着急的盆友可以直接拉到底部看解决办法,不着急的盆友可以看下文章确认一下跟我的问题是不是类似。
好久没用echarts了,以前用的比较多也没什么大的问题,结果今天在vue3中使用echarts的时候遇到了两个问题,在这里记录一下解决办法,希望给遇到同样问题的童鞋也提供一个思路。我画的是折线图,不管你画的是什么,基本针对这两个问题的解决思路是一样的。
这两个问题是:
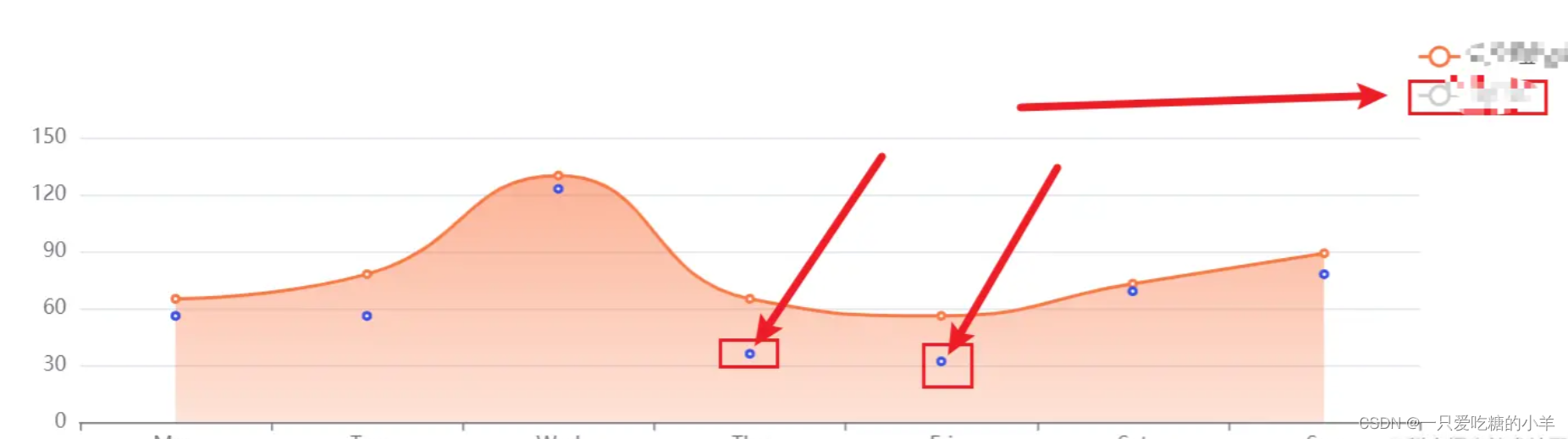
在点击legend隐藏了对应的折线之后,鼠标移动到chart上,折线上的小圆点竟然出现了,这个时候折线还是隐藏的(当时我恨啊)
在设置了tooltip的trigger为axis之后,鼠标移动到chart上,那条虚线是没问题的,但是tooltip并没有出来

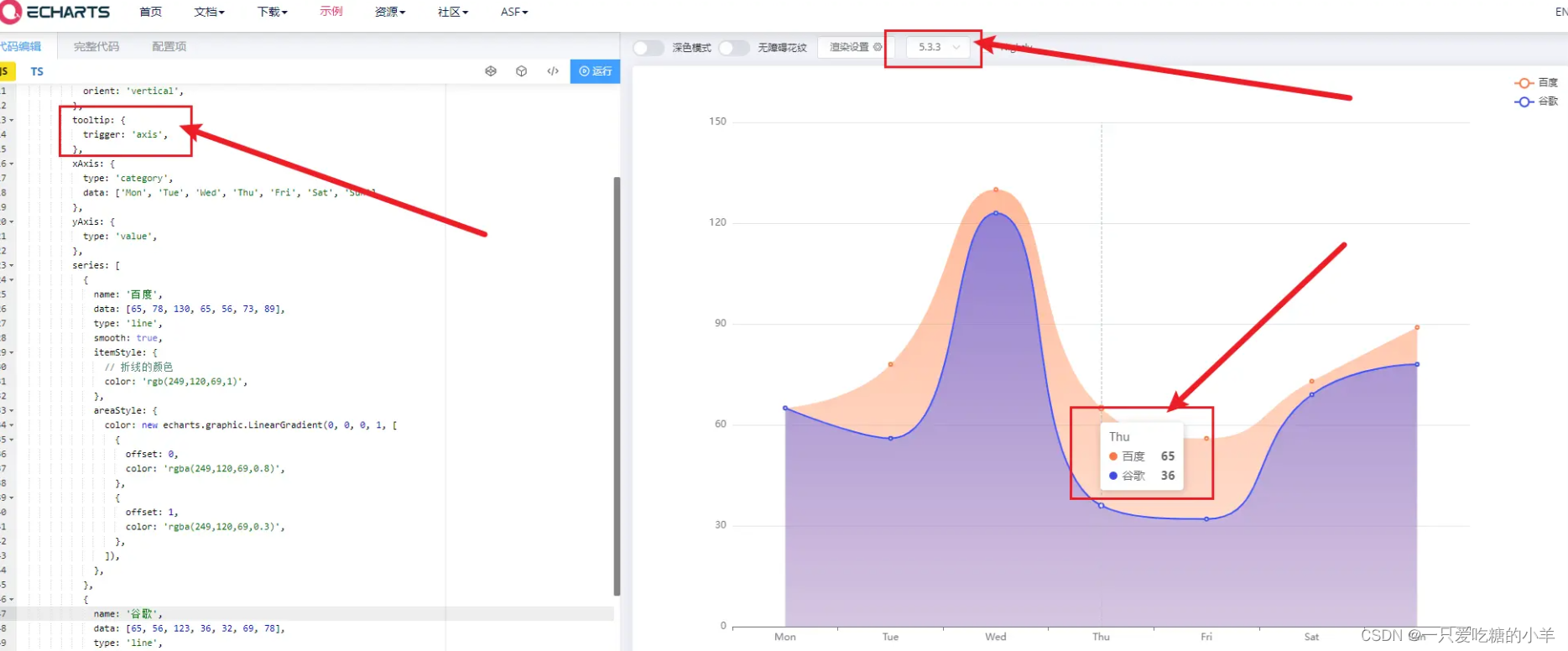
以下是我的option代码:
option = {
title: {
show: false,
},
legend: {
data: ['百度', '谷歌'],
show: true,
selectedMode: true,
top: 'top',
right: 0,
orient: 'vertical',
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
tooltip: {
trigger: 'axis',
},
yAxis: {
type: 'value',
},
series: [
{
name: '百度',
data: [65, 78, 130, 65, 56, 73, 89],
type: 'line',
smooth: true,
itemStyle: {
// 折线的颜色
color: 'rgb(249,120,69,1)',
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(249,120,69,0.8)',
},
{
offset: 1,
color: 'rgba(249,120,69,0.3)',
},
]),
},
},
{
name: '谷歌',
data: [65, 56, 123, 36, 32, 69, 78],
type: 'line',
smooth: true,
itemStyle: {
// 折线的颜色
color: 'rgba(58,77,233,1)',
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(58,77,233,0.8)',
},
{
offset: 1,
color: 'rgba(58,77,233,0.3)',
},
]),
},
},
],
}
这个option的代码放在官网这里是没有任何问题的: 可以把我的options放在这里
网上说啥解决方案的都有,有说 xAxis 的data不对的,有说echarts的版本不对的,但是都没能解决我的问题,我这个option在官网上是没问题的:

最后解决办法: 用 markRaw 让echarts从监听对象变成普通对象!!
import {
ref, reactive, watch, onMounted, markRaw } from 'vue';
...
const chartBox = document.getElementById('chart-box');
myChart = markRaw(echarts.init(chartBox));
因为vue3中的数据对象是用的proxy监听的,要取值需要用value等方法取出来。
markRaw() 详情参考这里: vue官网说明
希望对你有所帮助