从0开始使用vue-element-admin
2018年10月10日 14:01:36 brucelpt 阅读数 6238更多
分类专栏: vue学习
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/brucelpt/article/details/82994332
本教程经亲测支持最新版4.0.1vue-element-admin
安装node.js及npm
npm官网地址
下载node 8.12.0,安装很简单一直下一步就可以了。
win+R 输入cmd进入命令行 输入
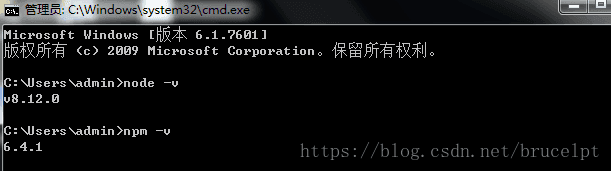
node -v
npm -v
出现以上信息说明node.js及npm安装成功
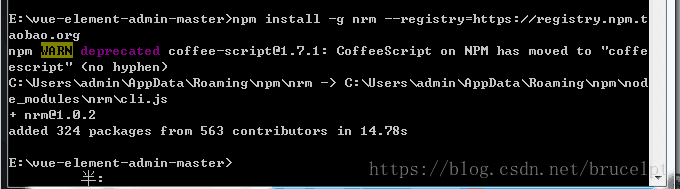
安装nrm
nrm是一个方便的npm的镜像仓库管理工具,可以便捷的在各个镜像仓库之间切换。
输入
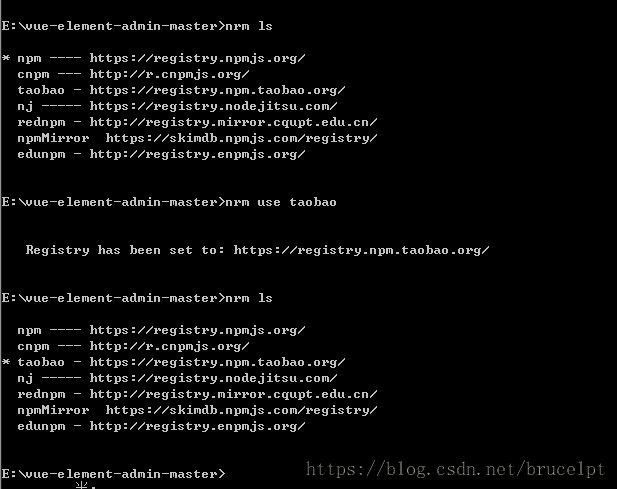
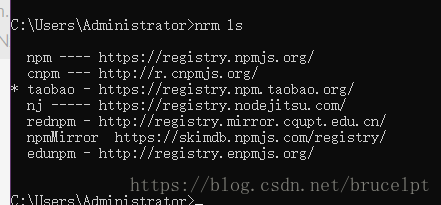
nrm ls
//展示nrm镜像
nrm use taobao
//使用淘宝镜像
nrm ls
//展示nrm镜像
nrm安装及切换镜像成功。
安装vscode
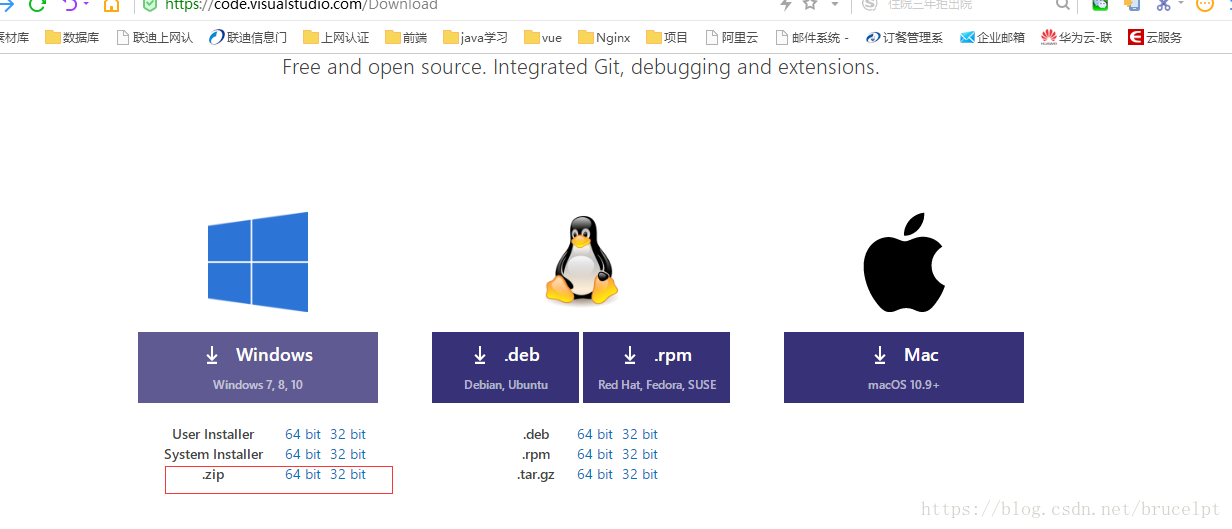
vscode官网
选择自己对应的版本下载,这里使用的是64bit的zip包
如果出现连接超时的情况,可能是由于公司内网的拦截,使用热点就可以下载。
将压缩包直接解压,文件夹下有一个code文件,直接运行就可以使用vscode了。
汉化
打开vscode后
Windows、Linux 快捷键是:ctrl+shift+p
macOS 快捷键是:command + shift + p
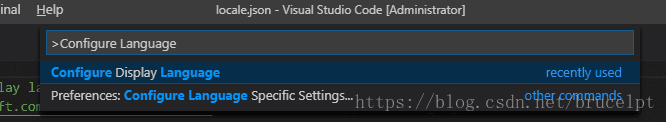
搜索 Configure Language,选择下图第一个选项。
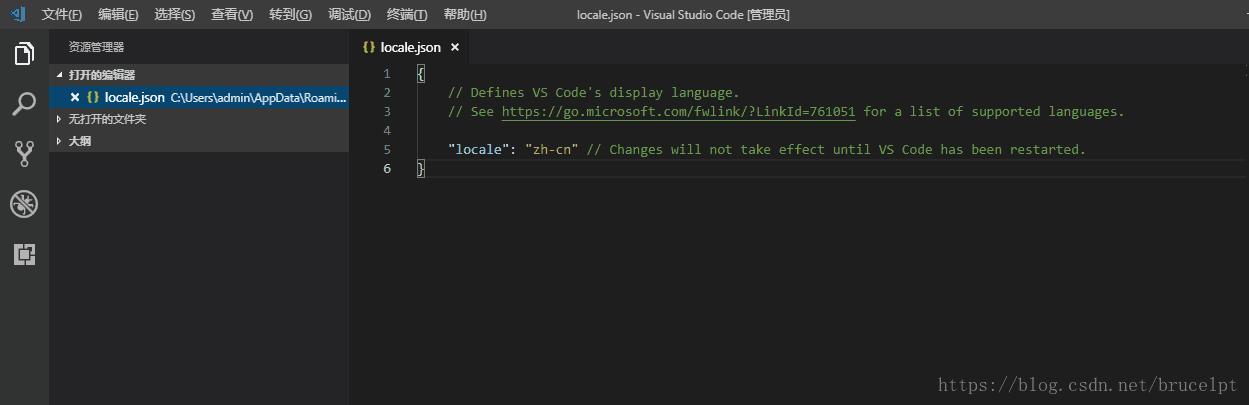
将"locale":“en” 修改为 “locale”:“zh-CN” ,保存文件。
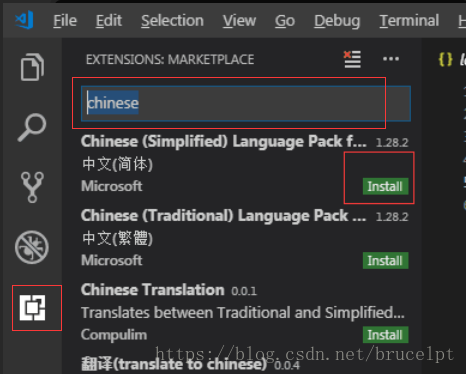
选择左侧左下方的扩展按钮,搜索chinese 安装下图的插件
安装成功以后重启vscode,语言就改成中文了。
推荐安装一些好用的扩展
Auto Close Tag 自动闭合HTML标签
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
Beautify 代码美化
ESLint ESLint插件,高亮提示
File Peek 根据路径字符串,快速定位到文件
HTML CSS Support css提示(支持vue)
HTMLHint HTML格式提示
JavaScript (ES6) code snippets ES6语法代码段
Vetur Vue代码高亮及补全
VS Color Picker vs颜色选择器
Vue 2 Snippets Vue2代码补全
安装vue-element-admin
github地址
将项目下载到本地解压后,cmd进入到对应解压文件夹下
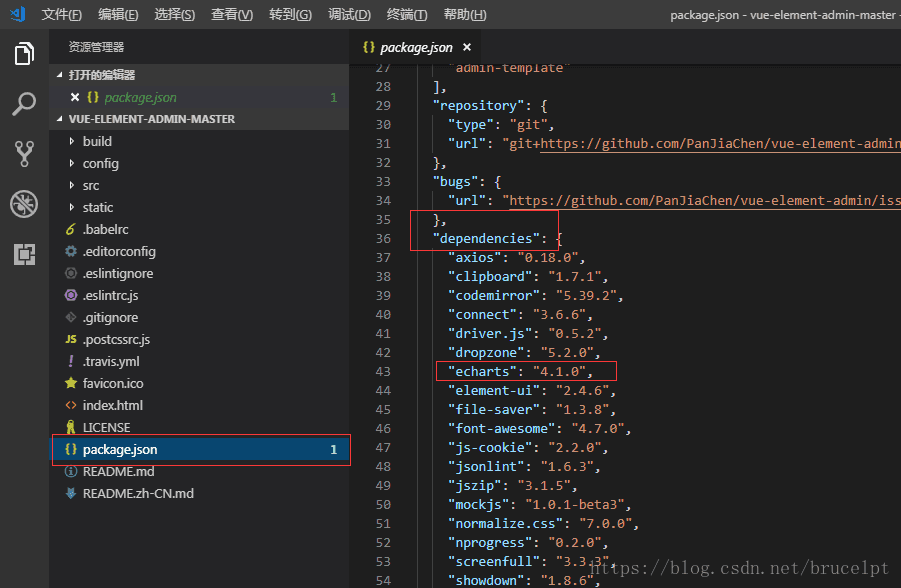
同时vscode打开项目文件夹,将package.json文件中dependencies下的"echarts": “^4.1.0” 删除并保存。
此处是由于我在安装过程中发现echart在淘宝镜像下安装会出错,先安装其它模块,最后单独使用cpnm安装echart
ctrl+`打开终端,请先确认nrm在淘宝镜像下
nrm ls //查看nrm使用的镜像
可以看到*在taobao的那一列,表示正在使用taobao镜像,不在则输入
nrm use taobao //使用淘宝镜像
开始安装依赖
npm i
//安装依赖
依赖安装完成后,还需要将Npm切换为cnpm单独安装echarts
nrm ls
nrm use cnpm
npm install [email protected] -S 单独从cnpm安装echarts依赖
如果有报错,请先阅读项目github 中的issues和wike及文档看看是否有类似问题。
我在安装过程中碰到的问题
- 安装过程中报错没有权限,可以尝试使用管理员身份运行命令行,并将npm升级到最新版本。
npm cache clean --force 清除Npm缓存
npm install -g npm@latest --force 升级npm到最新
npm cache clean --force 清除Npm缓存
- 如果在echarts.js处安装报错,请按照上面的步骤先删除echarts模块,先将其他模块安装完成后,最后使用cnpm单独安装echarts。
安装成功后使用npm run dev
就可以在本地启动项目了
需要注意的是,此项目不支持低版本浏览器(如IE),可以使用谷歌,搜狗等浏览器打开。
运行成功后本地访问地址
vue-element-admin作者展示的在线网站