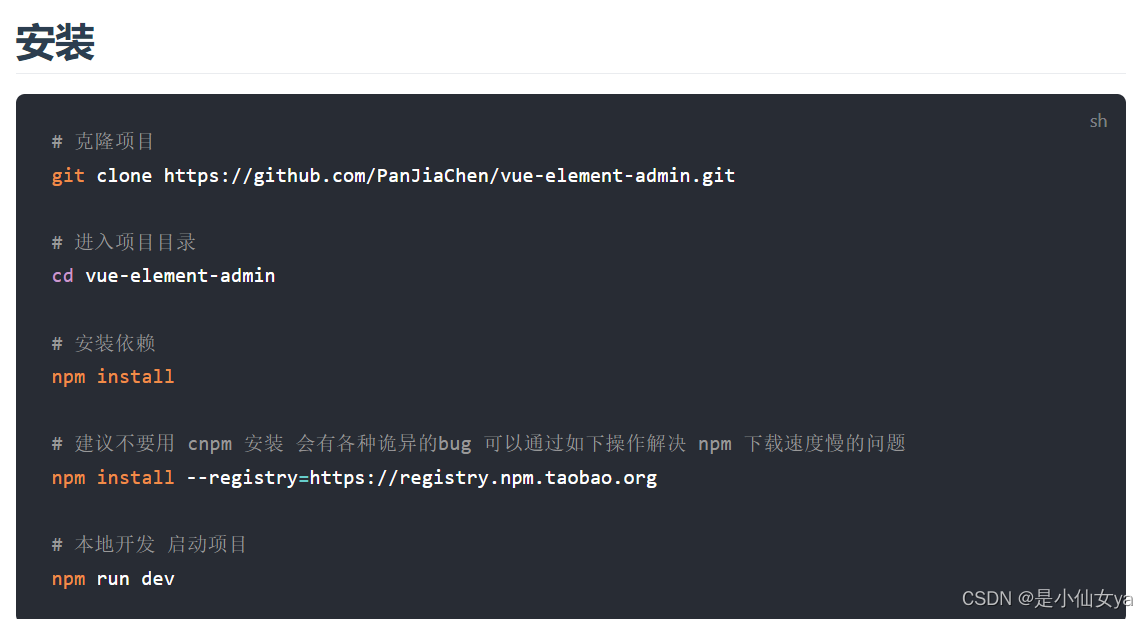
刚好像学习一下大佬的vue-element-admin后台管理框架,但是按照官网一步一步操作之后,安装依赖失败
上面是官网写的下载步骤,但是到安装依赖那里一直不行,一直报错,项目中也没有node_modules文件夹,我试过清除npm缓存但是还是不行,查了别的大佬的博客才知道是因为一个富文本编辑器换名字了(tui-editor更名toast-ui/editor)
所以解决步骤:
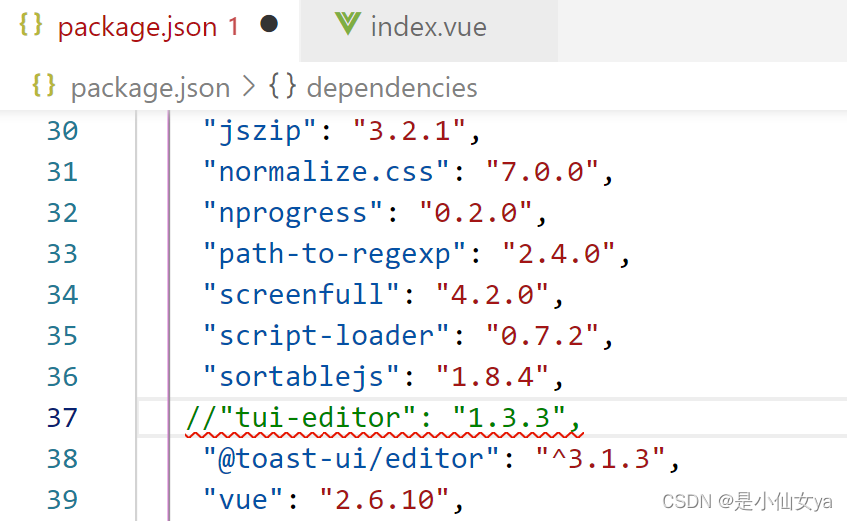
1 更改package.json中tui-editor这项改成"@toast-ui/editor": "^3.1.3"

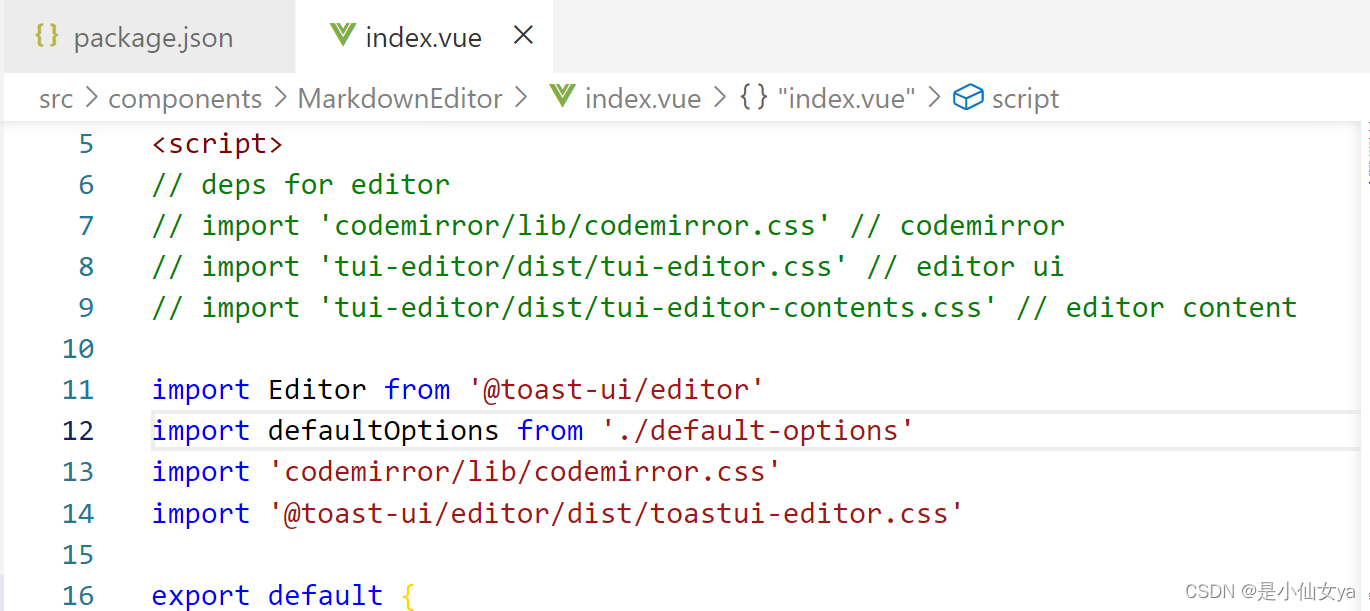
2进入\src\components\MarkdownEditor\index.vue文件,将他的所有import删除换成下面四行
import Editor from '@toast-ui/editor'
import defaultOptions from './default-options'
import "codemirror/lib/codemirror.css"
import "@toast-ui/editor/dist/toastui-editor.css"
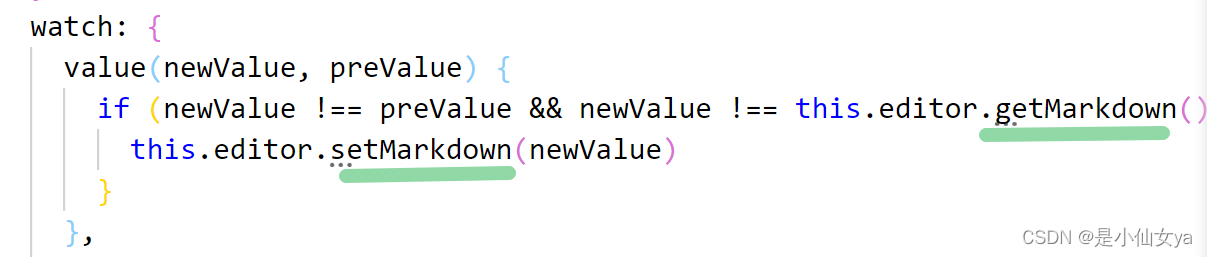
3 把\src\components\MarkdownEditor\index.vue文件的
getValue全部换成getMarkdown
setValue全部换成setMarkdown
(ctrl+F搜索一下,一共有8个地方要改)

改完保存在npm install 就能安装依赖成功了
转载:npm install失败的分析与解决方案,以及修复完成的代码地址 · Issue #I4UQ2X · 花裤衩/vue-element-admin - Gitee.com