前言
学习vue,最简单的方法应该是搭建个vue-element-admin,在此基础上追踪代码和改造代码。这样学习起来才会越快越好
工具以及环境
工具:webstorm
环境:node12.4.0 vue2.9.6
步骤
1.安装node,直接从node官网下载最新安装包,直接默认安装。最后用node -v检测是否安装成功。因为新的node已经自带npm,所以不用安装node
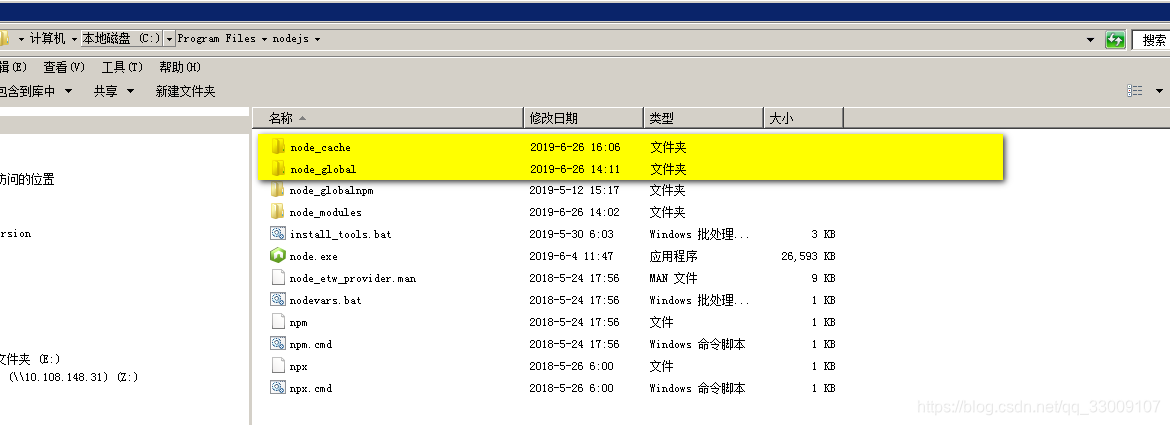
2.查看安装路径有没有生成node_cache,node_global。没有则创建这2个文件夹 如图:

3.安装淘宝路径
npm install -g cnpm --registry=https://registry.npm.taobao.org
是否安装成功用 cnpm -v检测
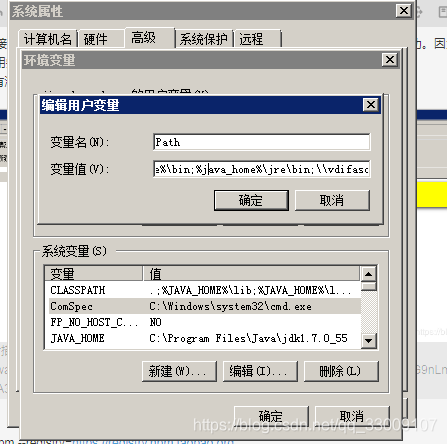
4.在环境变量-用户变量的path里面配置nodel_global的路径,新增系统变量NODE_PATH,在NODE_PATH配置nodel_cache的变量,如图:


5.安装vue
cnpm install vue -g
6.安装vue-cli 脚手架
cnpm install vue-cli -g
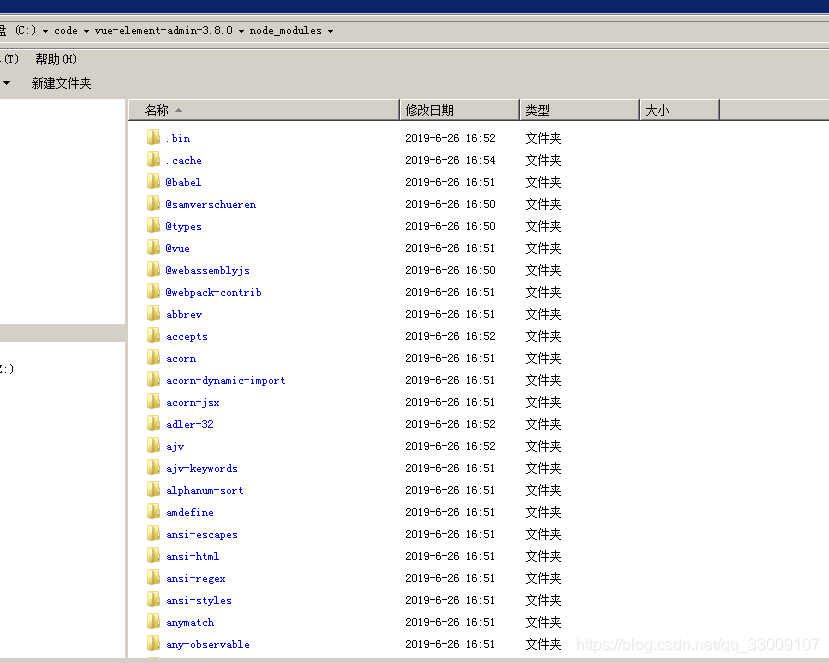
7.下载最新版本的vue-element-admin 解压,在目录下面执行 npm install,这些成功后会生成node_module文件夹,文件夹文件如图,如果只有一个.sating说明执行失败,执行失败则把node_cache和node_gloabl的文件删除,再把nodel_module和package-lock.json删除,重新执行命令

8.在项目路径下执行npm run dev,执行后项目整体如图