Snippets(代码片段)
作用:Chrome开发者工具的Snippets提供了在Chrome里保存及运行或者调试一段js代码的功能
入口:Chrome开发者工具-Sources面板-Snippets面板
打断点调试js代码
// 遍历对象的属性
var user = {name:'a',age:22};
$.each(user,function(propertyName,propertyVal){ // 断点位置
console.log(propertyName,propertyVal);
});如果我们需要在上述代码片段中的“断点位置”注释所在行加上断点,以前我们需要写一个页面才能打断点调试。现在可借助Snippets来完成。
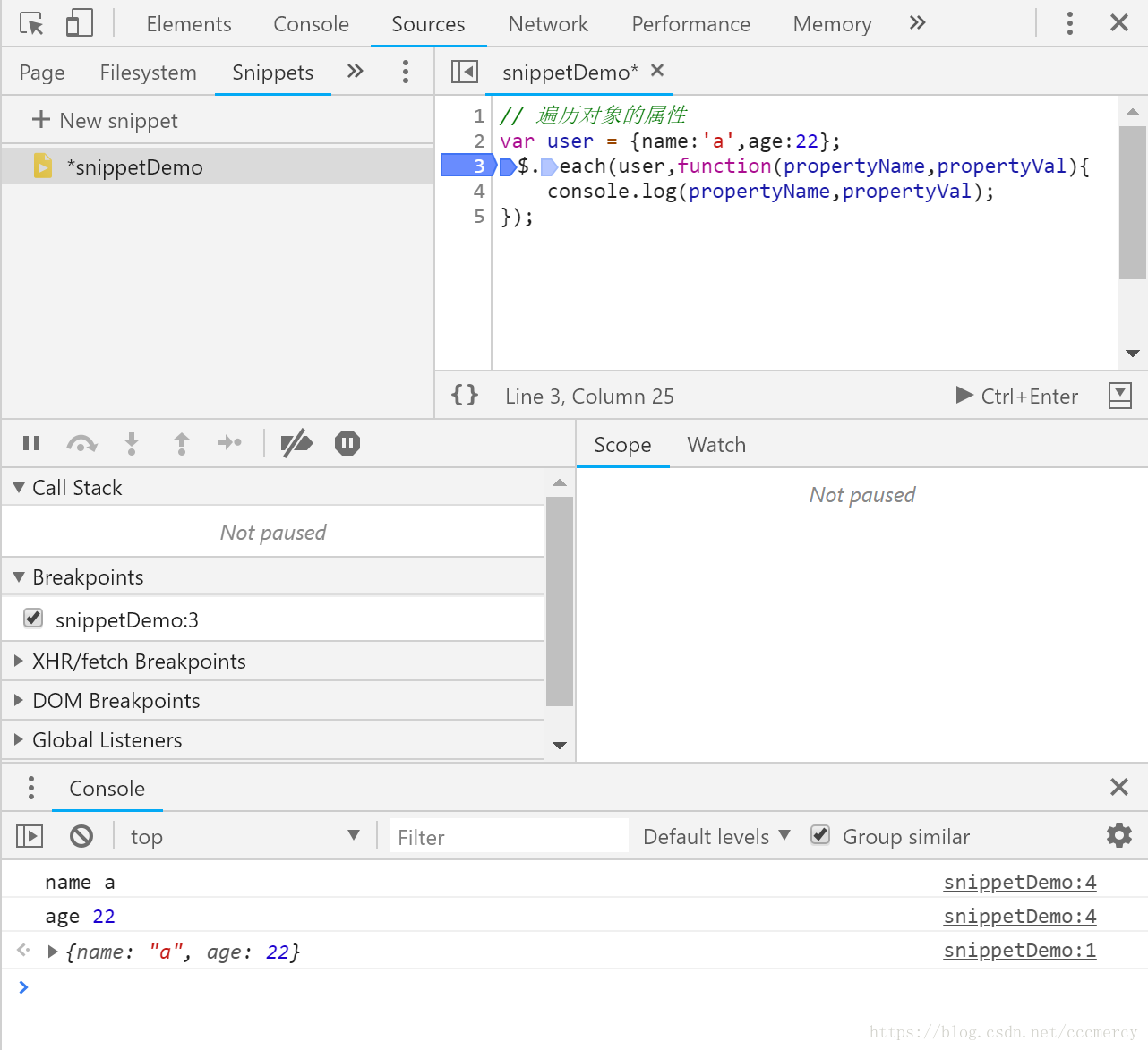
1. 打开Chrome开发者工具-Sources面板-Snippets面板
2. 点击“New snippet”,新增一个可以编写js代码的snippet区域(右侧),在其中编写上述代码,并在对应行打上断点
3. 右键左侧对应的snippet,选择“Run”,程序会在断点处停下