URL:
https://panjiachen.github.io/vue-element-admin-site/zh/
测试了下面两个方案:
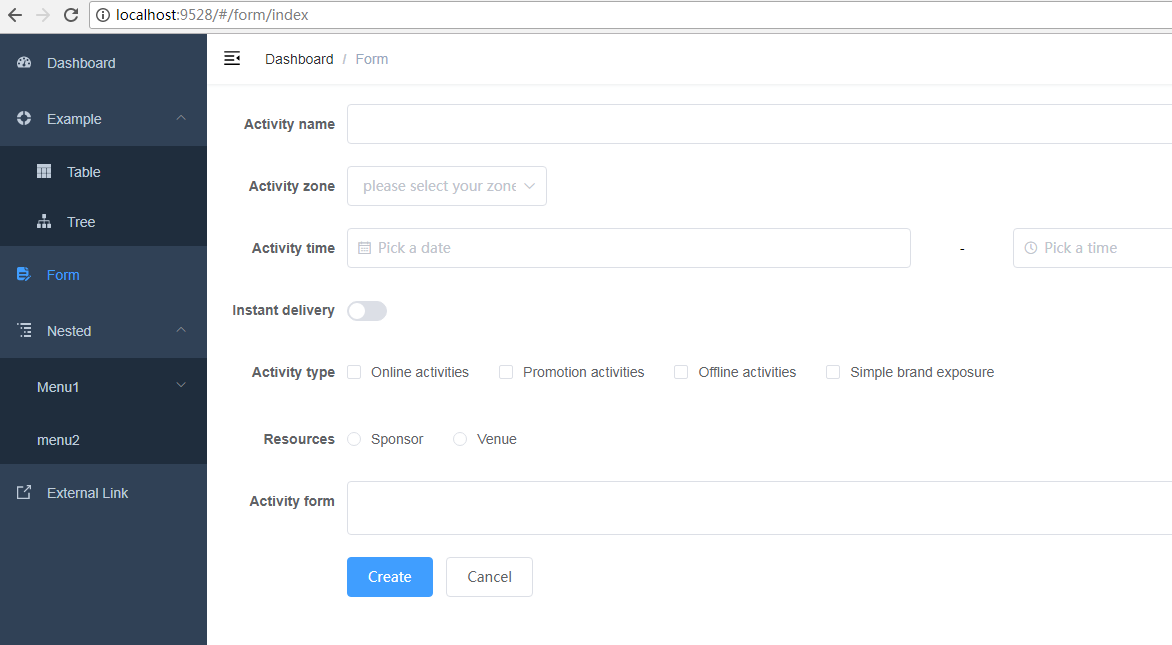
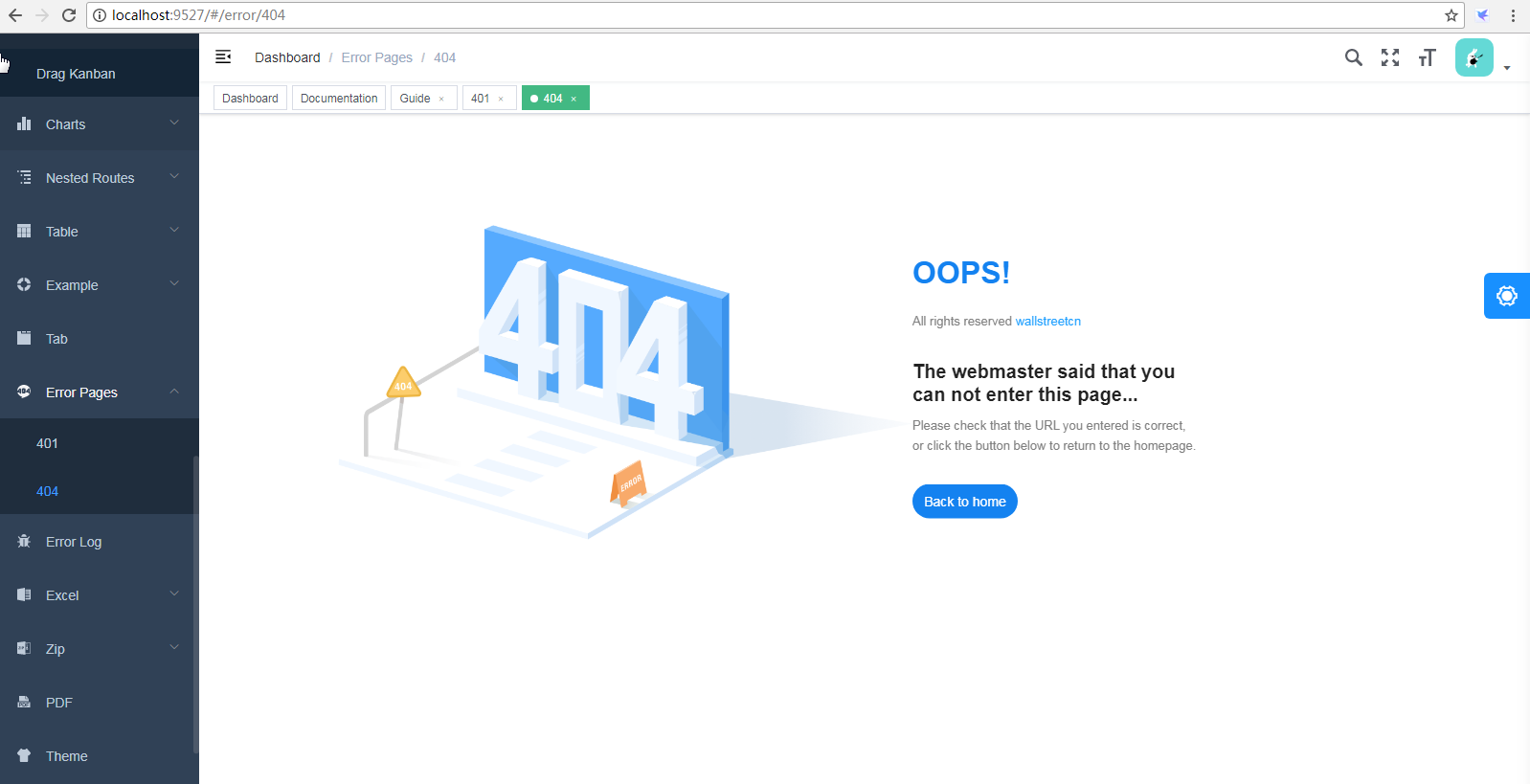
- 集成方案: vue-element-admin
- 基础模板: vue-admin-template
建议
你可以把 vue-element-admin当做工具箱或者集成方案仓库,在 vue-admin-template 的基础上进行二次开发,想要什么功能或者组件就去 vue-element-admin 那里复制过来。

操作步骤:
# 克隆项目 git clone https://github.com/PanJiaChen/vue-element-admin.git # 进入项目目录 cd vue-element-admin # 安装依赖 npm install # 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题 npm install --registry=https://registry.npm.taobao.org # 本地开发 启动项目 npm run dev
额外操作:
在项目根目录下,建立.npmrc文件,输入如下内容,解决node-sass的问题。
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ registry=https://registry.npm.taobao.org