1、安装node
安装地址 => https://nodejs.org/en/
选择 LTS 长期维护的稳定版本

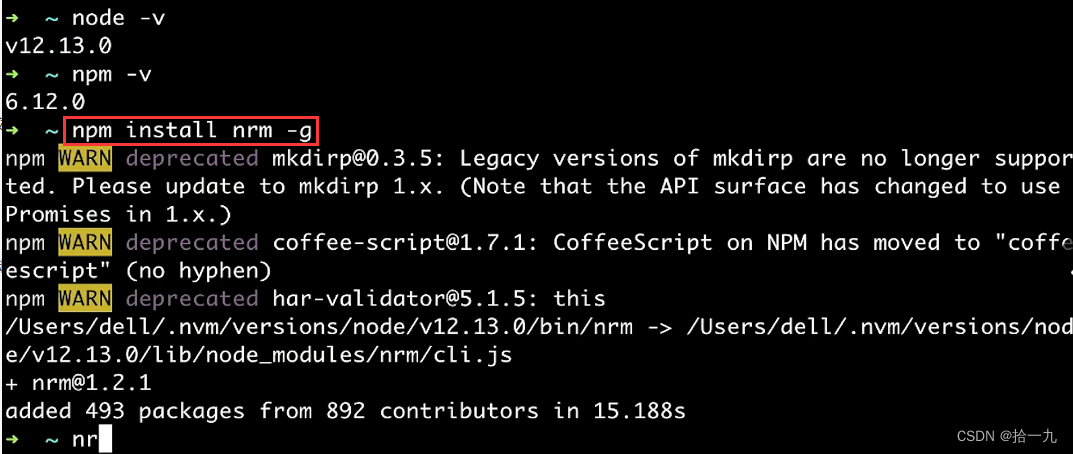
在电脑 window + R + cmd,打开终端命令行输入node -v 查看node版本,说明安装好了

vue3要求node版本至少是10.0以上
npm -v,安装了node之后本地会自动安装工具npm(node package manage,node包管理器也会一起安装)

2、安装nrm
npm install nrm -g。需要通过npm包管理工具去安装很多依赖,国内直接使用npm镜像源有时候比较慢,使用nrm来安装淘宝镜像源,速度会比较快

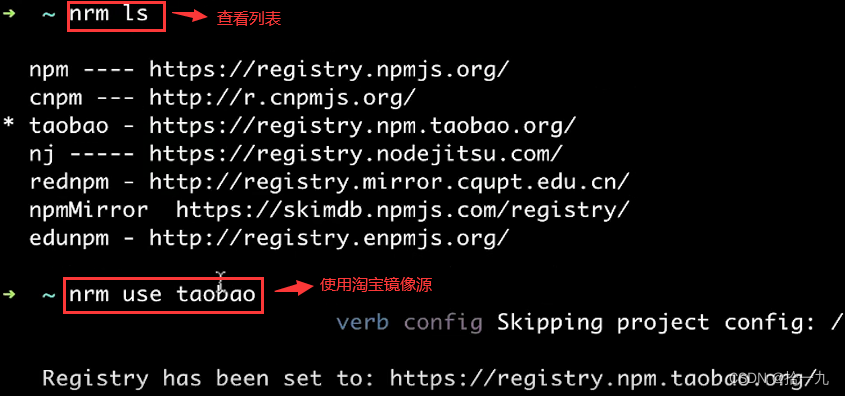
*nrm ls,选择taobao,nrm use taobao回车,再执行nrm ls

3、安装脚手架
需要安装vue-cli3.0以上版本(不确定是不是,网上查的。。。),如果版本低的,需要先卸载旧的脚手架,再安装新的脚手架。
npm uninstall vue-cli -g删除掉老版本的脚手架;如果本地是yarn,还要运行yarn global remove vue-cli


npm install -g @vue/cli,安装指定版本脚手架 npm install -g @vue/[email protected] (4.5.9是版本号)

vue -V查看脚手架版本
使用脚手架可以快速搭建vue项目,包括webpack打包工具及其一些配置基本上都设置好了。
4、搭建项目
-
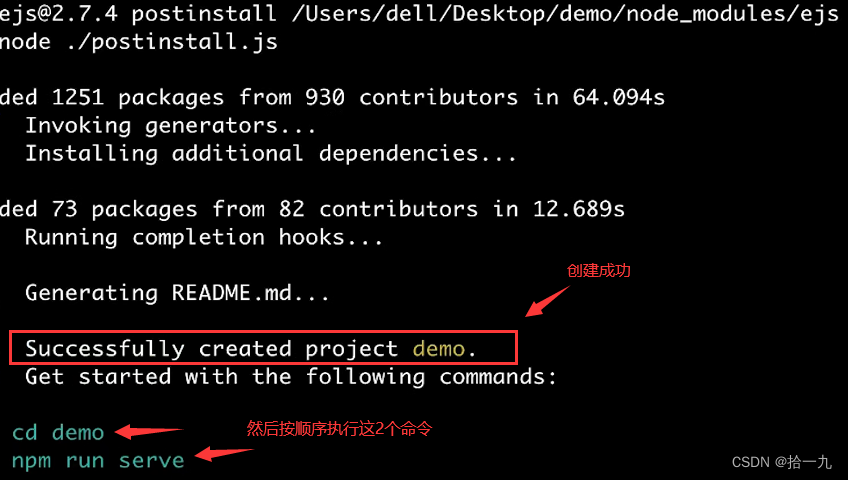
进入需要把项目放置的文件夹,输入vue create demo

-
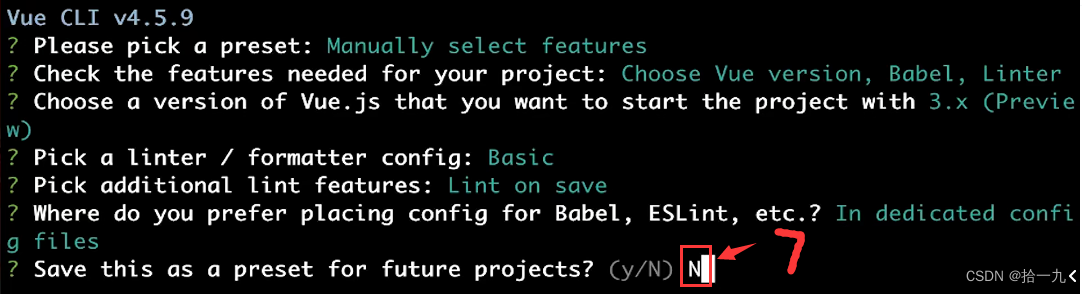
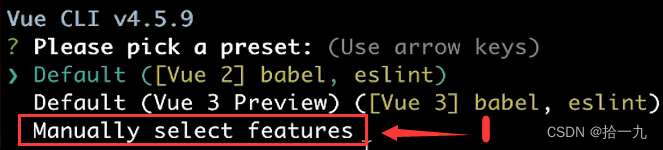
选择人工手动配置

-
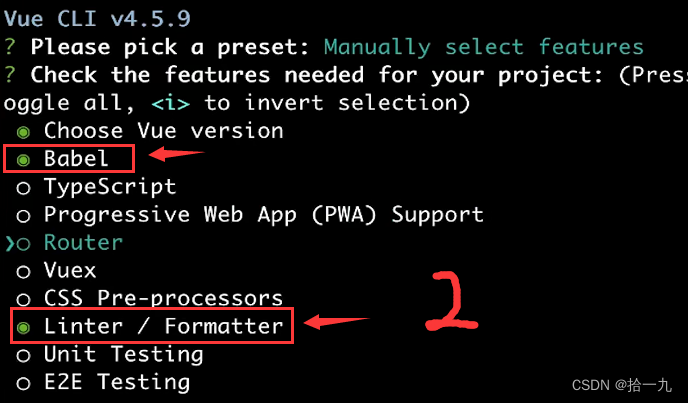
按空格去勾选,勾选Babel、Linter、vuex、router、css


-
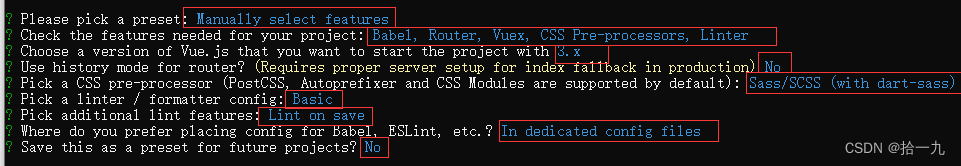
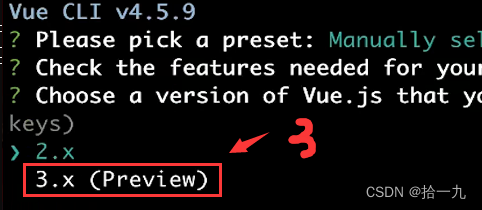
选择vue3.x版本
-

-
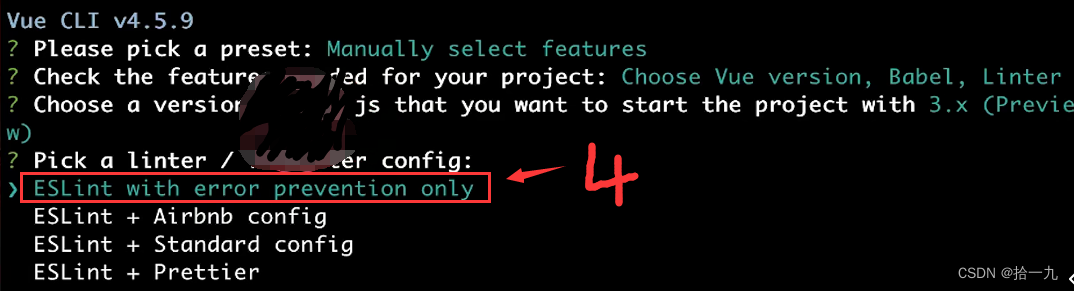
选第一个

-
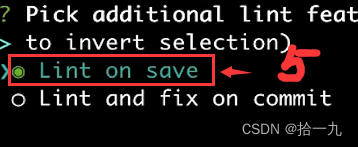
lint只在保存时做校验

-
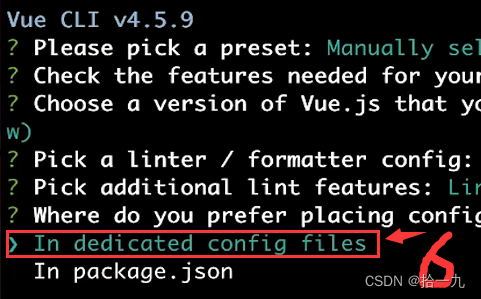
配置文件放到单独的文件中

-