众所周知react-native环境搭建比较繁琐,会出现一大堆问题,环境安装好后,调试react-native项目也着实让人头疼,今天推荐一下react-native-debugger调试工具
一、下载
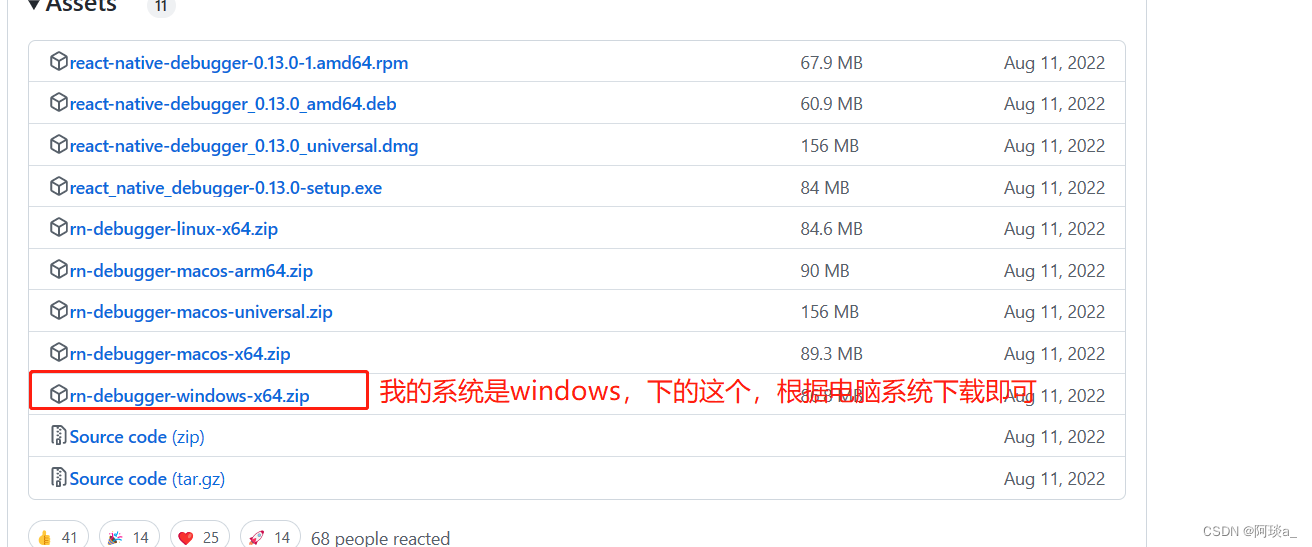
Releases · jhen0409/react-native-debugger · GitHub
上面是react-native-debugger下载链接

二、运行react-native项目
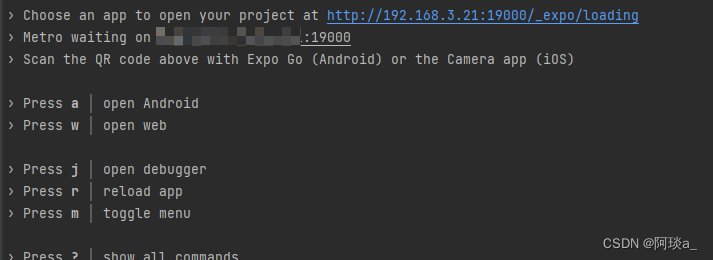
我这里的react-native项目是基于expo的,运行后拿到端口号。

三、运行react-native-debugger应用

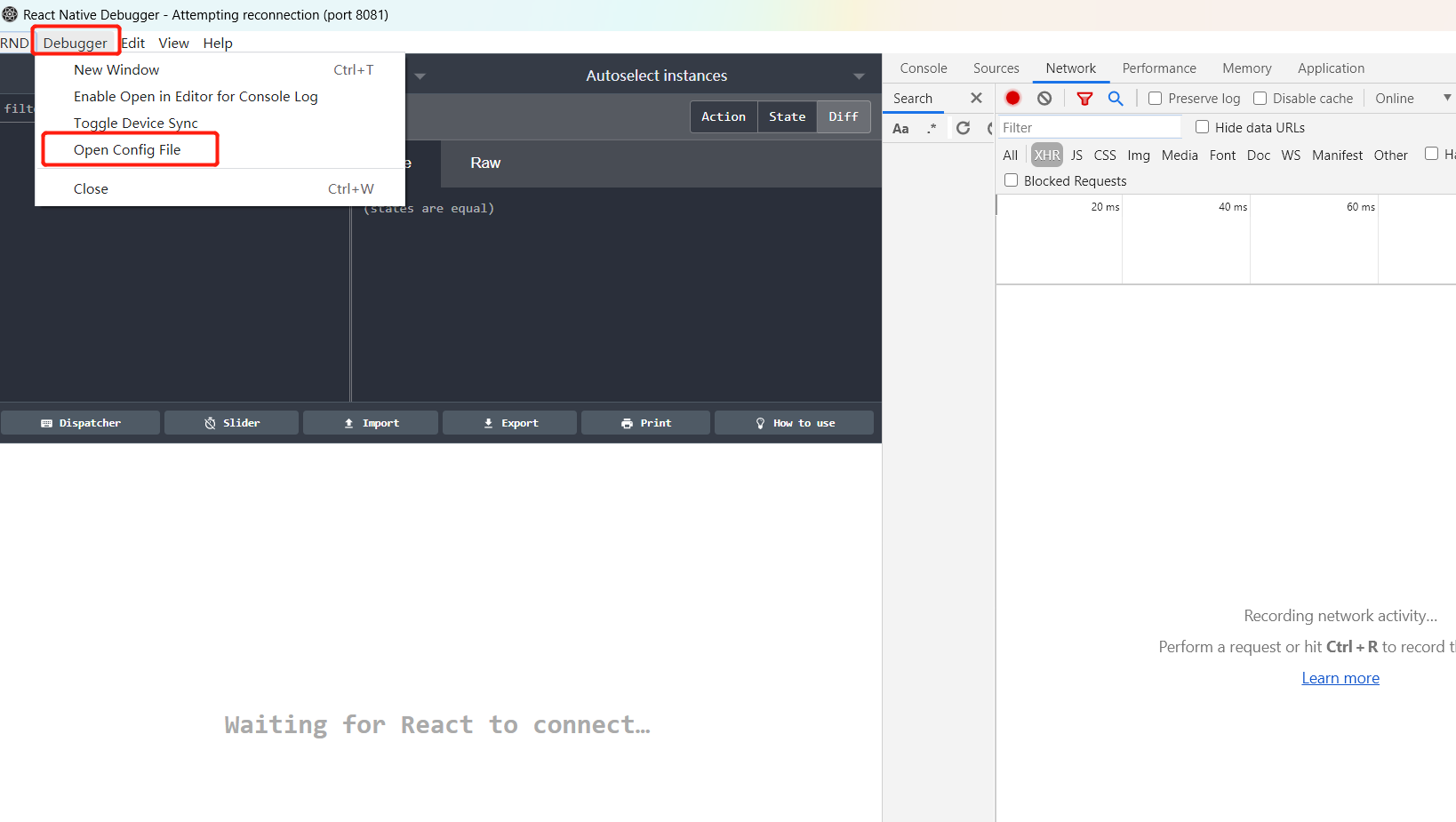
运行后点击Debugger选择Open Config File

将defaultNetworkInspect:false修改成true

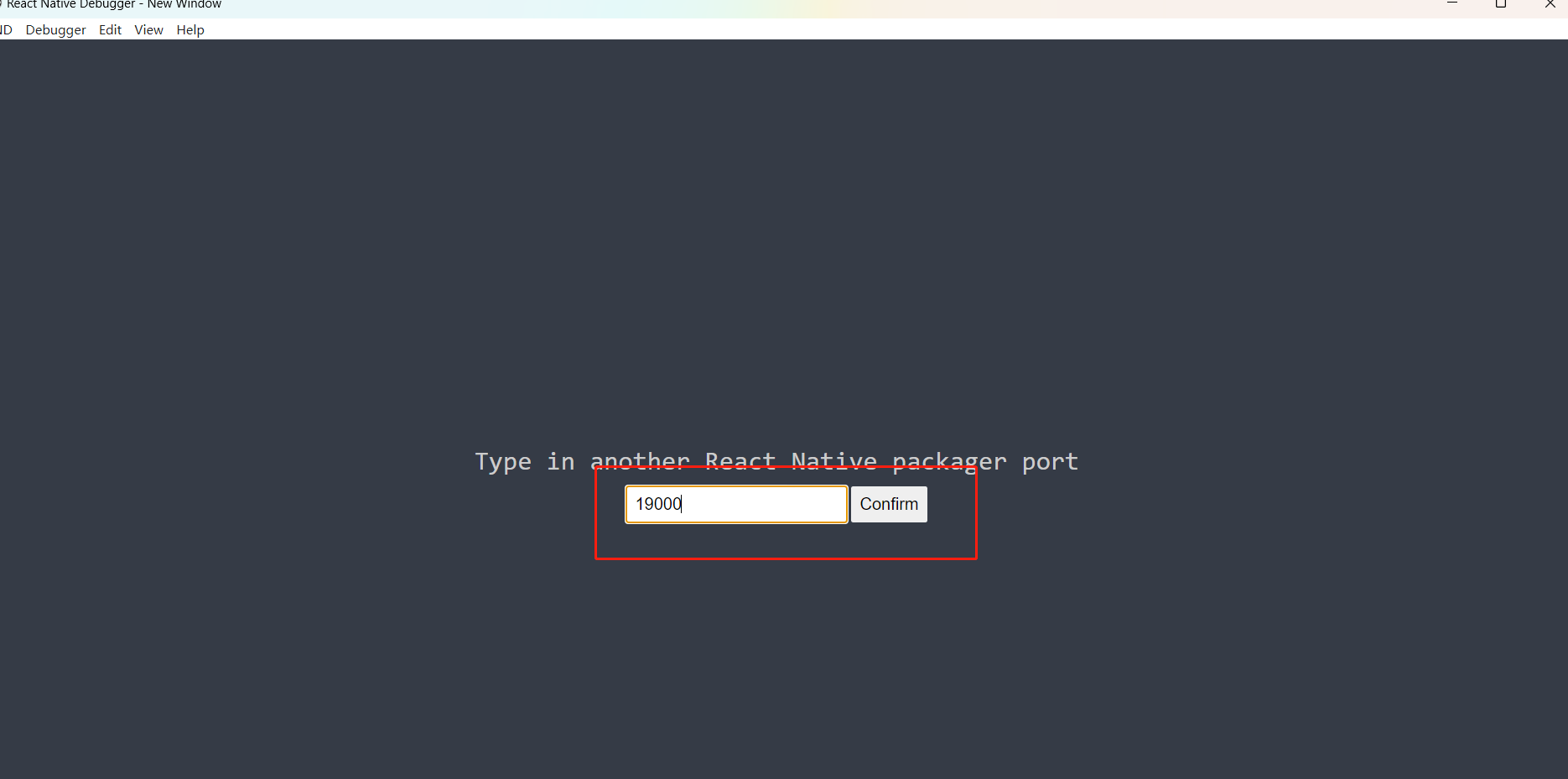
然后点击Debugger选择new window输入端口号,点击确认

运行后就可以像web端一样调试了,可以看查看console,请求,以及html元素。
补充:
有人私信我问按照上面的方法连接不上怎么办,我这里再给一下安装好后的详细连接方法。
第一步:先启动你的项目,npx expo start。
第二步:

按a键在模拟器上调试你的项目。
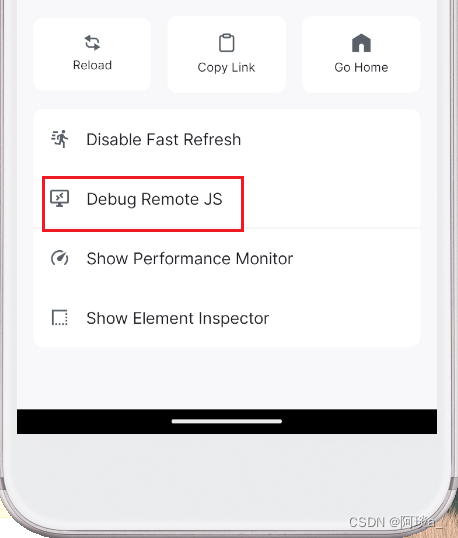
第三步:如果自动弹出了底下这个界面,说明你已经打开了debugger调试功能,把这个页面关掉,不然react-native-debugger就会一直连不上,可以理解为端口被占用着连接不上。

如果没有弹出这个界面,说明没有启动Debugging,点击Debug Remote JS启动一下就好了,然后重复第三步。

在关掉这个界面后,然后在react-native-debugger输入19000,然后Reload重启你的app。
react-native-debugger变成Connected(port 19000)就代表你连接成功了,就可以调试你的app了。
