-
修改侧边栏标题,图标
在路由router的index.js里修改

修改图标的话这里修改svg图标名字,再在svg icon修改为自己的图标内容。 -
创建一个新导航栏的选项
- 创建项目文件
- 添加路由
- 添加图标
-
导航栏背景颜色等修改在这个scss文件

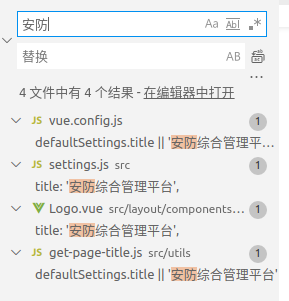
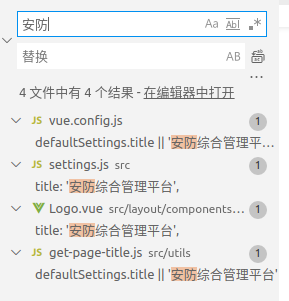
- 项目的网站标题以及图标
在这几个文件里面

logo修改在这篇里
修改侧边栏标题,图标
在路由router的index.js里修改

修改图标的话这里修改svg图标名字,再在svg icon修改为自己的图标内容。
创建一个新导航栏的选项
导航栏背景颜色等修改在这个scss文件