目录
微搭低代码
学习文档
微搭低代码账号体验:登录 - 腾讯云![]() https://cloud.tencent.com/login
https://cloud.tencent.com/login
用户注册
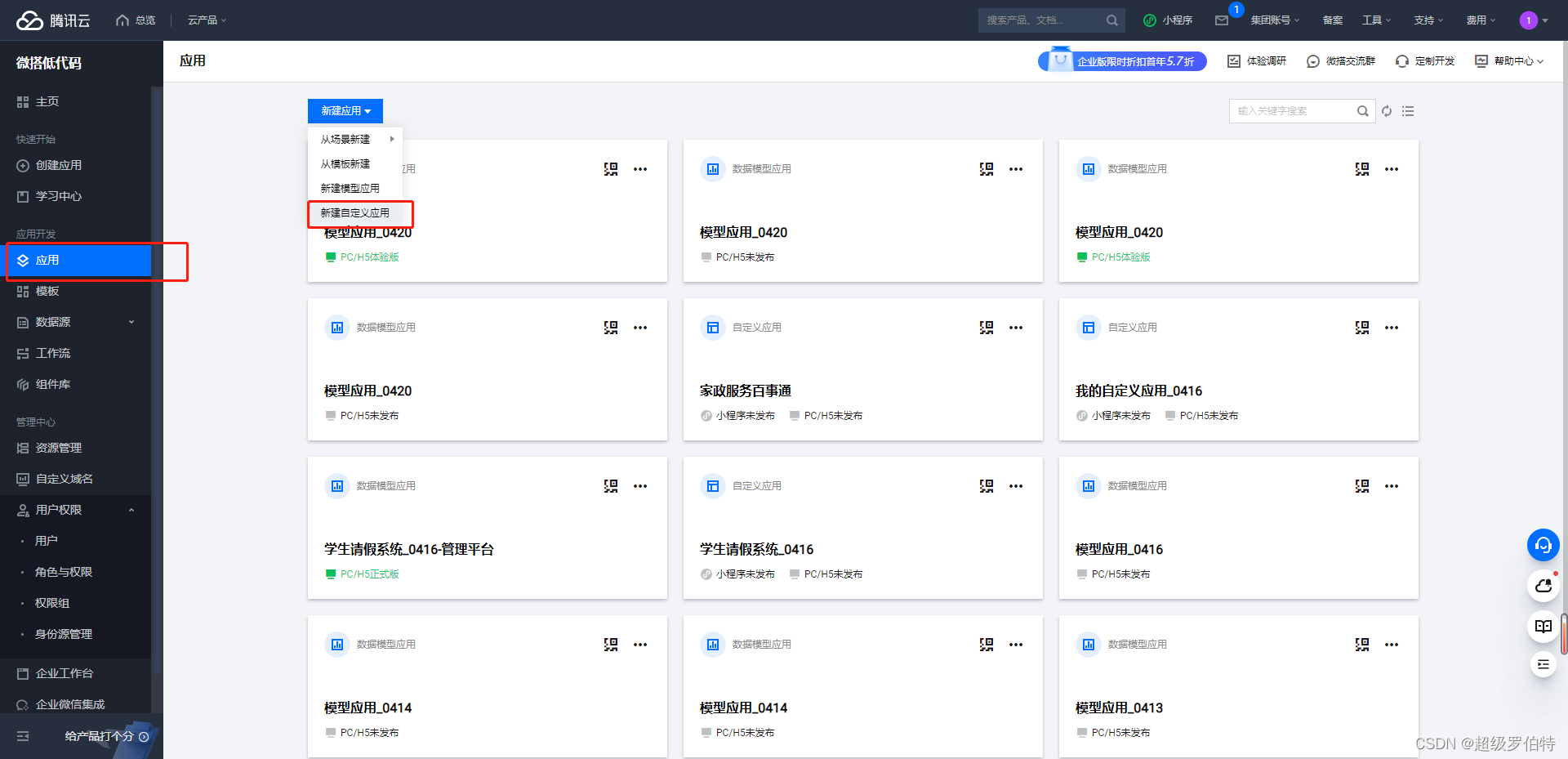
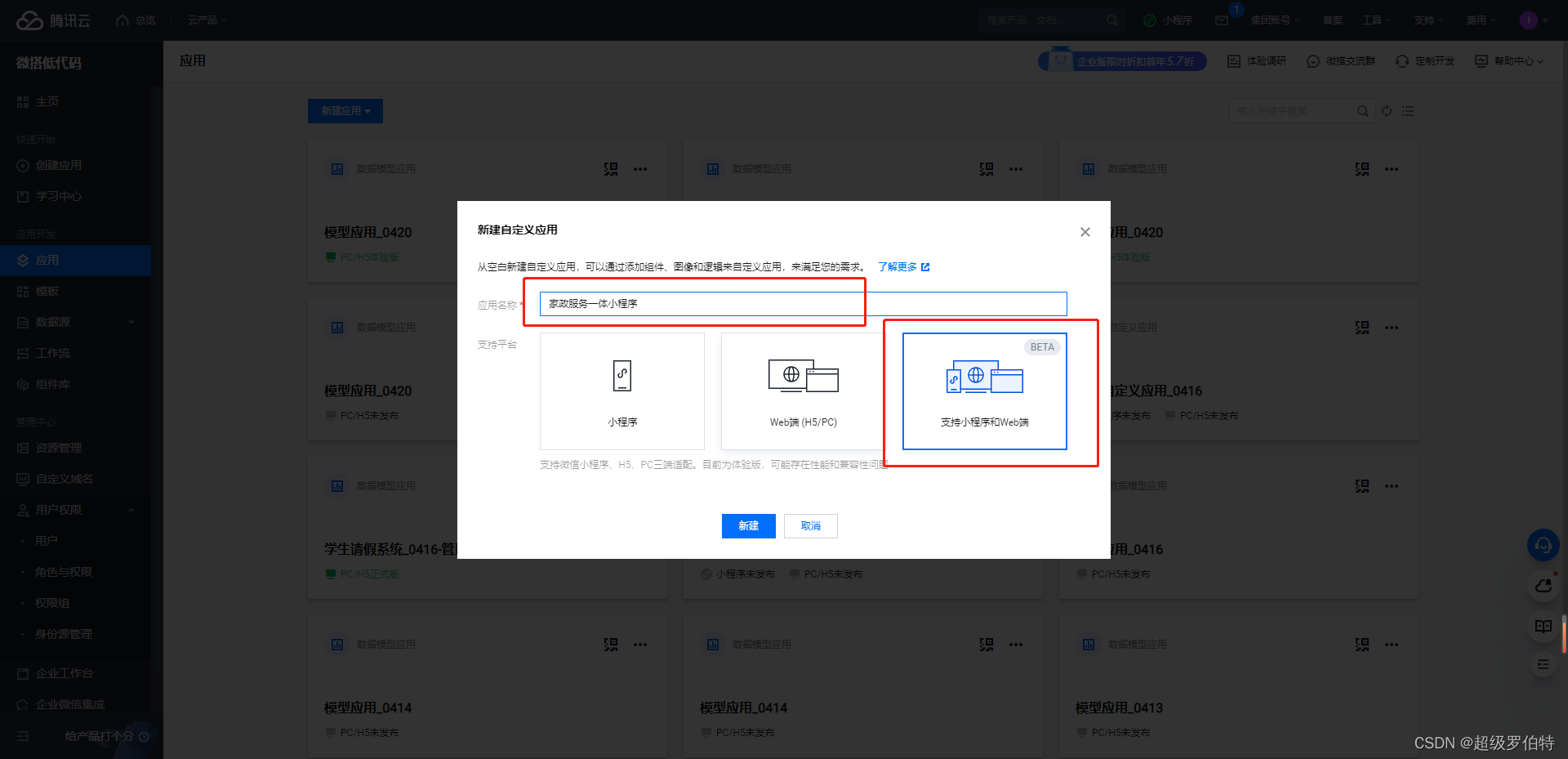
用户首次使用可通过注册可选择不同用户角色,在工作台应用选择自定义应用新建,需要注意,新建模型应用主要是后台管理系统,运营人员使用,新建的自定义应用是用户端使用,本次新建是用户端,所以是新建自定义应用。

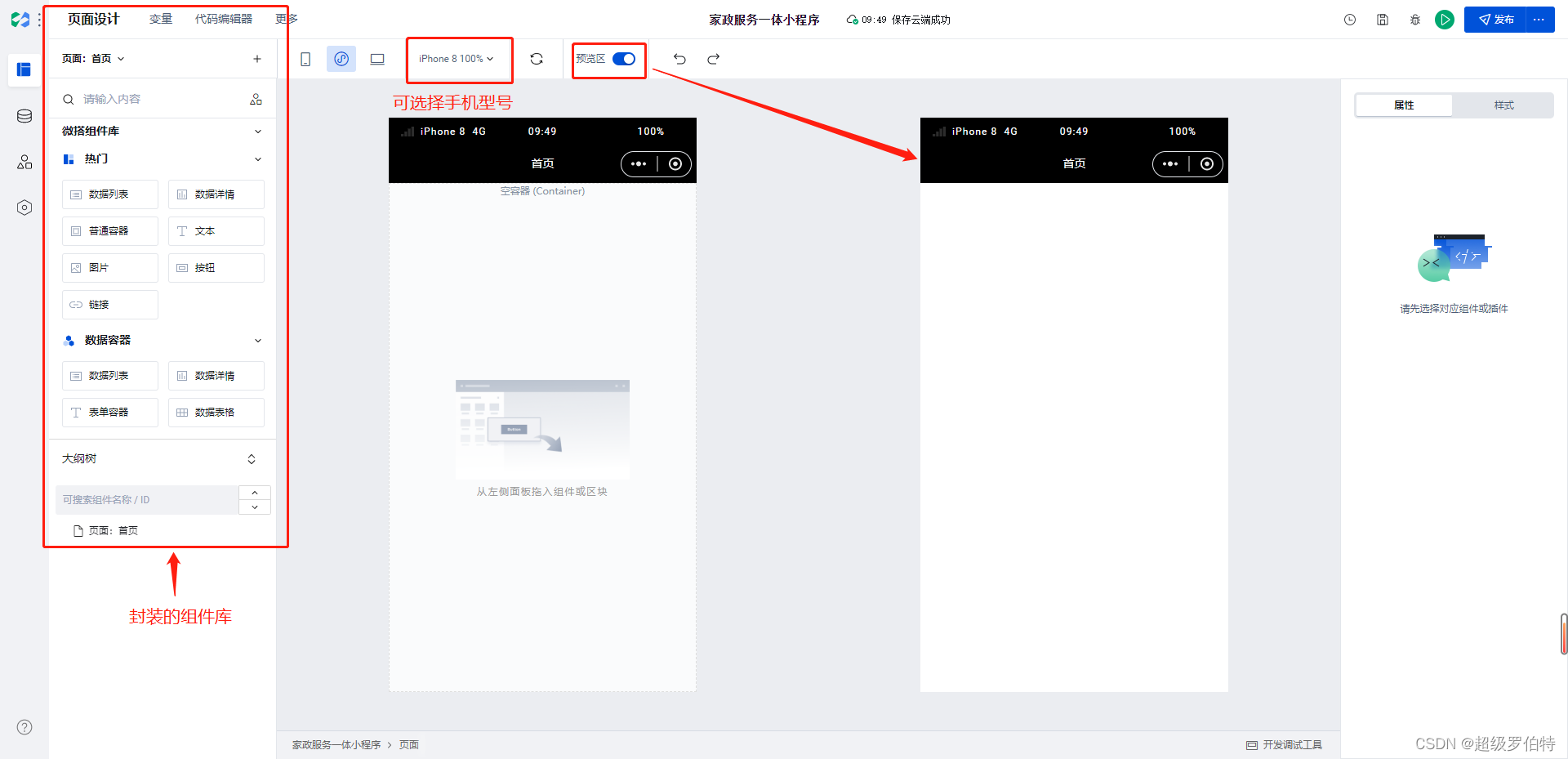
 进入到实际开发界面,左侧是系统封装的组件库,可选手机型号,如果预览区点开,则下方会出现右侧的前端页面,方便我们调试,调试的话,只需要点击【手机型号】和【预览区】中间的刷新按钮即可完成编译。
进入到实际开发界面,左侧是系统封装的组件库,可选手机型号,如果预览区点开,则下方会出现右侧的前端页面,方便我们调试,调试的话,只需要点击【手机型号】和【预览区】中间的刷新按钮即可完成编译。

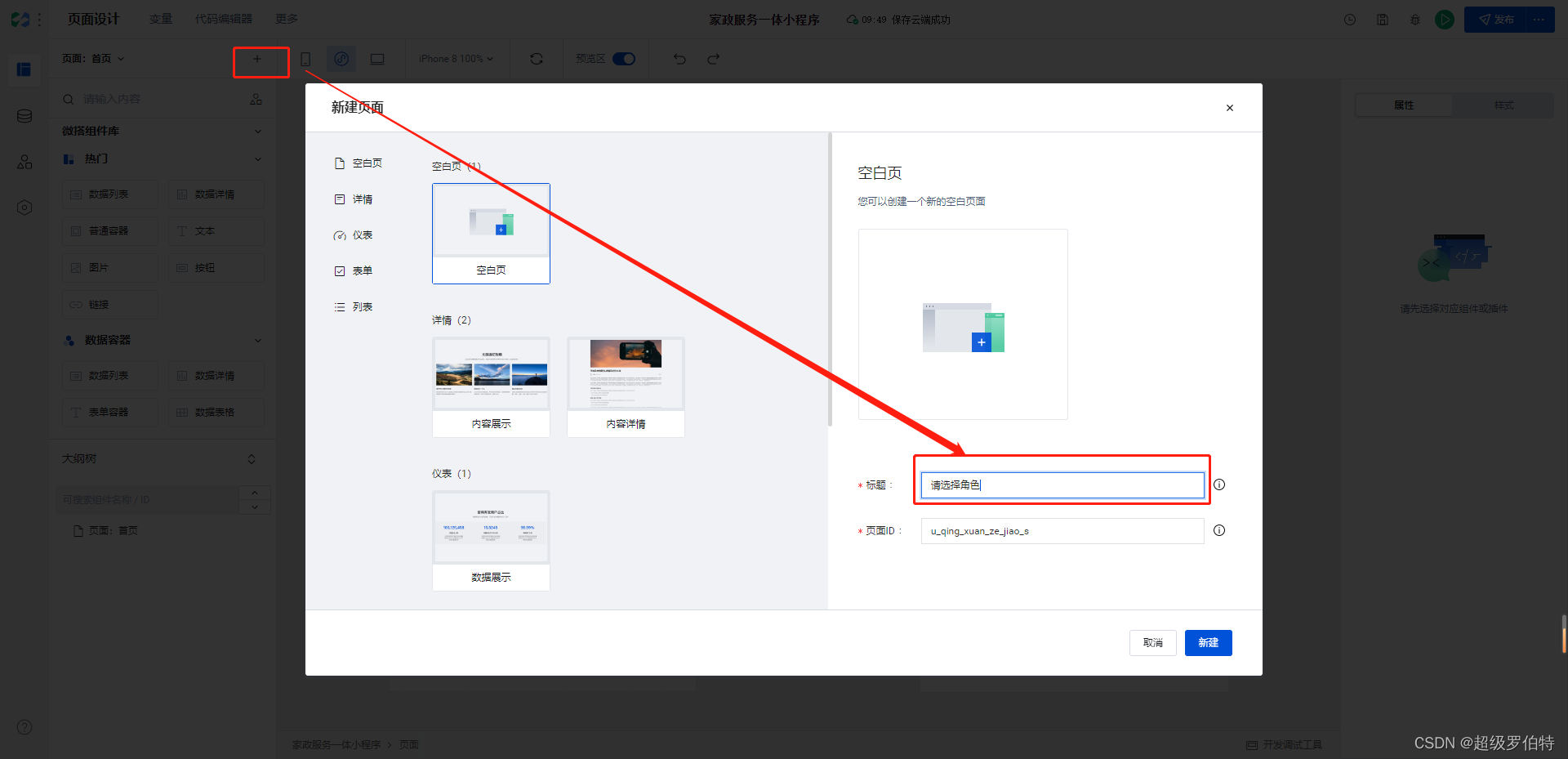
新建页面【角色选择】
新建页面【角色选择】

新建变量,变量名定义role,选择全局作用域,整体全局都可以使用该变量

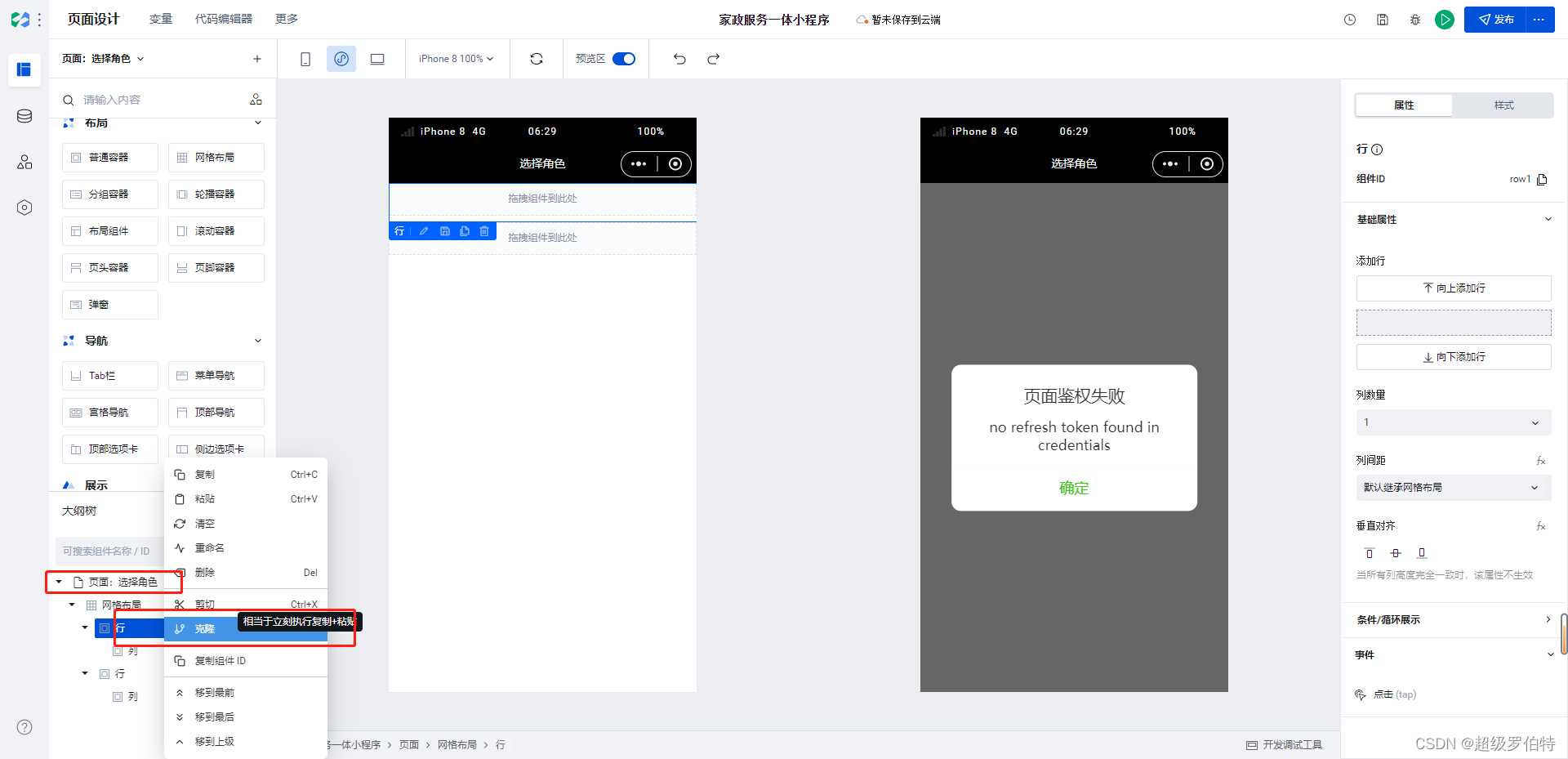
选择网格布局,添加行,通过点击克隆生成三行内容


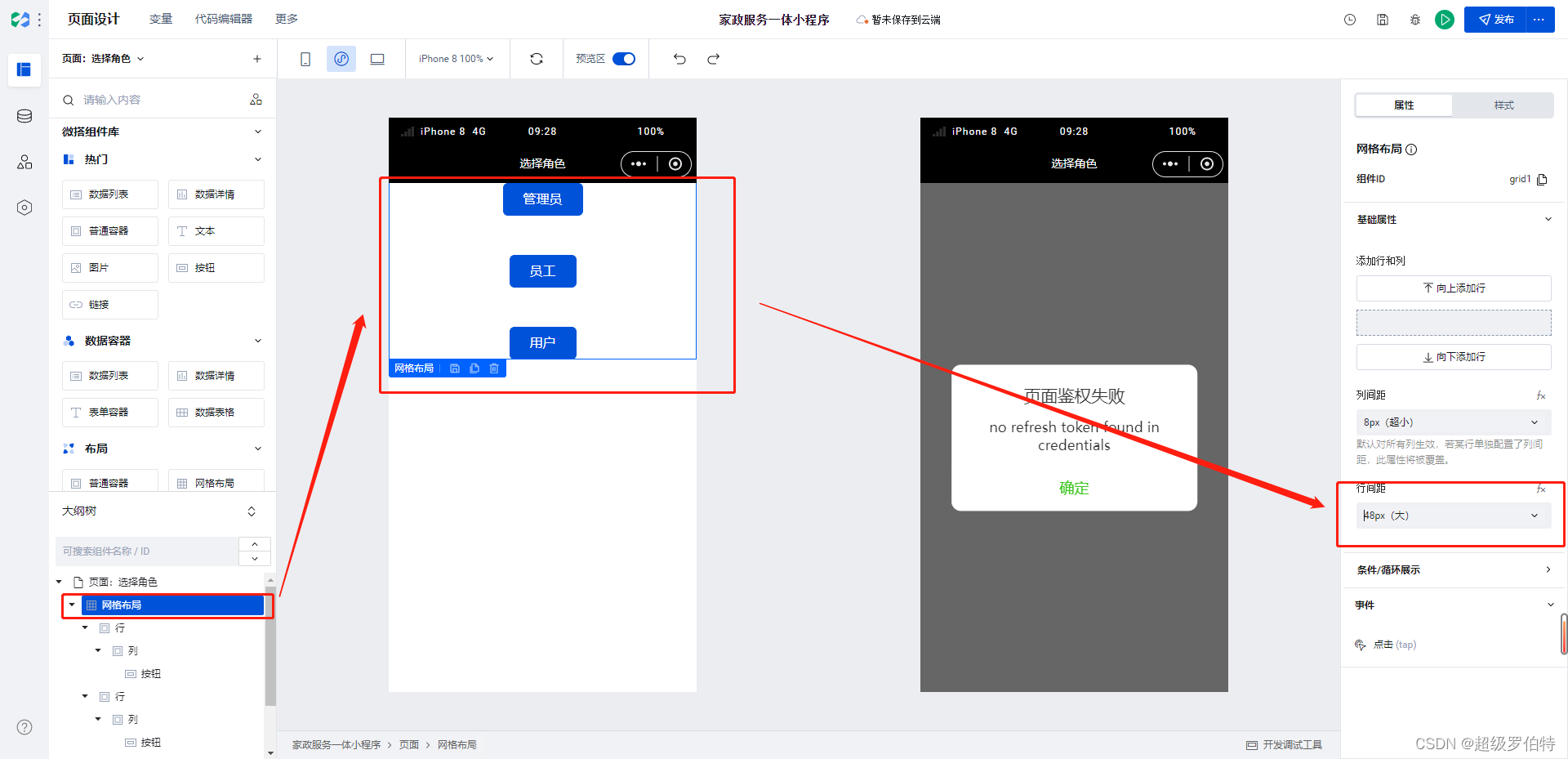
点击行,选择按钮组件,同时点击按钮,可在右侧修改按钮名称

点击整行,选择样式,居中分布

点击网格布局,自动选中这三个按钮内容,行距调整,我这边调整是48px,大家根据情况调整

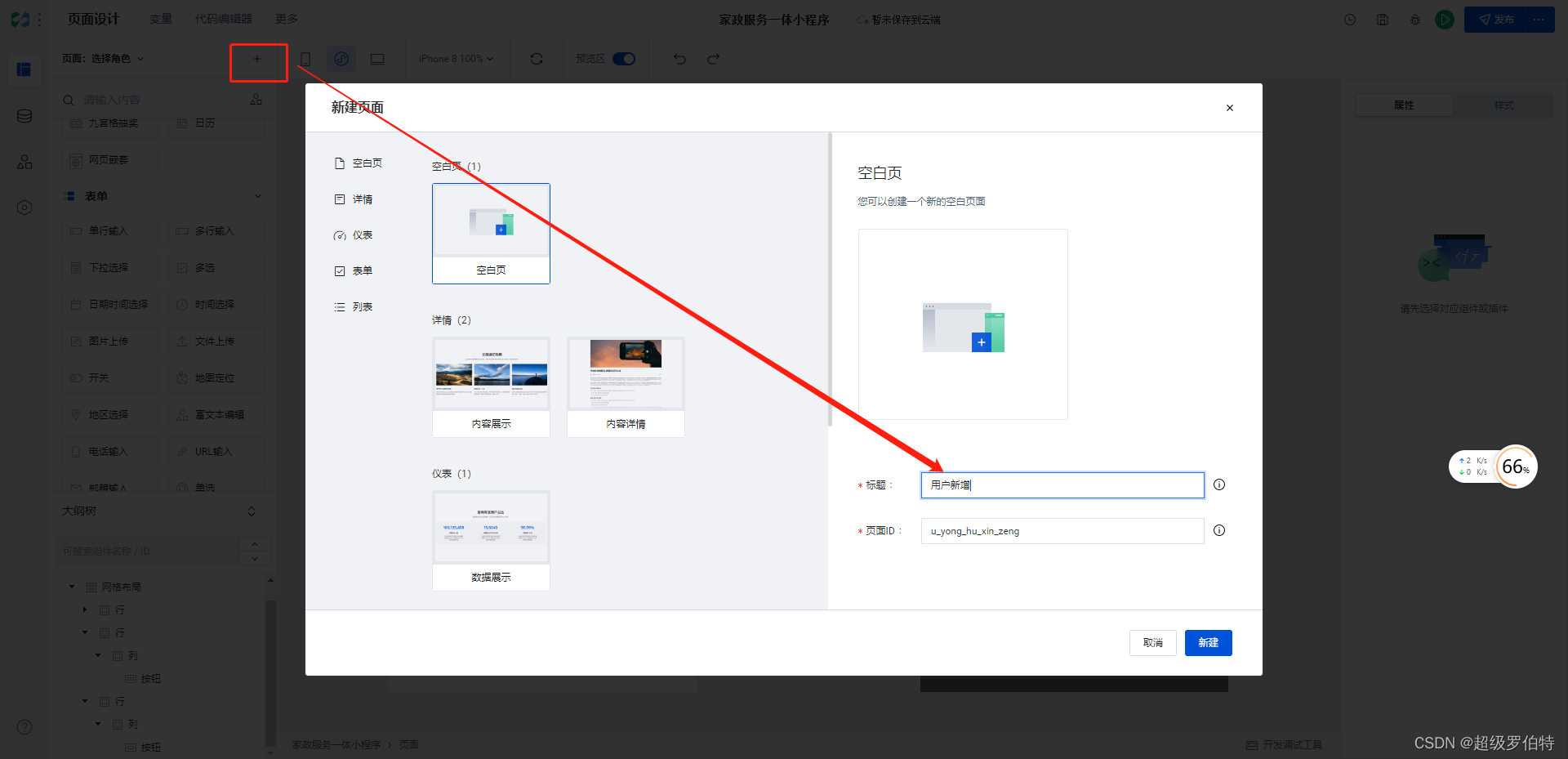
新建用户新增页面
新建用户新增页面,为后续点击不同角色跳转页面用

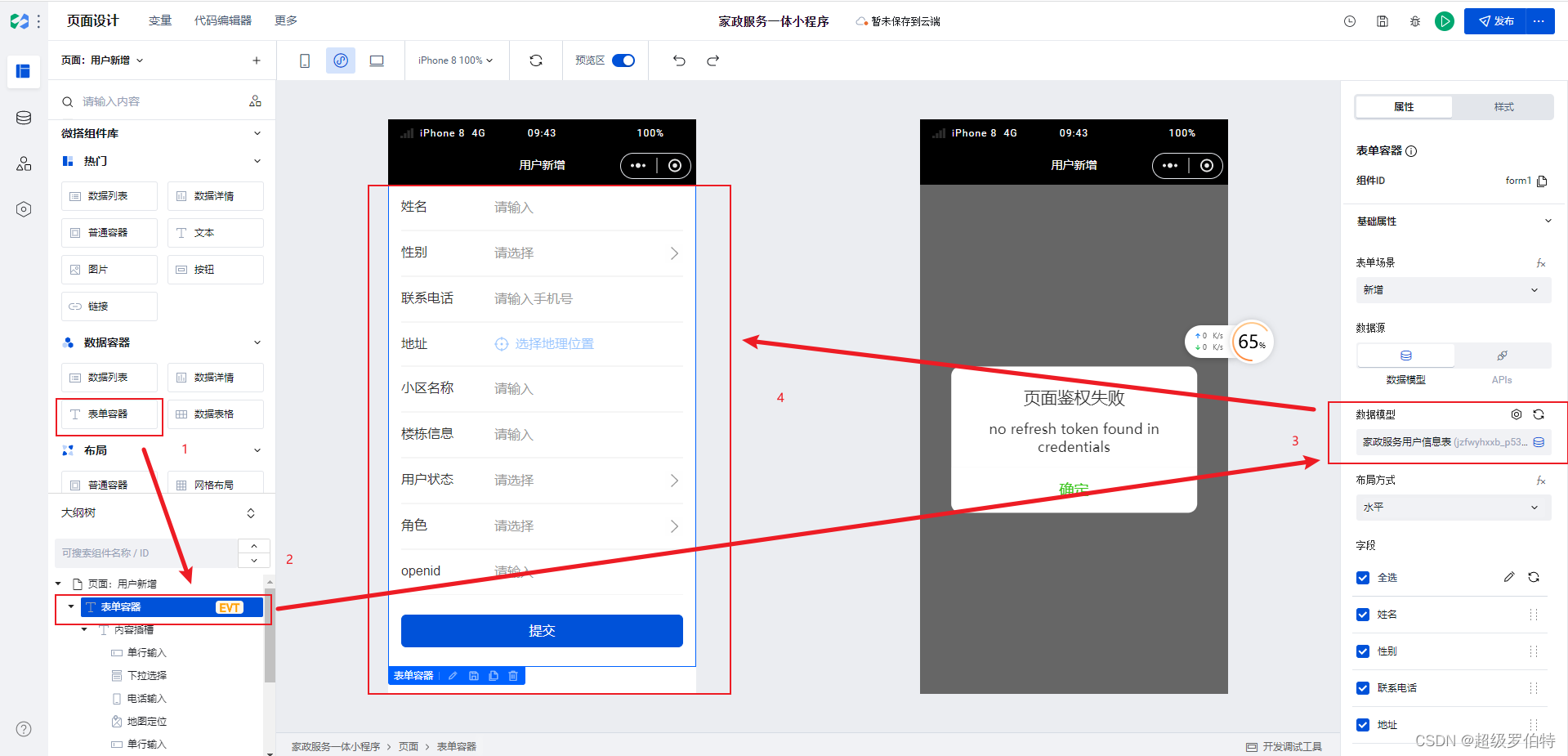
对于新增用户,我们可以点击表单容器生成页面,按照步骤来,点击会生成对应的完成表单,可以说很方便

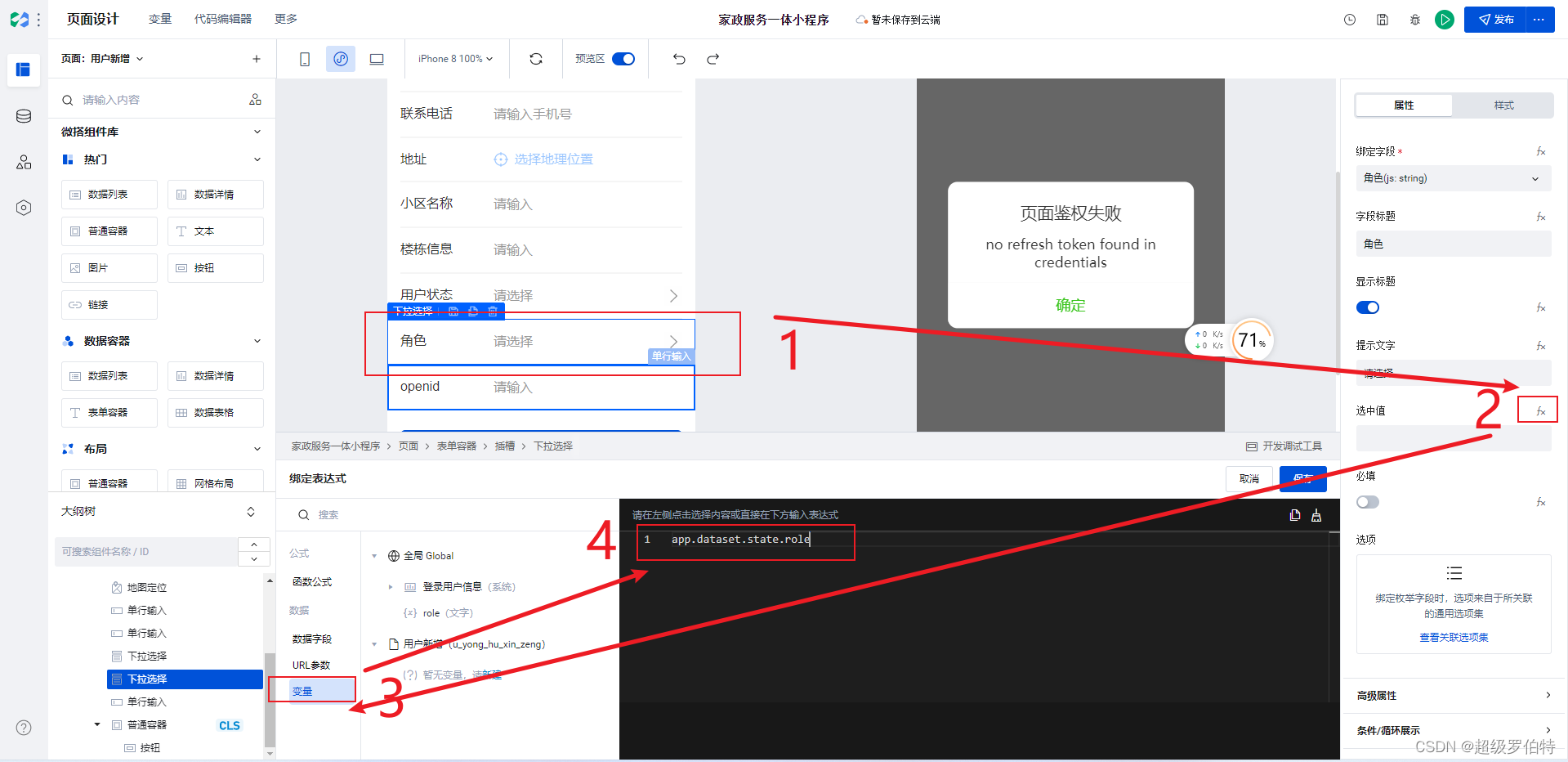
针对角色选择,轻点角色,给绑定选中值,选择变量,输入我们绑定的全局域变量,切记按照顺序来。

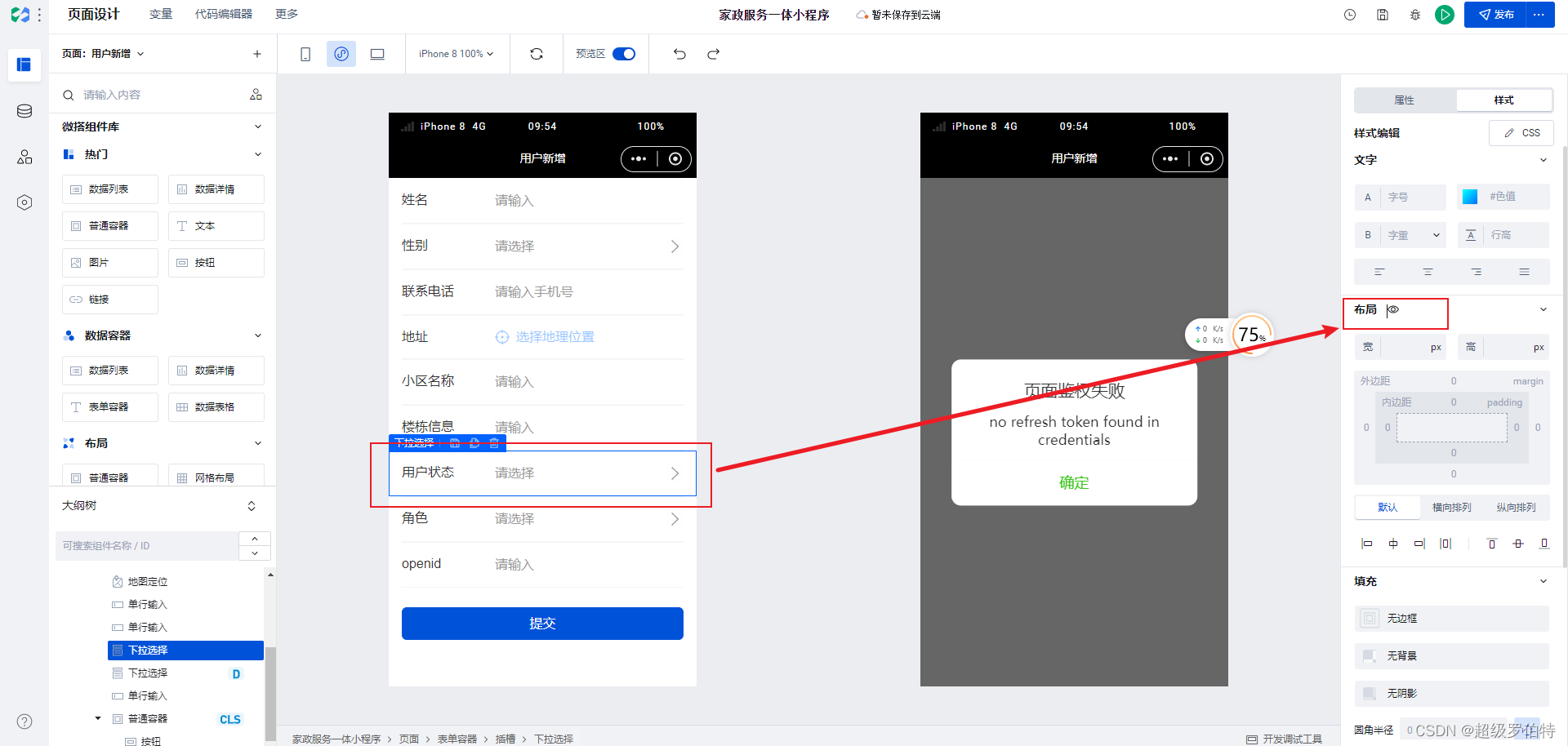
app.dataset.state.role针对用户状态,选中,给选中值1

调整样式,点击布局那个小眼睛,就会隐藏,按照步骤来即可尝试

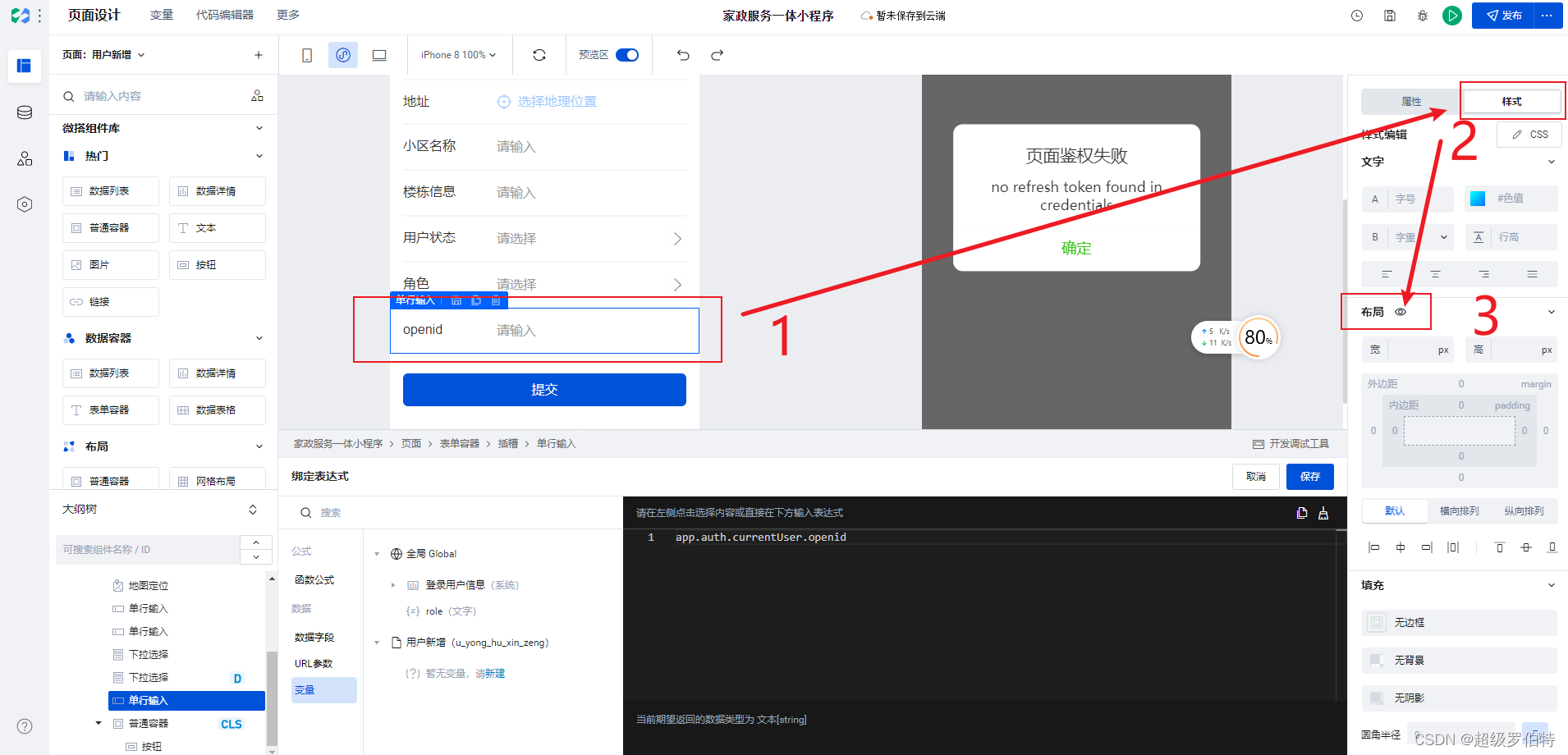
针对openid,选中输入值,变量,填写系统给与的openid,按照步骤来即可

app.auth.currentUser.openid同时,选中样式,布局隐藏。

与此同时,再将我们的选择角色页面打开,点击对应的管理员按钮等,绑定事件,成功时候关联到新增用户界面,按照步骤来即可。

实现效果展示
20230423_104929
写在最后
其实我们需要加强练习的就是利用微搭低代码平台给与的封装后的组件,搭建我们自己的应用,无非就是几个关键点,选择容器,绑定数据源,针对数据源的表单绑定对应的数据内容,然后通过样式显示还是隐藏而已,通过发布就可以使用我们自己的小程序内容,学习一定要持之以恒,都说时间就是金钱,所以我们把时间花费在有意义的事情上,还是非常有意义的内容,本文在参加官方的微搭低代码平台学习内容,与我来说还是非常有意义的,有兴趣的小伙伴我们可以一起打卡学习,冲鸭!