正经学徒,佛系记录,不搞事情
一、理解腾讯地图于小程序的作用
要想在小程序上使用腾讯地图,就要先去理解腾讯地图是在做什么
map
地图。该组件是原生组件,使用时请注意相关限制。 个性化地图能力可在小程序后台“设置-开发者工具-腾讯位置服务”申请开通。 设置subkey后,小程序内的地图组件均会使用该底图效果,底图场景的切换会在后续版本提供。
首先来看一下官方对原生地图map的介绍,坑从何而起,坑从不认真看文档开始
这里标注了几个重点词汇:
- 个性化地图
- 设置subkey
- 地图场景切换
由此可以得出结论:
- 腾讯地图只是在微信小程序原生地图的基础上使用的,其作用只是辅助,一是更改小程序地图的样式,二是为小程序地图提供数据计算
- 想要自己在腾讯地图官网上选中的地图样式能够生效,需要设置subkey
- 小程序目前不支持多样式切换
二、实践
1. 申请密钥key
首先要在腾讯地图官网注册一个key
地址:https://lbs.qq.com/console/user_info.html
一路傻瓜式申请下来,可以马上得到一个腾讯地图的密钥key
腾讯地图支持免费申请key,前提是不能商用,且用量有限制,每日万次请求
这里有一个坑点,小程序的key需要勾选
否则在使用的时候会报错
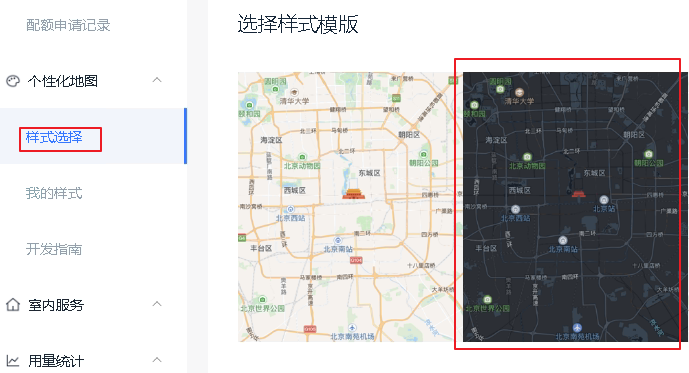
2. 选择地图样式

这里以黑色图层为例
3. 开码
官网有完整的实例代码,照步骤拷贝 https://lbs.qq.com/qqmap_wx_jssdk/index.html
调试前需要去微信小程序后台设置域名,如下
最终代码如下:
注:subkey一定要写,否则样式无效
<map id="myMap" class="maMap" subkey="S2QBZ-LBERX-QGL4D-ZWMNS-4PHK2-BKFHF"/>// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'S2QBZ-LBERX-QGL4D-ZWMNS-4PHK2-BKFHF'
});
this.mapCtx = wx.createMapContext('myMap')
}
})设置全屏
page {
height: 100%;
width: 100%;
}
.maMap{
height: 100%;
width: 100%;
}最后还有一个坑,IDE工具当前不支持查看地图样式(官方文档中也有提到),需要用手机查看
点击预览生成二维码
最终结果:

微信小程序俱乐部 http://www.wxappclub.com/topic/3804