大家好,我是Imanuel,这是我原创的学习笔记,用费曼学习法自己提出问题,自己研究讲给网友们听,希望可以和大家一起学习进步。
既然pygame库的目的在于制作游戏,那么我们就用游戏做例子,展开第二课。
上一节我们说过,游戏开发分为渲染层和逻辑层的开发,对于较为简单的游戏来说,则可以将渲染与逻辑层对应分为画面显示,及画面显示中的元素属性与关系。
《超级玛丽》的基本元素:游戏画面的基本元素

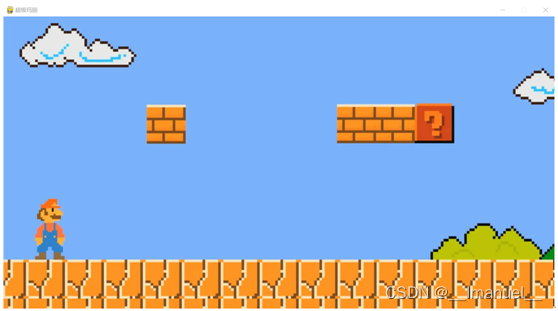
这是一张游戏《超级玛丽》的截图,显示了该游戏以下基本元素:
0、窗口
1、 蓝色的天空
2、 白云
3、 绿草
4、 地面
5、 漂浮在半空中的砖块
6、 漂浮在半空中的问号砖块
让我们一步步通过pygame实现这些元素!作为第二次学习,本着循序渐进的原则,本次编程不涉及元素的操作,只讲到窗口创建以及蓝天,白云,绿草三元素的展现。
0.新建窗口(窗口设置)
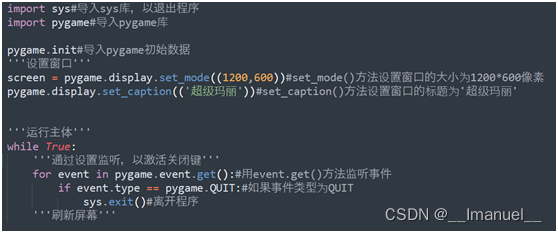
做游戏首先需要一个窗口,窗口包括大小,标题及关闭键,代码如下。

1.蓝色天空的展现(背景设置)
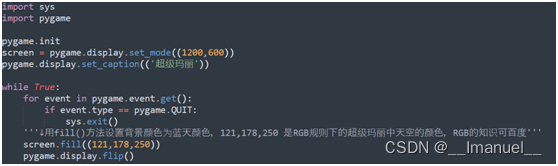
在pygame中,蓝色天空作为背景色出现。为方便大家阅读,在以后的讲解中,新增加的代码都在’’’↓@#¥%%……&’’’下出现,代码如下:

运行结果如下:

2.白云的展现(图片的导入与放置)
我把白云看做是图片文件。所以白云的实现分为两步,一是白云的导入,二是白云的放置,代码如下:

运行结果如下:

这里有一个知识点需要讲解,就是pygame中像素坐标定位法。
pygame中的像素坐标定位法
我们以screen做坐标系为例,screen左上角的点被pygame定义为(0,0),单位是像素,坐标上横坐标往右增大,纵坐标往下增大。
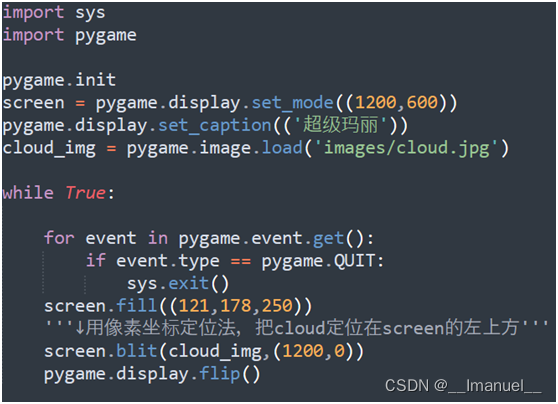
将cloud定位在(0,0),是将cloud的左上角像素坐标为(0,0)的地方放置在screen的(0,0)上。我们可以试验一下,把cloud定位在screen(1200,0)右上方代码如下:

运行结果如下:

很明显,因为cloud的左上角(0,0)被放置在了screen的右上角(1200,0)上,cloud超出了屏幕之外消失了。
为方便大家练习,提供白云的图片:

3.绿草的实现(图片导入与放置的练习)
绿草与白云的实现类似,但坐标定位上有一些小细节,所以作为练习布置,下个笔记告诉大家我的答案,为大家提供绿草图片。

图片大家也可以通过在主图截图获取,我刚来社区,不知道怎么发图片没有水印。
下次再见哦!