一、React相关js库
关于以下三个js库以及React开发者工具调试已经放到百度网盘里了,有需要的小伙伴可以自己提取哦
- react.js:React核心库。
- react-dom.js:提供操作DOM的react扩展库。
- babel.min.js:解析JSX语法代码转为JS代码的库。
二、使用React开发者工具调试
1、安装
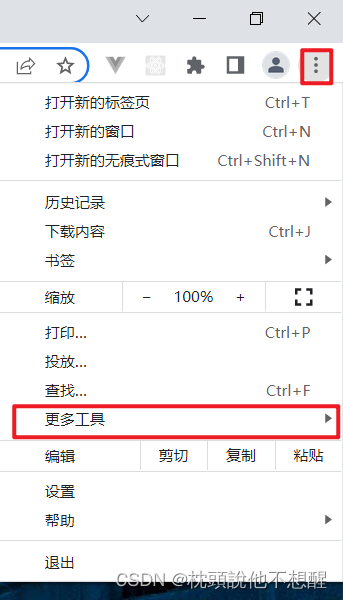
(1)打开谷歌浏览器,在页面的右上角有桑竖着排放的点点,点击找到更多工具

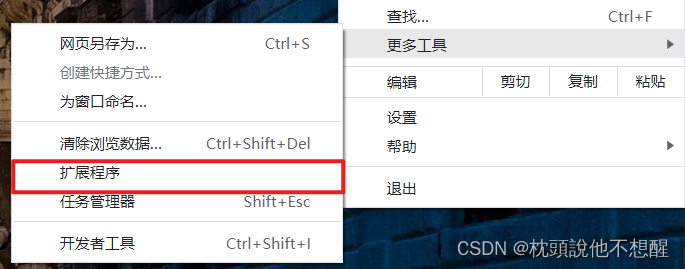
(2)点击之后在左边会弹出一个窗口,再点击扩展程序

(3)将网盘里面的React开发者工具文件提取出来之后放到桌面上,点击左上角加载已解压的扩展程序,选中React开发者工具文件即可

(4)记住一定要将右上角的开发者模式打开

(3)然后在页面的右上顶端部分就可以看到这个图标了,因为我们没有打开React文件,所以图标时灰色的

2、使用React开发者工具
(1)打开一个用React写的页面,打开控制台可以看到有两个新的东东

(2)我们点击第一个就可以看到我们的代码结构了以及操作代码
