(仅作为个人前端学习路上的记录)
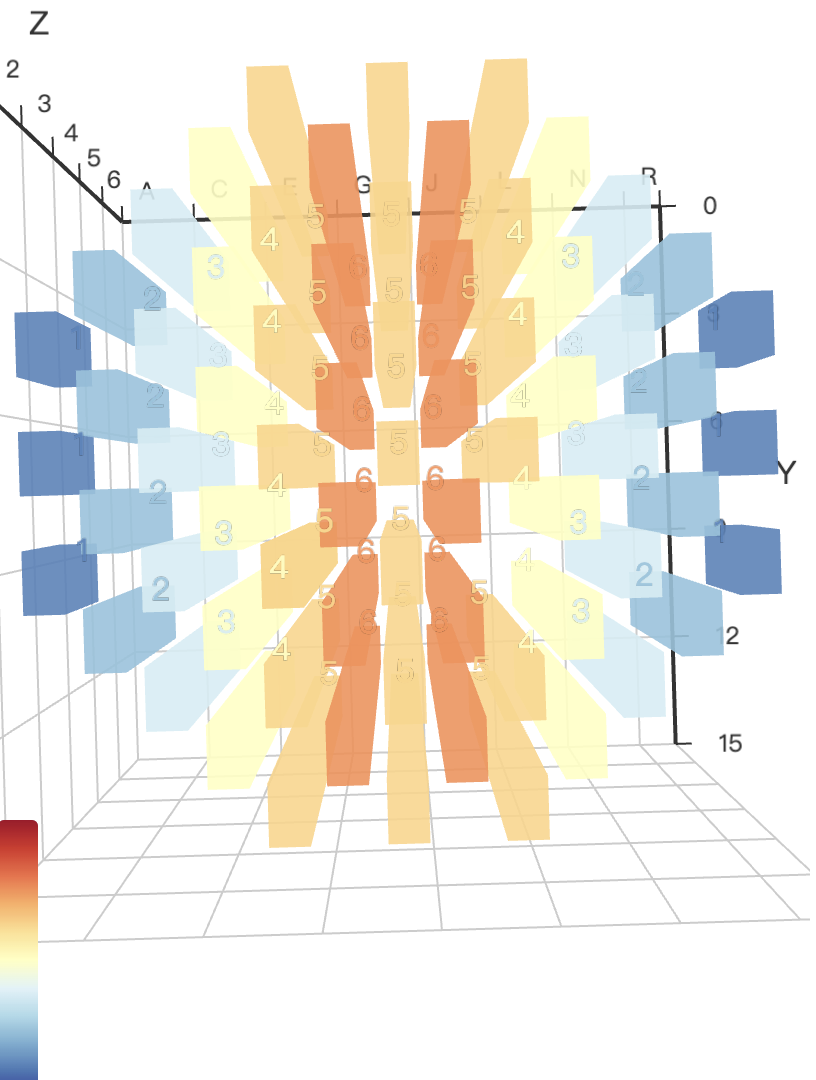
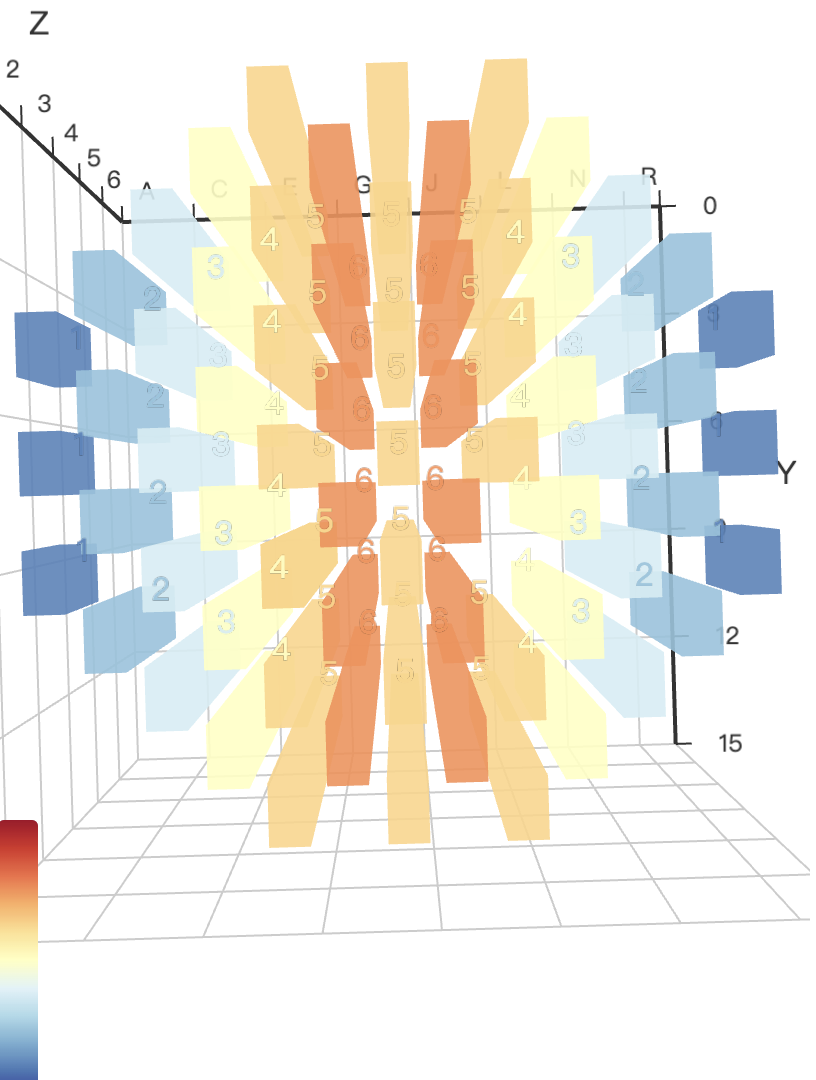
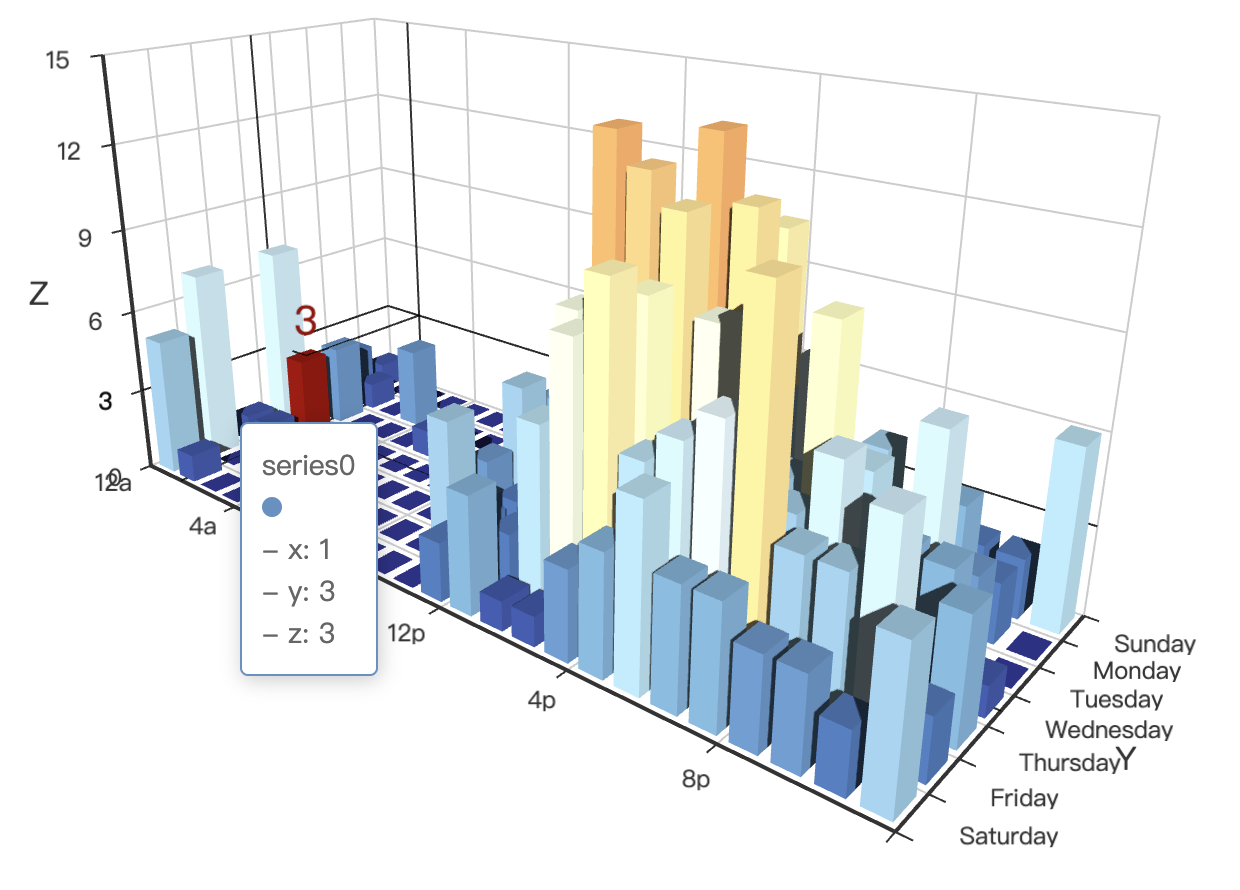
在开发的时候要求将平面的一个图改为3D类型的,于是参考官网中的案列作为修改(如图)

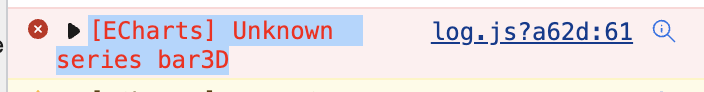
实际应用时发现柱状体无法显示,报错提示为[ECharts] Unknown series bar3D,于是开始百度,最后成功解救~~~

只需要安装 yarn add echarts-gl 然后在main.ts中引入 import "echarts-gl" 即可
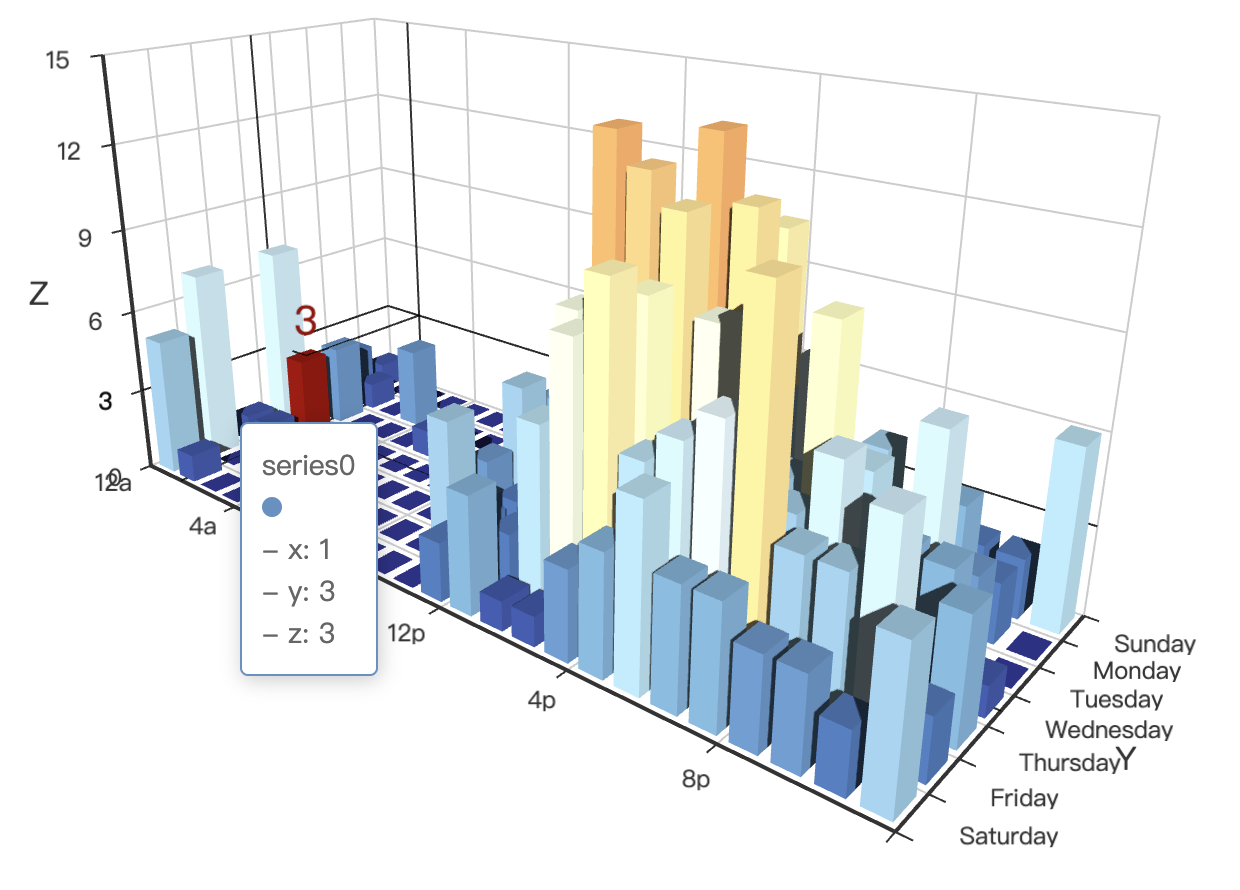
效果如下:

(仅作为个人前端学习路上的记录)
在开发的时候要求将平面的一个图改为3D类型的,于是参考官网中的案列作为修改(如图)

实际应用时发现柱状体无法显示,报错提示为[ECharts] Unknown series bar3D,于是开始百度,最后成功解救~~~

只需要安装 yarn add echarts-gl 然后在main.ts中引入 import "echarts-gl" 即可
效果如下: