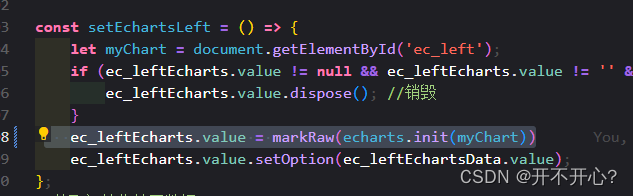
vue3中echarts打包后不显示/vue3 柱状图hover时 不显示弹窗,点击tooltip报错
猜你喜欢
转载自blog.csdn.net/weixin_48164217/article/details/124819511
今日推荐
周排行