九大功能面板:
- Elements元素面板:检查调整调试页面,调试DOM,调试CSS;
- NetWork网络面板:调试请求,了解页面静态资源分布,网页性能检测;
- Console控制台面板:调试JavaScript,查看Console log日志,交互式代码调试;
- Sources源代码资源面板:调试JavaScript页面源代码,进行断点调试代码;
- Application应用面板:查看&调试客户端存储,如Cookie、LocalStorage、sessionStorage等;
- Performance性能面板:查看页面性能细节,细粒度对网页载入进行性能优化;
- Memory内存面板:JavaScript CPU分析器,内存堆分析器;
- Security安全面板:查看页面安全及证书问题;
- Audits面板:使用GoogleLightHouse辅助性能分析,给出优化建议;
选择DOM的方式:
- 在控制台中输入document.querySelectorAll("标签名"),即可实现在console中选择到我们想要的标签。
- 如果我们想要在使用console自带的选择箭头点击相应的标签后,标签的内容展示在控制台上,我们可以通过:点击选择箭头聚焦在想要框选的标签上-》在控制台输入“$0”-》点击Enter键 即可在控制台看见我们想要的标签内容。
- 在想要选择的标签代码处右键-》Copy-》CopyJSPath-》在console中粘贴下来;
在DOM中断点调试:
- 属性修改时打断点:break on-》attribute modifications
- 节点删除时打断点:break on-》node removal
- 子树修改时打断点:break on-》subtree modifications
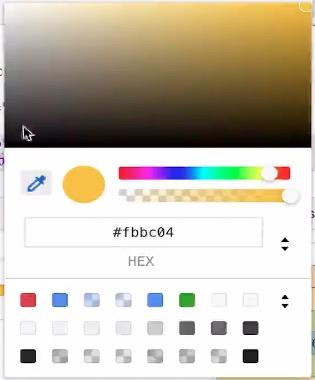
颜色选择器:
在页面的CSS样式中随意输入一个设置颜色的值,focus设置颜色值的标签,可看到我们编写的CSS样式,点击样色方块 会出现一个颜色选择器,吸管也就是colorPicker可以获取到我们页面中的任意一个颜色值
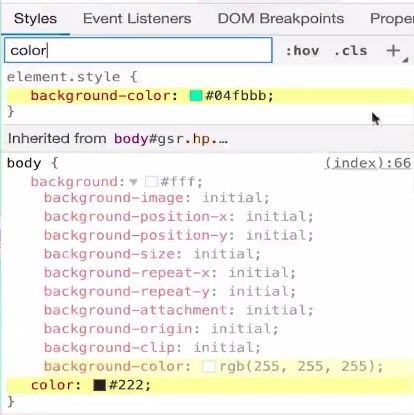
如果我们设置的属性值过多不好寻找我们要调试的属性值,可以利用Filter来搜索我们的属性值,可以快速的Focus到我们想要的属性值:


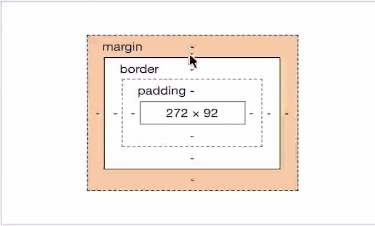
盒模型(box-model):
可以实时显示元素盒子的大小,也可以动态的改变它的大小来看到改变后的效果
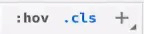
在元素中增加类与伪类:

这三个按钮的意思分别是:
- :hov 显示/不显示元素的状态;
- .cls 可以增加一个类
- “+” 可以增加一个规则
快速调试CSS数值及颜色图形动画等:

当我们鼠标hover在元素样式栏上的时候,就会出现如上图所示的四个样式调试栏,可以快速对我们的元素字体阴影、盒子阴影、颜色、背景颜色进行调试
动画调试
点击菜单-》More Tools-》Animations
推荐网站:https://daneden.github.io/animate.css/
可以使用console.table()来展示JSON格式的复杂信息,一目了然。