chrome 开发者工具调试
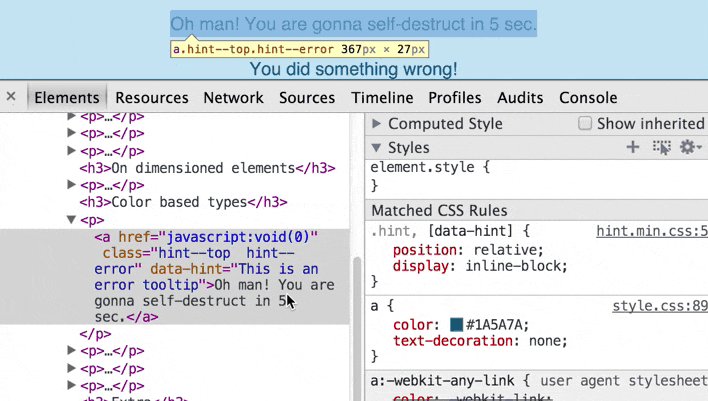
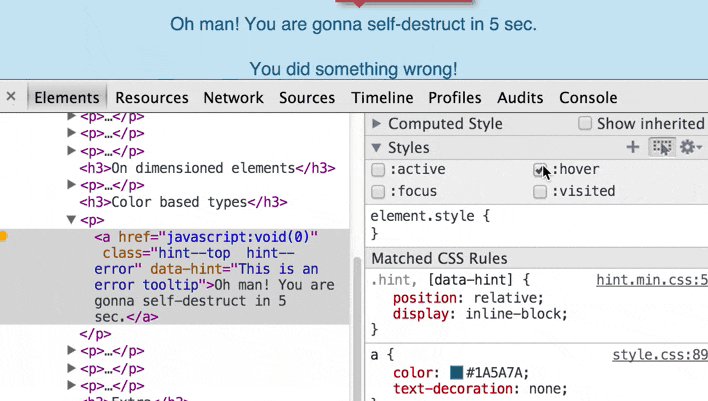
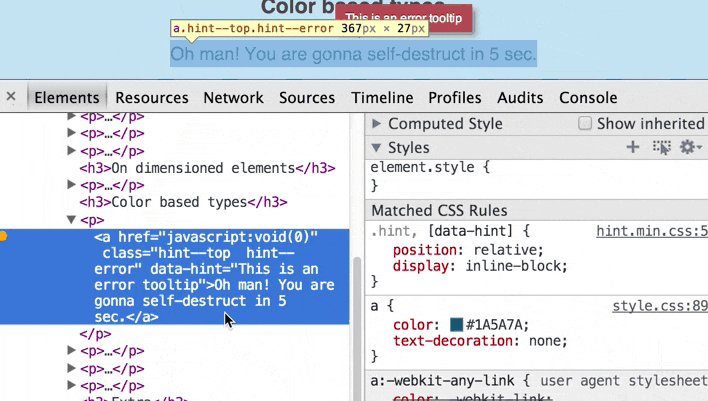
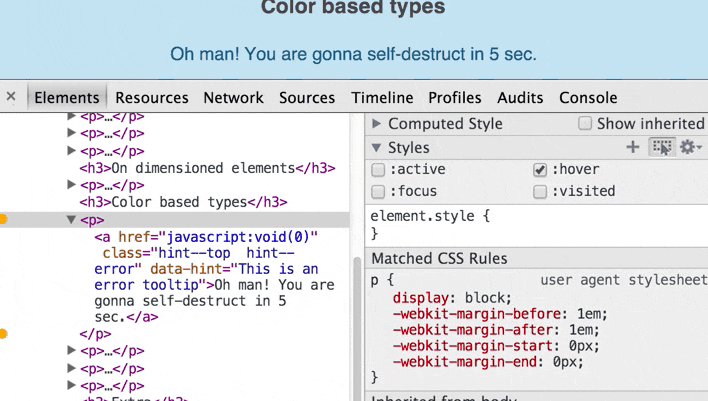
- 前端调试伪类样式

- 源代码快速定位到某一行 ctrl + p

-前后端联调,查看response

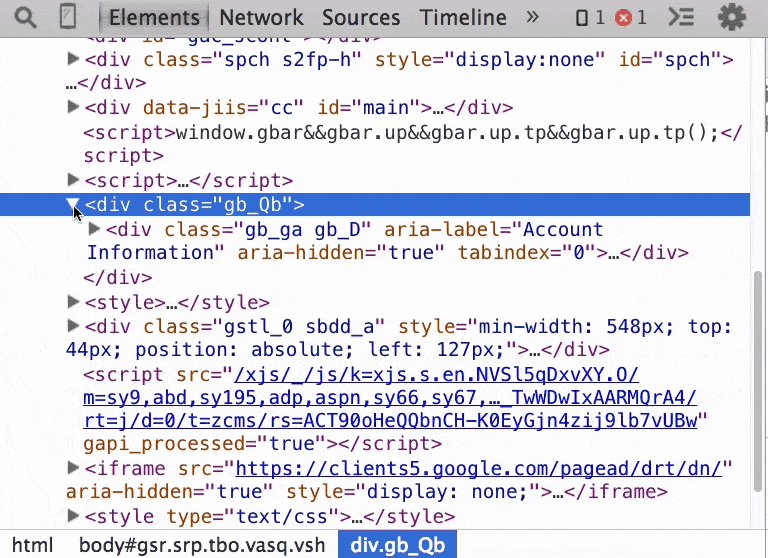
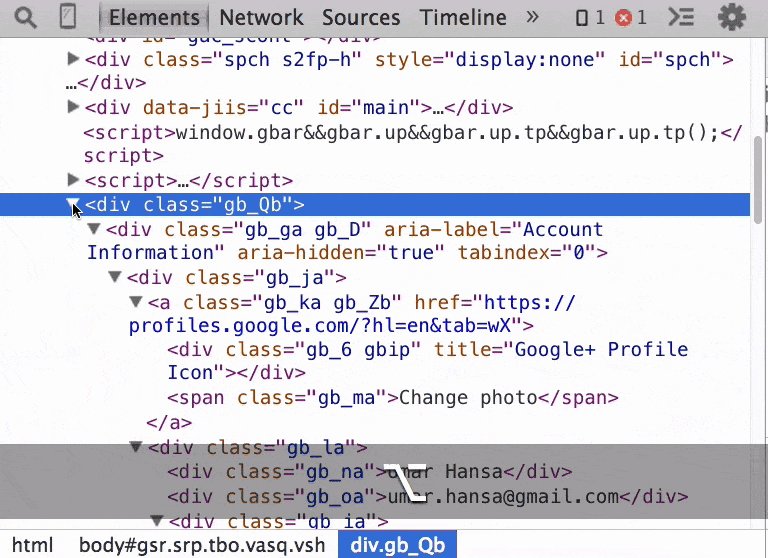
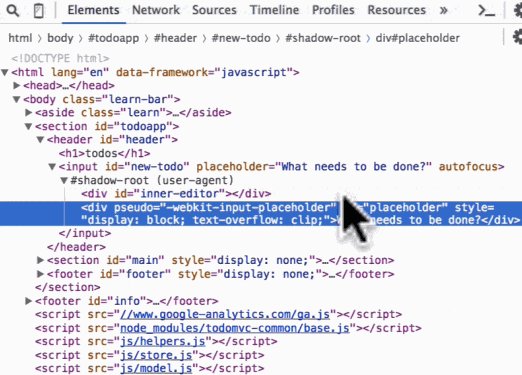
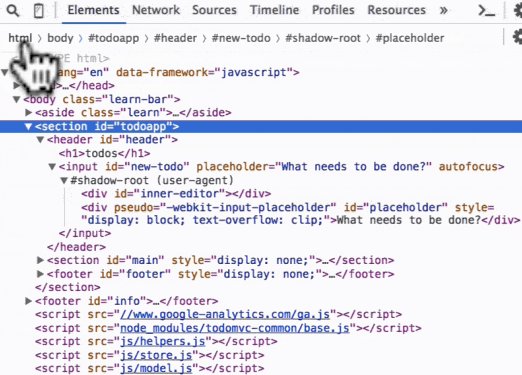
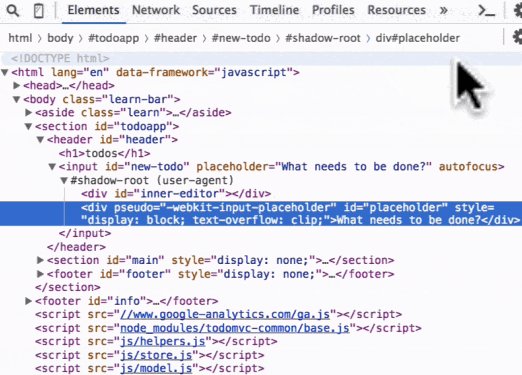
- 一次性展开所以
dom结构:Alt + 鼠标左键

-
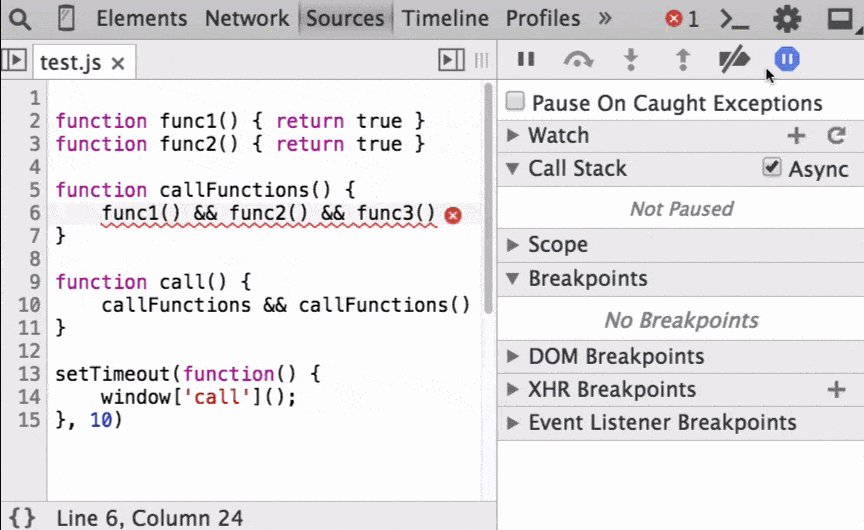
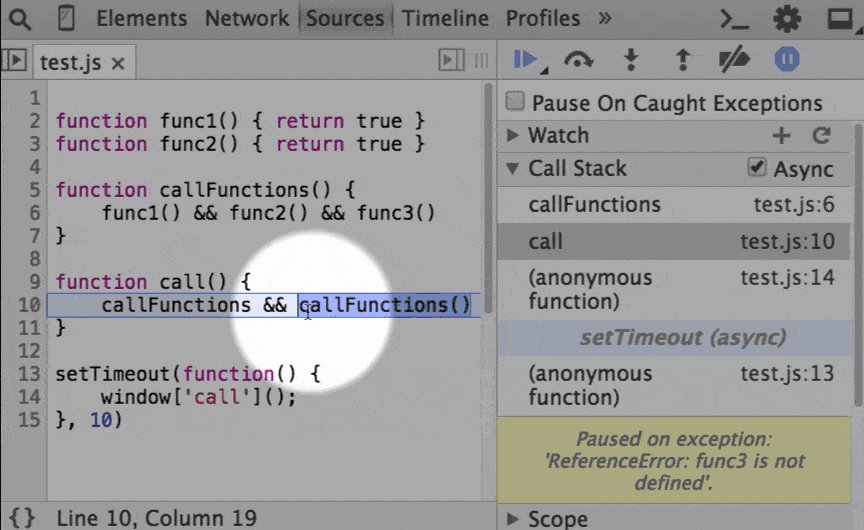
是不是报错了,你才去打断点?

-
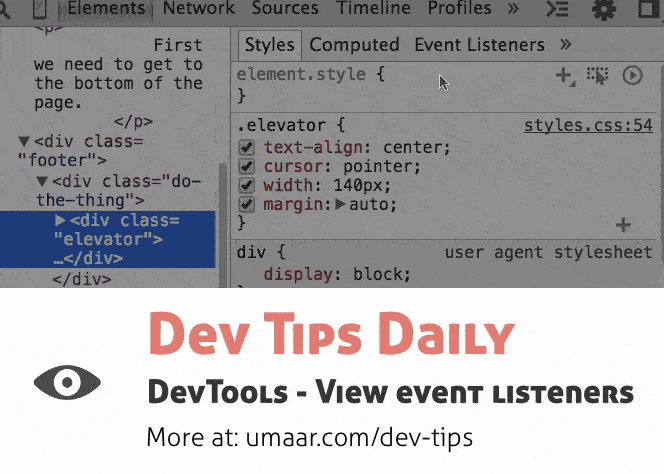
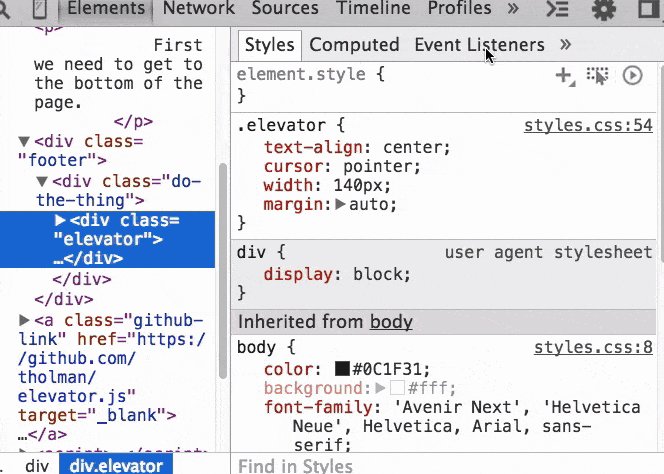
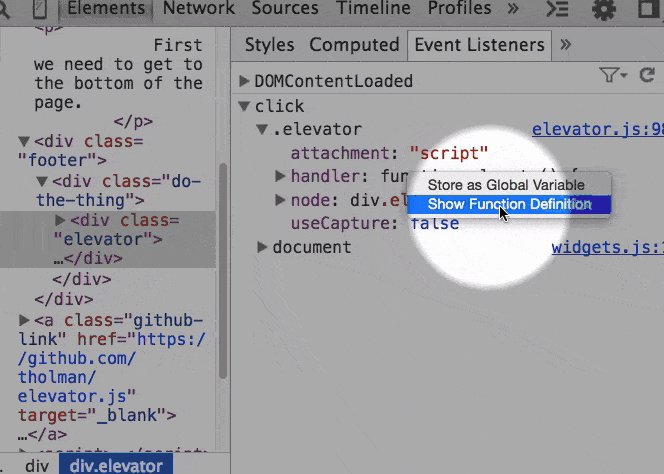
查看
dom中得事件

-
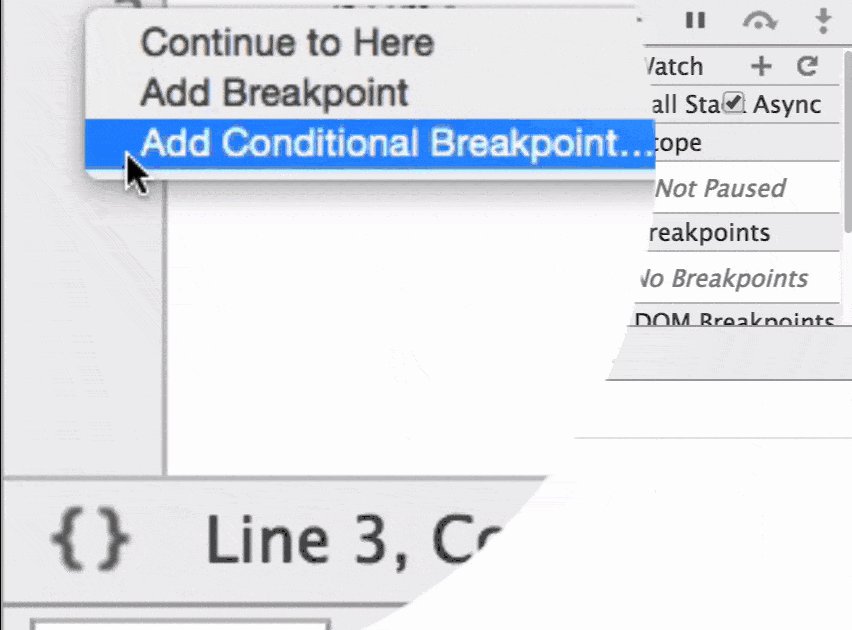
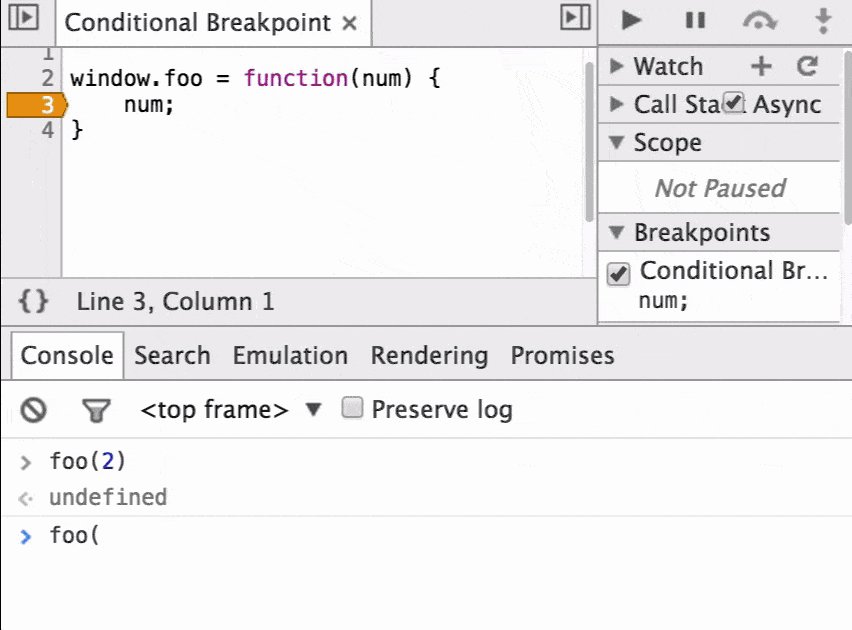
你是不是打断点时还要去改代码?

-
查看
Dom层级

-
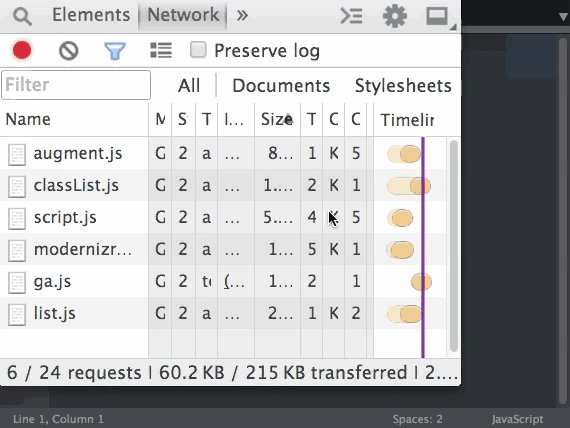
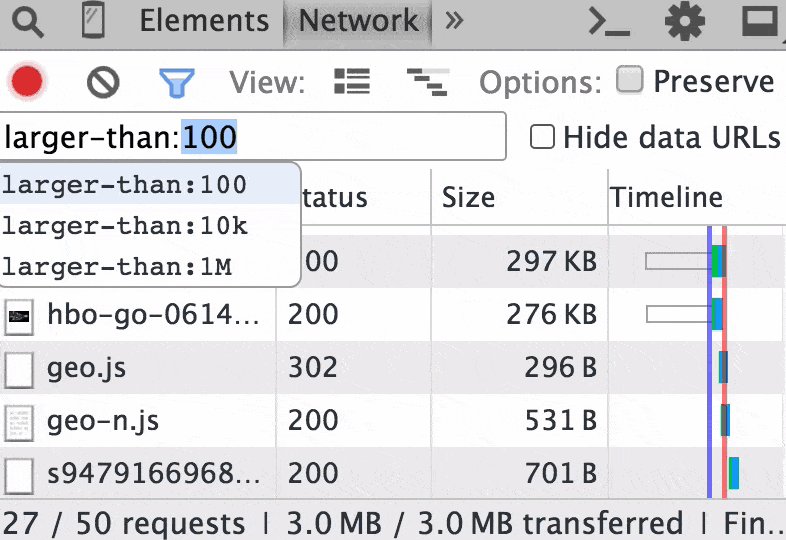
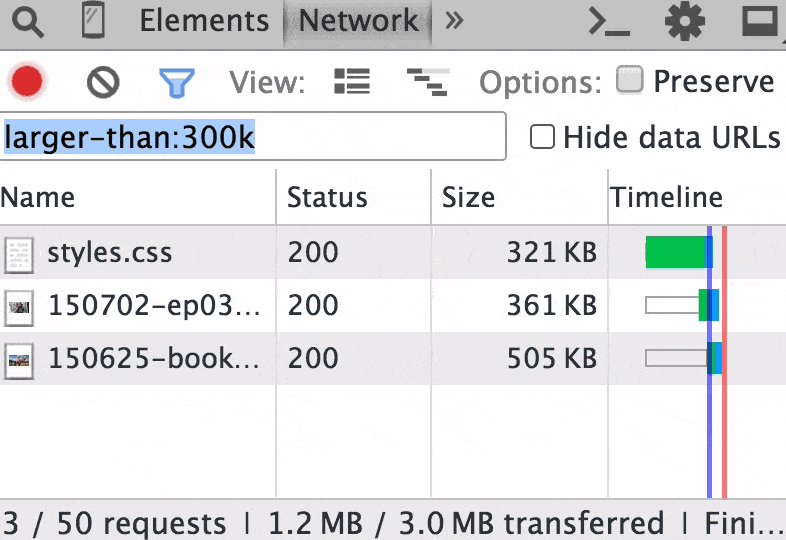
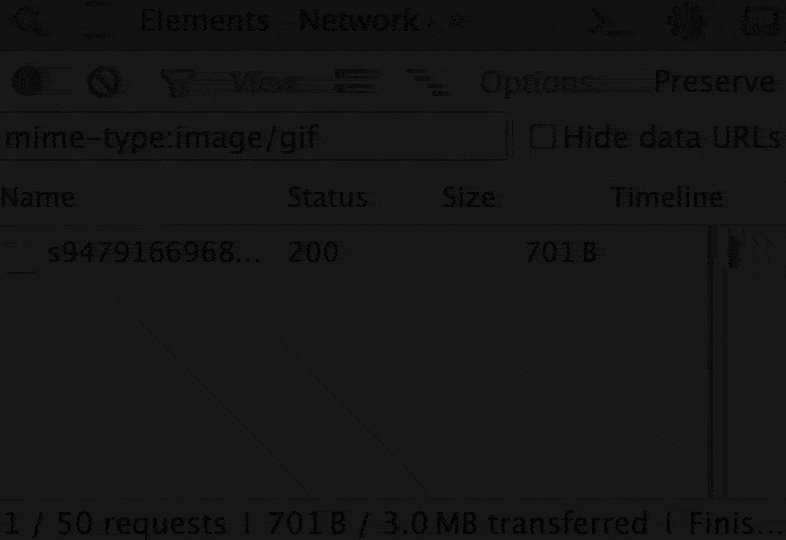
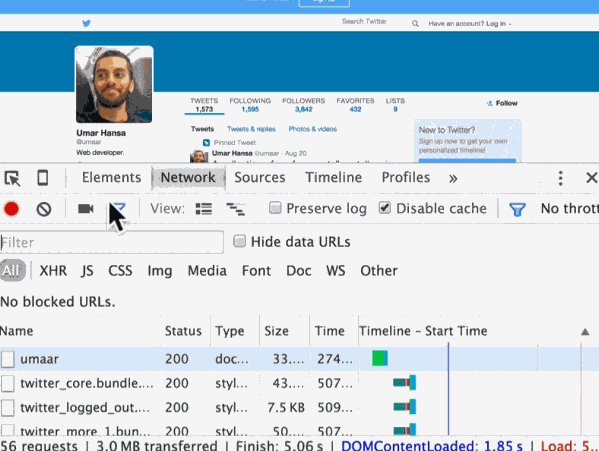
查一些特定的请求,过滤器用过吗?

-
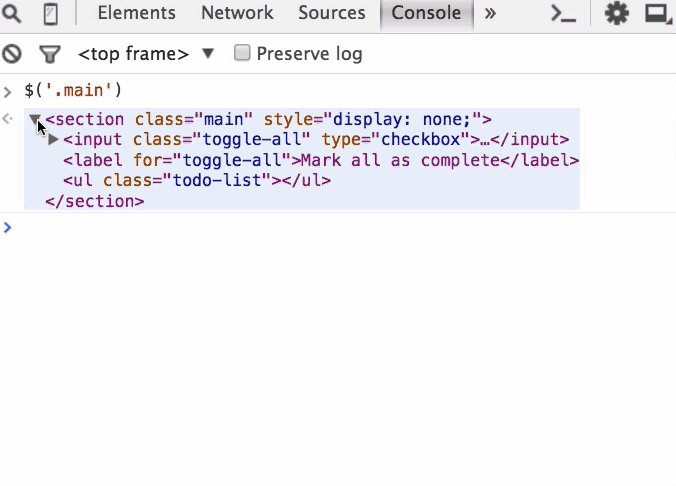
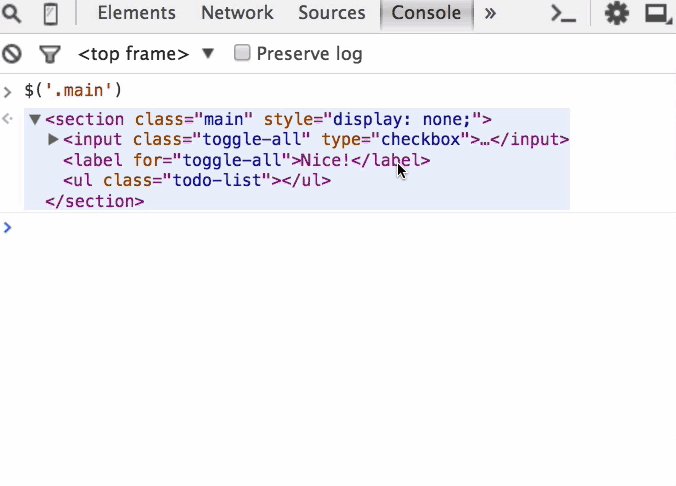
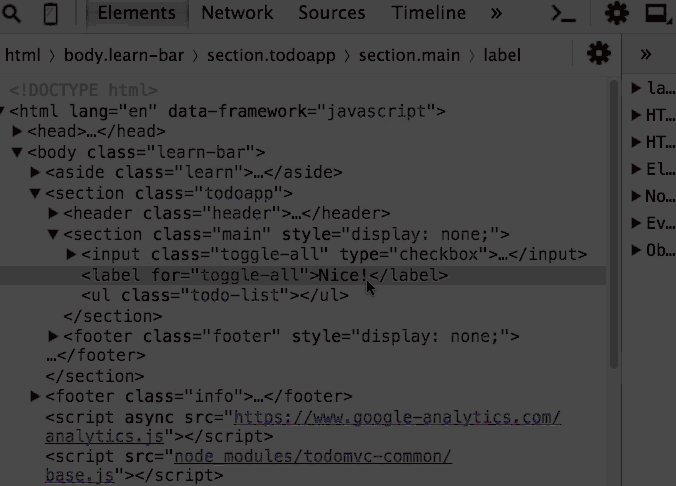
在 Elements 面板调整 dom 结构很不方便?

-
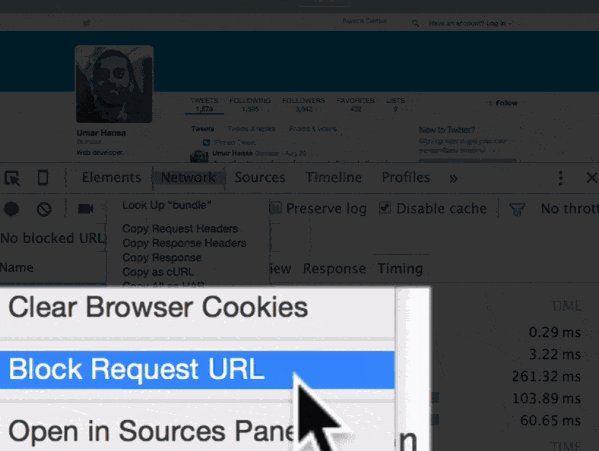
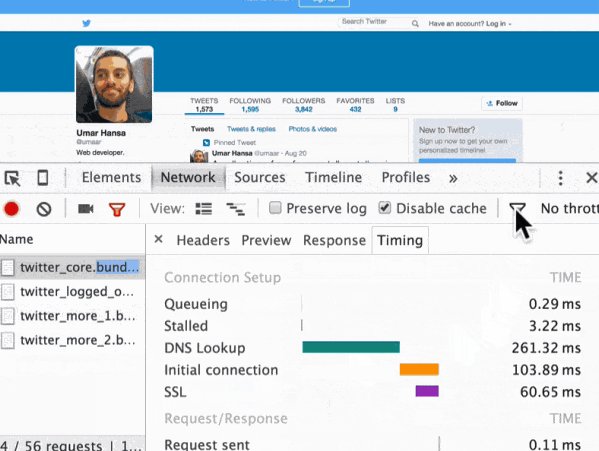
不想加载某个文件
-

-
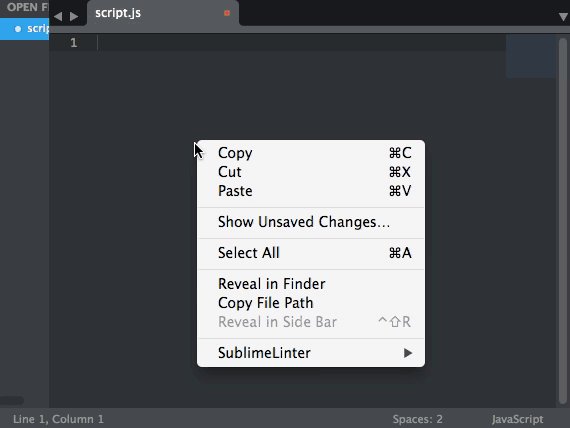
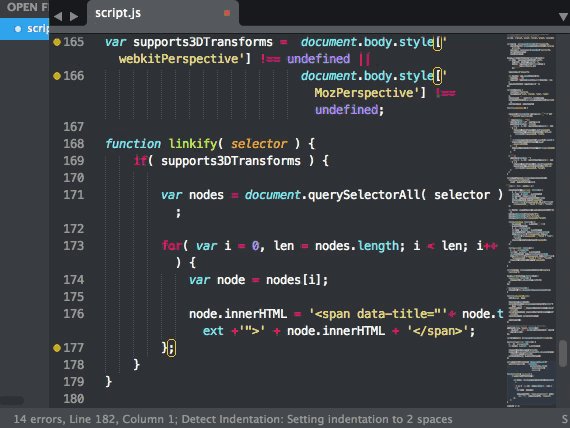
本地改生产环境 Html,Css,Javascript
唤出 Chrome Devtools,找到 Sources => Overrides, 随便添加一个本地文件夹,然后 刷新下,在 Network 下(这个时候,Network会出现个黄色的三角形),选中你要的改动的请求, 右键 Save as override, 直接改,改完刷新下,改动就生效了产品,客户就能立马看到效果,确认好了,再本地改完上线,就可以避免来回改了。 -
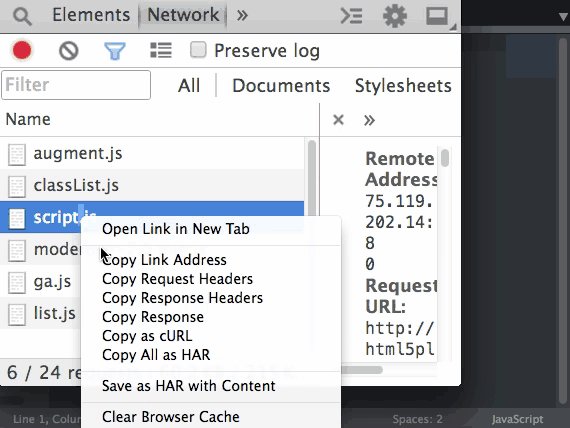
通过 Chrome Devtools 复制http请求到cmd,bash中执行
通过 Chrome Devtools 将 Http 请求 复制到 cmd,bash 命令窗口中使用,这个在爬虫的时候 非常有用,爬虫基本 都是通过 curl 这个命令来模拟正常的http请求, 如上面的动图所示,右键 network 选择复制 你的系统对应的,有Window 下 cmd,powershell 对应的请求,也有 Lunix,Mac 下的 bash ,总有一款适合你。 -
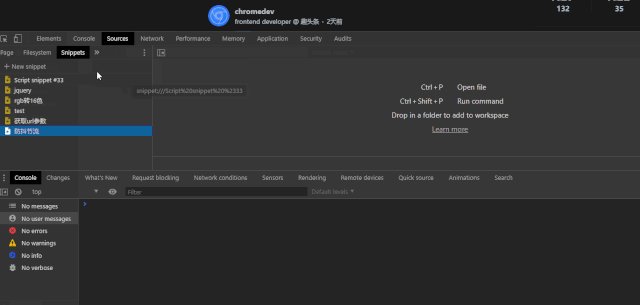
自定义代码片段,构建你的工具箱 (来源于公众号 chromedev)
平常开发中,有些代码片段常常用到的,比如,获取 url 参数,rgb转16进制,打印下当前页面的性能数据,给所有的 span 加个样式, 防抖节流,fetch接口,类似 jquery这样的顺手 选择 dom 节点的库,等等,还有很多很多我们平常会用到的 utils 工具代码
很多人是每次用到了就去 google 下,下次要用再去找,这样每次都要找,重复又耽搁时间,哪有没有什么办法能把这些代码 存到浏览器的某个地方,要用的时候直接拿出来用,那今天就要讲讲 chrome devtools 的 snippets 功能
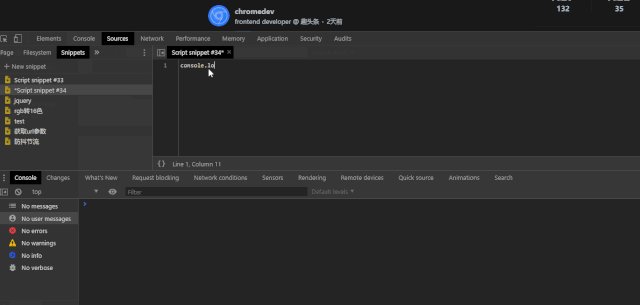
如 上面的 GIF 显示,在 sources 面板下面有个 snippets 选项,在左侧建立需要的目录,然后开始写代码就好了
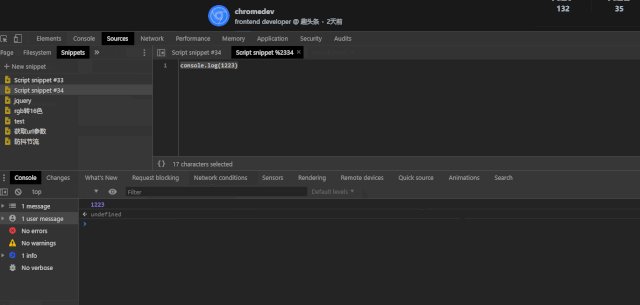
代码写完,右下脚有个 显示 Ctrl+Enter 的键,点击运行,或者使用快捷键,就可以运行代码了,是不是很方便呀
这里的代码 保存下来,下次打开浏览器,代码还是存在的,这样这里就可以成为你保存各种工具代码的好地方
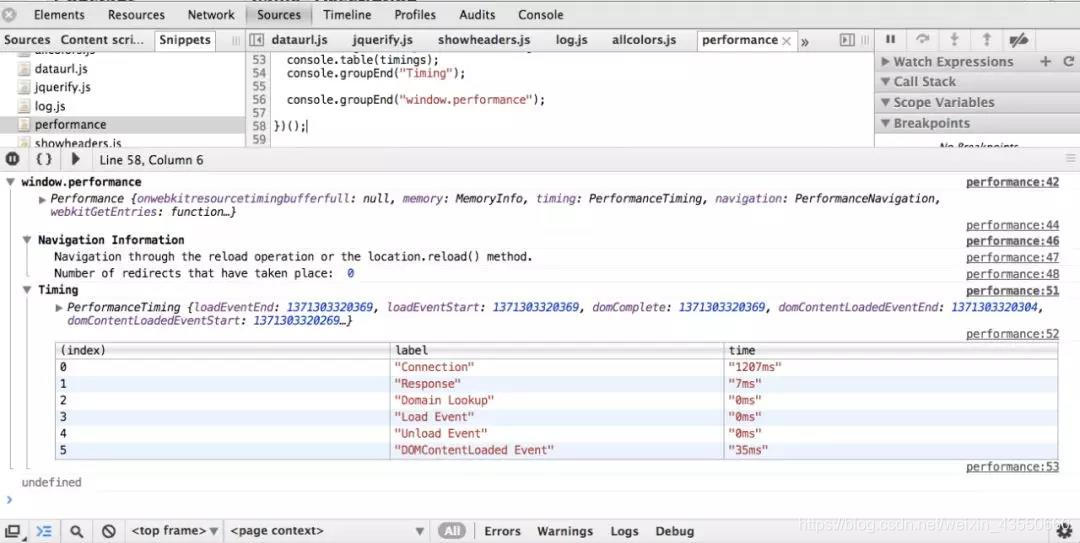
比如,你现在想看看,当前网站的性能,假设你这里有保存获取性能数据的代码,你就很快的能获取到了,我自己就有保存下来
这里也可以成为你看 github,有好的想法的时候,尝试写段代码的好地方,不用打开编辑器,F12 就能开始干活,方便简单,用 console 面板写代码比较鸡肋,换行就执行了,非常不方便,这个就比较方便了
