最近公司要坐后台系统–原本一直用react,但技术大大决定要用vue,所以就用了这个框架,讲讲我的这个框架的理解吧,帮助新手可以快速上手
先看代码吧~~
官方文档:https://github.com/PanJiaChen/vue-element-admin/blob/master/README.zh-CN.md
git下载
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
# 我个人用的yarn
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev打开界面
看本地代码还有我自己对代码的解释
权限控制
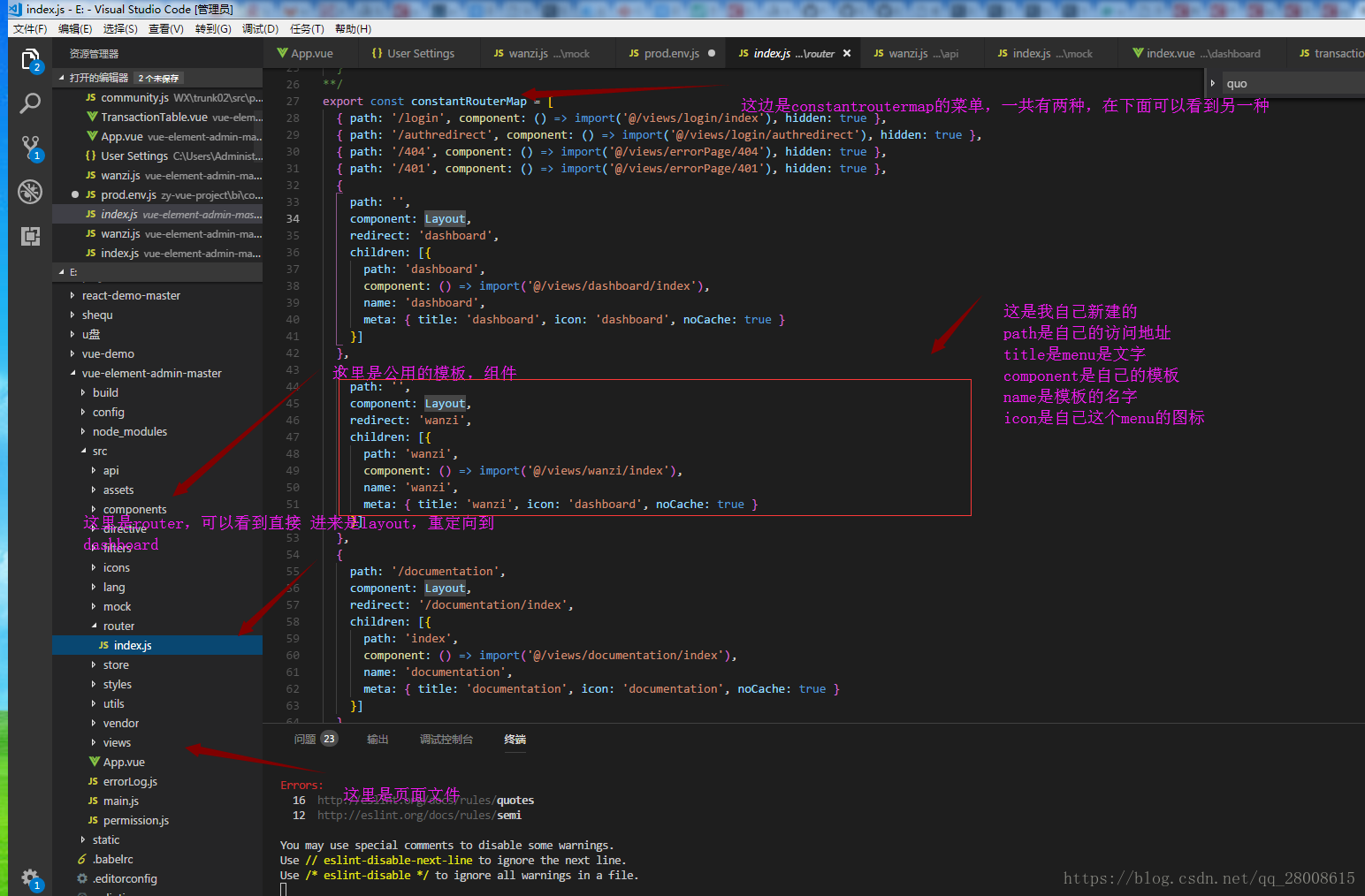
我们现在打开src/router/index.js 搜索admin
{
path: '/permission',
component: Layout,
redirect: '/permission/index',
alwaysShow: true, // will always show the root menu
meta: {
title: 'permission',
icon: 'lock',
roles: ['admin', 'editor'] // 这里就是权限啦,
},
children: [{
path: 'page',
component: () => import('@/views/permission/page'),
name: 'pagePermission',
meta: {
title: 'pagePermission',
roles: ['admin'] // 这里只能admin访问的到
}
}, {
path: 'directive',
component: () => import('@/views/permission/directive'),
name: 'directivePermission',
meta: {
title: 'directivePermission'
// if do not set roles, means: this page does not require permission
}
}]
},上面就是在菜单里面控制权限了。
那在页面我们怎么控制权限呢??
打开src/views/dashboard/index.vue
<template>
<div class="dashboard-container">
<!-- {{console.log('343434')}} -->
<!-- {{this.data |json}} -->
//切换组件
<component :is="currentRole"></component>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
import adminDashboard from './admin'
import editorDashboard from './editor'
export default {
name: 'dashboard',
components: { adminDashboard, editorDashboard },
data() {
return {
currentRole: 'adminDashboard'
}
},
computed: {
...mapGetters([
'roles' //这里是从vuex里面获取roles,权限是存在vuex里面的,之后就会介绍
])
},
created() {
console.log(this.roles)
if (!this.roles.includes('admin')) {//如果roles不是admin,刚currentRole 赋值,那么我们的组件会发生变化
this.currentRole = 'editorDashboard'
}
}
}
</script>mock数据
打开src/mock/transaction.js
import Mock from 'mockjs'
const List = []
const count = 20
for (let i = 0; i < count; i++) {
List.push(Mock.mock({
date: +Mock.Random.date('yyyy-MM-dd'),
order_no: '@guid()',
timestamp: +Mock.Random.date('T'),
username: '@name()',
price: '@float(1000, 15000, 0, 2)',
'status|1': ['success', 'pending']
}))
}
export default {
getList: () => {
return {
total: List.length,
items: List
}
}
}
这里便是mock了一个transaction交易的数据
打开src/mock/index.js
import Mock from 'mockjs'
import loginAPI from './login'
import articleAPI from './article'
import remoteSearchAPI from './remoteSearch'
import transactionAPI from './transaction'
import wanziAPI from './wanzi'
// Mock.setup({
// timeout: '350-600'
// })
// 登录相关
Mock.mock(/\/login\/login/, 'post', loginAPI.loginByUsername)
Mock.mock(/\/login\/logout/, 'post', loginAPI.logout)
Mock.mock(/\/user\/info\.*/, 'get', loginAPI.getUserInfo)
// 文章相关
Mock.mock(/\/article\/list/, 'get', articleAPI.getList)
Mock.mock(/\/article\/detail/, 'get', articleAPI.getArticle)
Mock.mock(/\/article\/pv/, 'get', articleAPI.getPv)
Mock.mock(/\/article\/create/, 'post', articleAPI.createArticle)
Mock.mock(/\/article\/update/, 'post', articleAPI.updateArticle)
// 搜索相关
Mock.mock(/\/search\/user/, 'get', remoteSearchAPI.searchUser)
// 账单相关
Mock.mock(/\/transaction\/list/, 'get', transactionAPI.getList)
// 丸子
Mock.mock(/\/wanzi\/list/, 'get', wanziAPI.getList)
export default Mock
这里记得要拦截哦~~
=》vue-element-admin 框架应用2