第一步:先上微信支付开发文档境内普通商户里面下载SDK与DEMO。
下载网址:https://pay.weixin.qq.com/wik...
在这里可以下载自己对应的编程代码来使用对应的SDK和DEMO进行改。我主要用的是PHP,所以下载的是PHP。
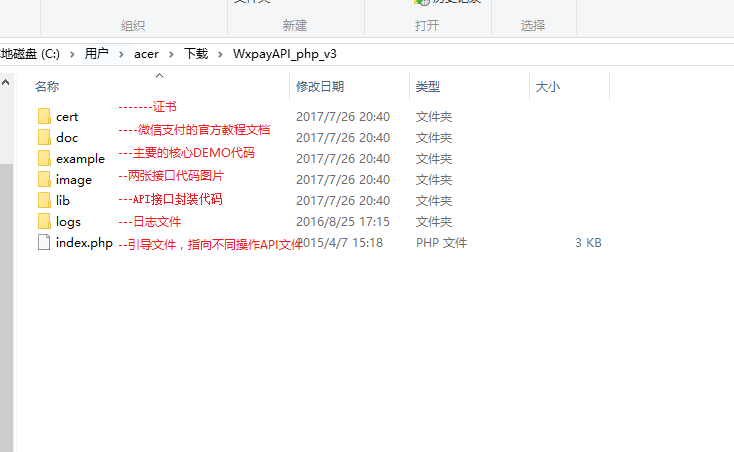
第二步:将下载的支付SDK与DEMO进行解压,然后打开这个解压后的文件夹。
第三步,从商家中心下载证书到本地放到cert文件夹里面。
商家中心路径:(注意需要下载安全插件,且只能在IE模式登录!)
https://pay.weixin.qq.com/ind...
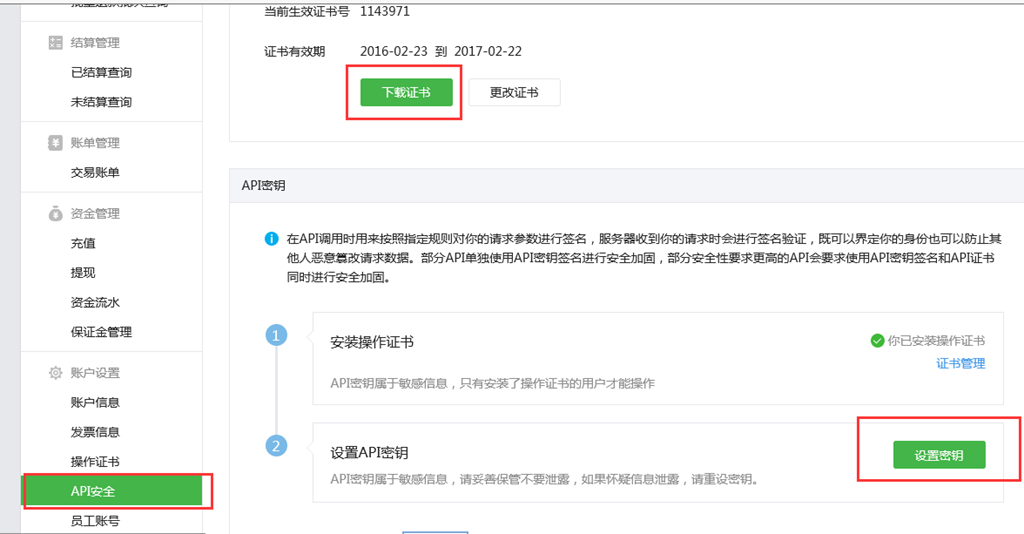
具体路径为:登录进去到商家中心后,登录微信支付商户平台,点击【账户中心】->【账户设置】->【API安全】->【下载证书】中
下载证书完成后,记得顺便设置密钥!!这个密钥等下需要在微信支付lib配置文件夹里面配置支付。
密钥要求:需要字母+数字一起32位数!!为的是认真和安全。
下载证书到本地后,取出这两个证书放到cert文件里面去,
这两个证书分别叫做: apiclient_cert.pem 和 apiclient_key.pem
第四步:配置支付信息
打开lib文件夹下的 WxPay.Config.php
在这里就有说明需要用到的配置信息,只用配置这四项,其他的都不用修改!!
首先是APPID,注意一定是要注册的主体一致,其次用到支付的公众号或者是小程序都必须是和APPID一致的开发者!!不的话,请求支付会出错,提示:appid and openid not match!
APPID和MCHID可以通过开户邮件中获取,关于KEY就是刚才在第三步中要一起设置的密钥,直接复制粘贴进来就可以了。
APPSECRET就是小程序里面开发者的那个APPSECRET,直接去微信小程序里面获取粘贴过来就可以了!具体看下面!!
按上面的配置好,保存后就可以下一步了,修改支付接口。
第五步:修改获取openid的接口
打开example文件夹,打开WxPay.JsApiPay.php
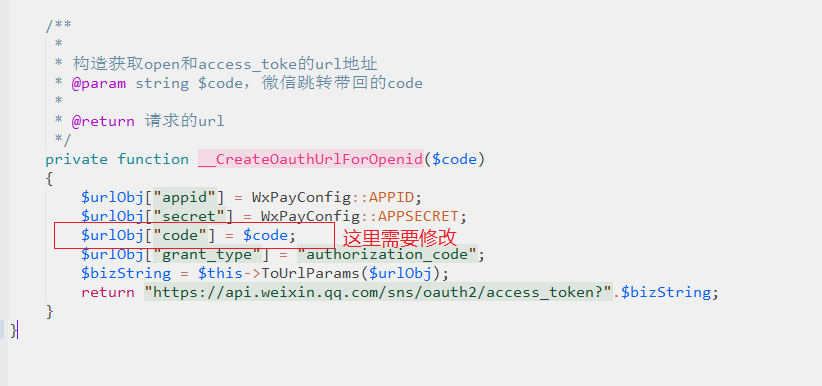
找到 private function __CreateOauthUrlForOpenid($code) 方法。
需要修改里面的 $urlObj["code"] = $code; 修改为:$urlObj["js_code"] = $code;
注意:说说为什么这样修改:【下面的内容只是为了了解,不想深入原理可以跳过】
code 换取 session_key
这是一个 HTTPS 接口,开发者服务器使用登录凭证 code 获取 session_key 和 openid。其中 session_key 是对用户数据进行加密签名的密钥。为了自身应用安全,session_key 不应该在网络上传输。
获取openid的接口地址: https://api.weixin.qq.com/sns...
微信支付中,需要获取微信用户的openid,所以在小程序中,需要先通过wx.login获取到用户返回的code代码,然后用code换取用户的openid回来。在微信支付中,WxPay.JsApiPay.php里面已经封装了通过传过来的code换取openid的方法:GetOpenid()。而在这里请求获取openid的路径知道带参名是js_code不是code,所以需要修改配置文件里面的code为js_code!
保存好后,就可以第六步了,修改支付接口!!
第六步:修改支付接口
打开example文件夹下的jsapi.php文件。
首先:删除头部的这些代码,也可以注释!【因为用不到,都是测试数据】
//初始化日志
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
//打印输出数组信息
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#00ff55;'>$key</font> : $value <br/>";
}}
其次:删除底部的HTML代码,全部!全部!全部!!因为都是多余的,不要因为这些HTML代码请求出错。
<html>
<head>
...............这里省略..................
</body>
</html>
最后,修改核心的部分代码!!将要进行详细讲解。这时候贴上官方文档,可以看着文档修改这里的支付信息,因为很重要。
参考文档:
https://pay.weixin.qq.com/wik...
第七步 请求微信支付接口jsapi.php文件,然后发起支付
前面的修改只是为了这一步实现微信支付,弹出我们想要的支付密码输入框!!
记住,在微信小程序中是需要使用wx.request方法请求demo里面的jsapi.php文件,然后请求这个方法成功后会返回一串参数,然后根据打印的参数对应的填入这些参数内赋值即可。
wx.requestPayment({
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){
},
'fail':function(res){
}
})
【具体可以看开发文档的参数配置】
网址:https://mp.weixin.qq.com/debu...
第八步 微信支付成功修改订单操作
这一步过去我曾卡了很久,但是它很重要!!
登陆微信支付第三方平台
网址: https://pay.weixin.qq.com/ind...
然后按设置好的微信请求支付链接下写一个notify的控制器方法用于回调执行,当微信支付成功后就会去执行这个目录下的notify方法,然后可以写修改订单状态。
注意事项:
1.回调方法可以看demo里面的Notify.php文件进行修改成控制器方法用于回调!!
2.回调的方法一定要是在微信支付平台设置的支付目录下!!
3.支付的回调路径是不能够带参数的!!不能带参数!!不能带参数!!
如果回调没有成功,请看上面的注意事项进行检查,因为我在这里跌倒了N次,N次,N次!!!
对了,另外提醒下是在jsapi.php文件里面设置的回调路径,也就是demo里面的:wxpay/example/jsapi.php ,【同目录下的Notify.php文件是官方给的回调方法,可以看这个方法进行改写回调控制器!!】如下代码:
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
//修改为你的支付目录下的路径+回调函数名,例如:http://www.abc.com/example/no...
至此最开头的demo配置到发起支付到支付成功对订单的操作全部方法都在这里,如果你在哪一步不了解可以给我留言,另外如果你有什么想法建议也可以给我留言。
如果你觉得这篇文章对你有用可以帮我分享出去给更多需要的人。
最后谢谢大家的支持。