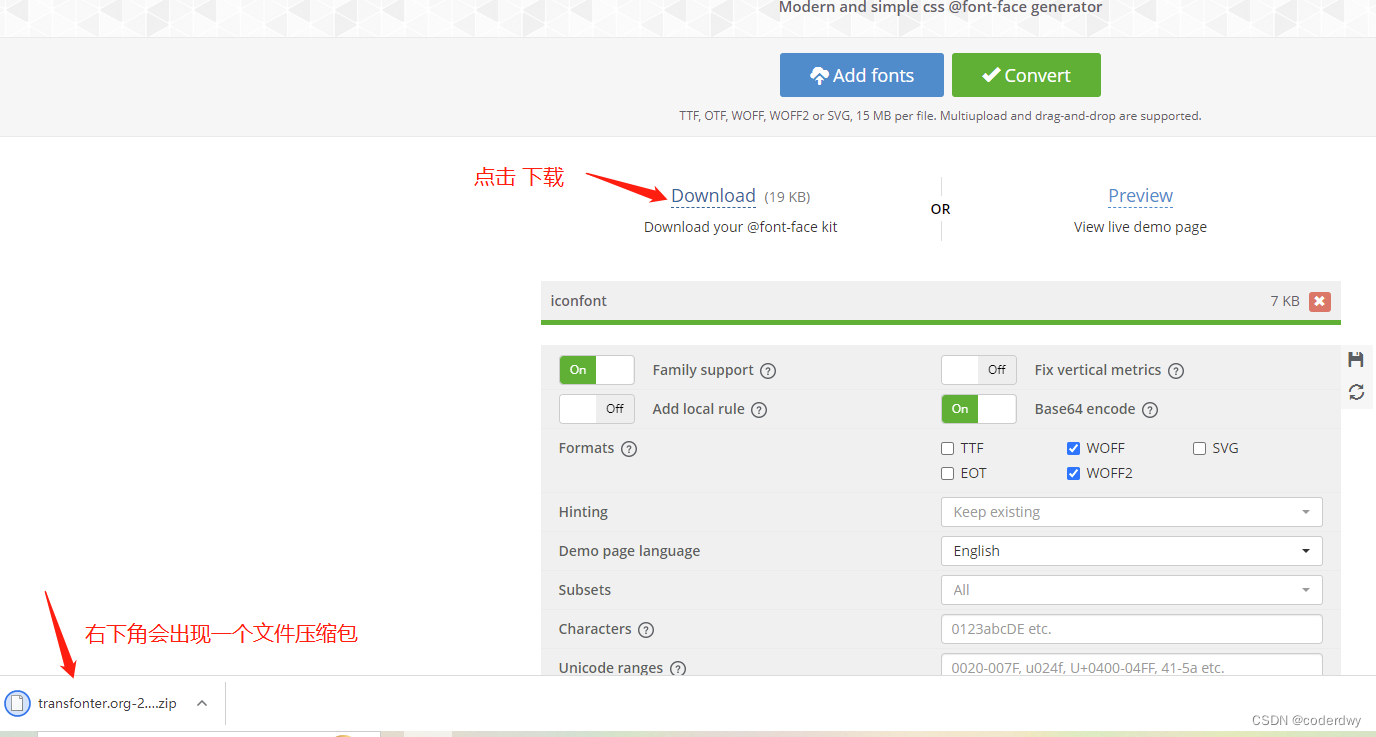
4.下载文件

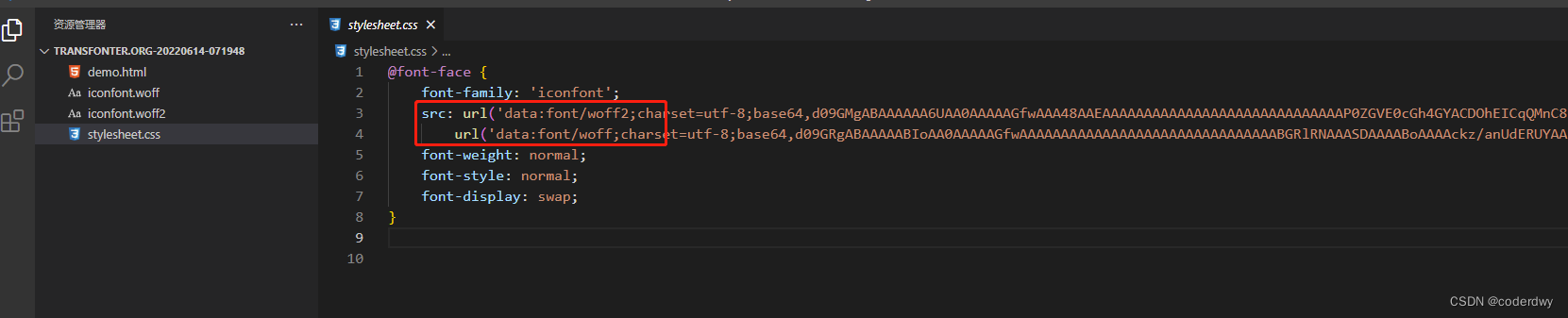
5.打开 解压缩后的文件夹里面的 styleheet.css

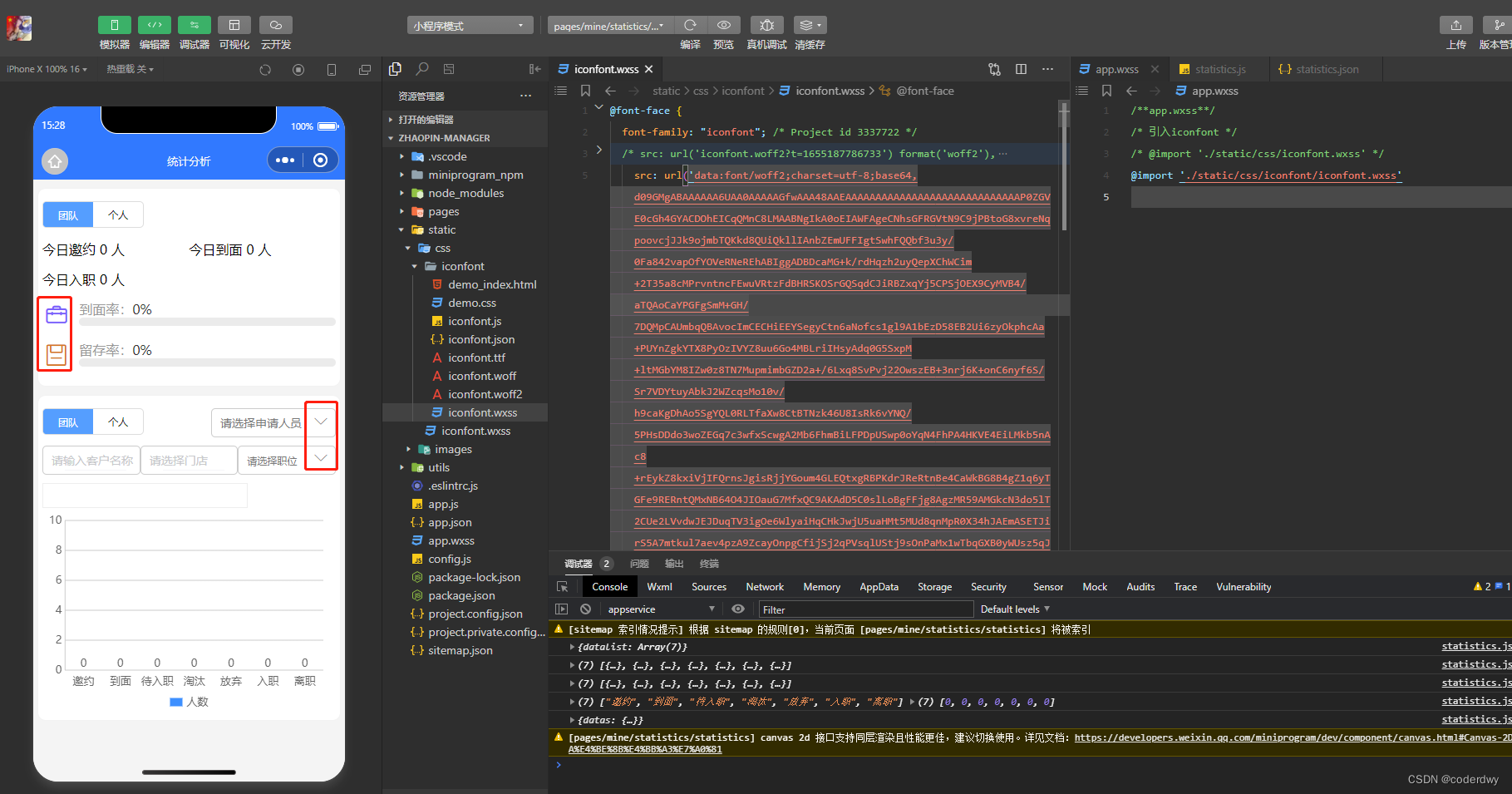
6.直接拷贝 转移后的 woff路径 和woff2路径,然后替换掉小程序里面的iconfont.wxss文件的woff路径和woff2路径

可以看到图标都正常展示了,并且也没有报错提示!

并且还是和之前一样,只需引入替换过woff文件路径和woff2文件路径的iconfont.wxss即可,那个iconfont文件夹可以删掉不用了,哈哈哈