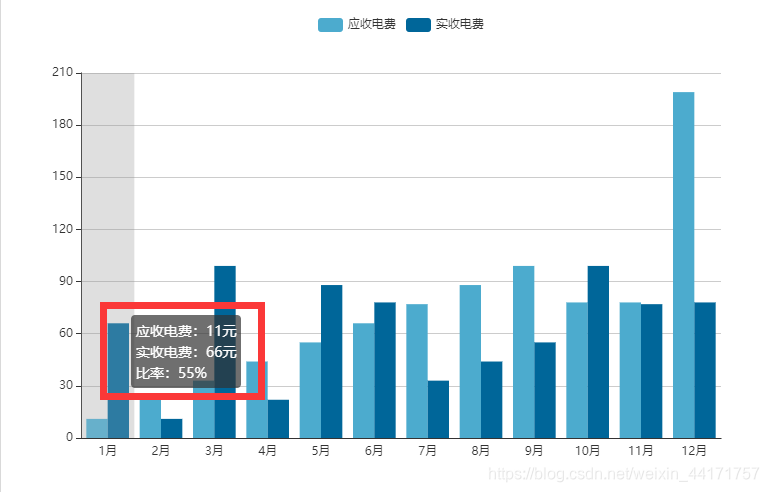
在option->toottip对象里面加formatter函数,代码如下:
注意:参数params是series数组里面的每一个对象,params[i].data是返回具体的数值,如params[0].data依次返回11,22,33,44,55,66,77,88,99,78,78,199
详情请查看官方文档:https://www.echartsjs.com/zh/option.html#tooltip.formatter
let option = {
color: ['#4cabce', '#006699'],
tooltip: {
trigger: 'axis',
axisPointer: {...},
formatter: function(params){
var res;
var num;
if (params[0].data>params[1].data) {
num=params[0].data-params[1].data
} else {
num=params[1].data-params[0].data
}
res= '<div><span>应收电费:</span>'+params[0].data+'元</div>' +
'<div><span>实收电费:</span>'+params[1].data+'元</div>' +
'<div><span>比率:</span>'+num+'%</div>';
return res
}
},
legend: {...},
toolbox: {...},
calculable: true,
xAxis: [...],
yAxis: [...],
series: [
{
name: '应收电费',
type: 'bar',
barGap: 0,
label: labelOption,
data: [11, 22,33,44,55,66,77,88,99,78,78,199]
},
{
name: '实收电费',
type: 'bar',
label: labelOption,
data: [66,11,99, 22,88,78,33,44,55,99,77,78]
}
]
};
如何在页面上显示统计图(一定要给容器设置宽高,不然显示不出来):
<div id="myChart2" style="width:800px;height: 500px"></div>
//获取echarts对象
this.myChart2 = this.$echarts.init(document.getElementById('myChart2'));
//设置option
this.myChart2.setOption(option); //option是上段代码let所定义的option
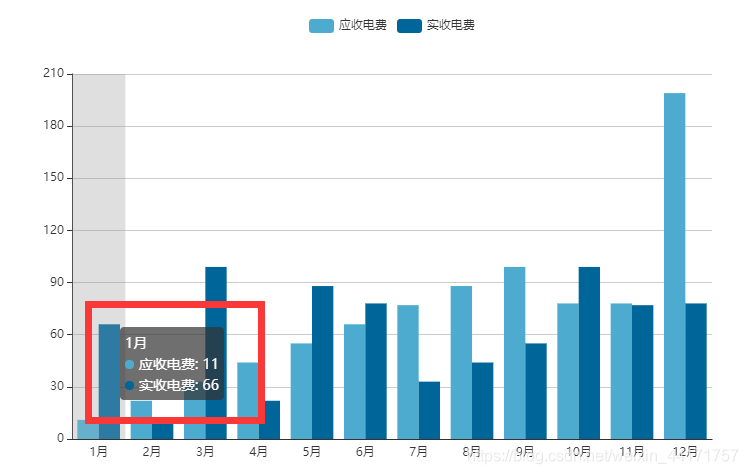
默认内容:

修改之后: