chrome开发者工具调试&移动端调试
chrome-devtools,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。它可以调试界面的问题、使用断点调试JavaScript代码、优化你的代码。
应用场景为移动端轻应用开发调试,文档主要包含:
* chrome开发者工具使用
* 如何利用chrome调试安卓APP中的轻应用(重点)
* IOS调试简介
chrome开发者工具
基础chrome使用作为一个web开发人员应该都会,我就不在这里详细说明,详细参考:神器——Chrome开发者工具
如何更专业的使用Chrome开发者工具
1. Elements
允许我们从浏览器的角度看页面,我们可以看到并且编辑HTML、CSS。值得注意的就是通过Elements看到的所有东西都是经过浏览器渲染后的内容不是源码。
2. Sources(有没有缓存可以在这里看出来)
主要用来调试js,可以进行断点操作,这里是源码(有时也会发现不是和我们的代码完全一致的是因为浏览器不支持的语法需要编译,例如babel)
3. Console
显示各种警告与错误信息,在这里可以直接运行js代码哦
4. Network
可以看到页面向服务器请求了哪些资源、资源的大小以及加载资源花费的时间,HTTP的请求头。注意开发时把Disable cache勾选,避免缓存
5. 其他:Timeline、Application等等,更加详细内容参考以上的两篇博客。
如何利用chrome调试安卓APP中的轻应用
以下进入重点,利用chrome调试轻应用:
可以调试的前提
- 第一次使用浏览器调试APP需要绿色上网,翻墙服务(免费的推荐蓝灯)
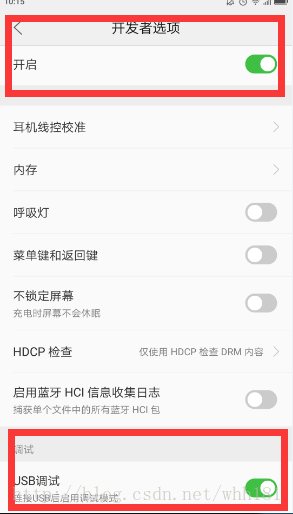
- 手机开放开发者权限
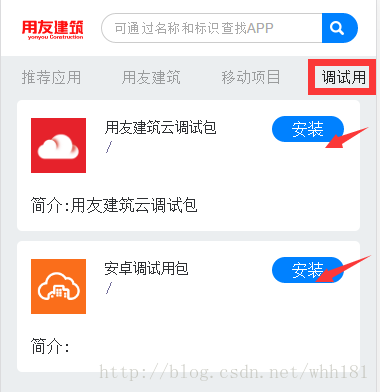
需同时开放开发者权限以及USB调试权限,各品牌手机稍有不同,请自行上网查询。 - APP开放调试权限(对于我们的APP可以在APP商店下载调试用的APP供开发者使用未进行签名)
调试步骤
以上前提都满足的情况下
1. 使用USB连接电脑
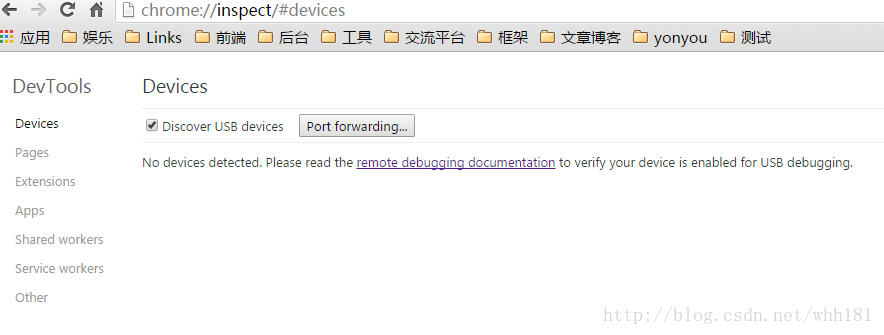
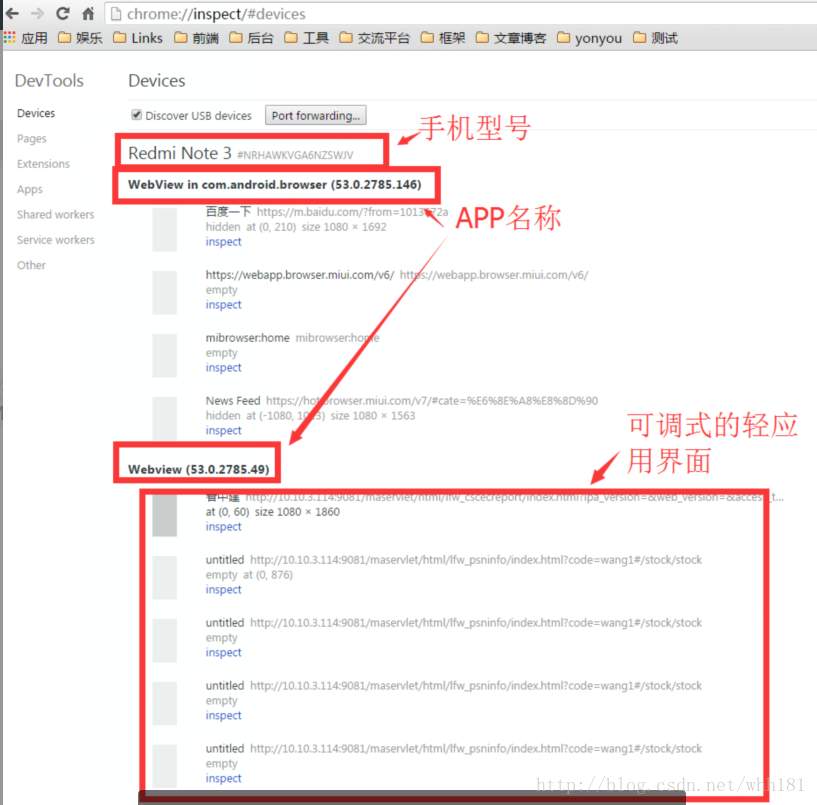
2. 在浏览器中输入chrome://inspect/进入调试页面
如果界面出现空白,则表明手机未连接成功
确保前提满足的条件下可尝试插拔手机数据线

如果界面出现手机型号但无APP名称,则表明APP未开放调试权限(APP需要打开)

上图为正常情况,即可继续调试
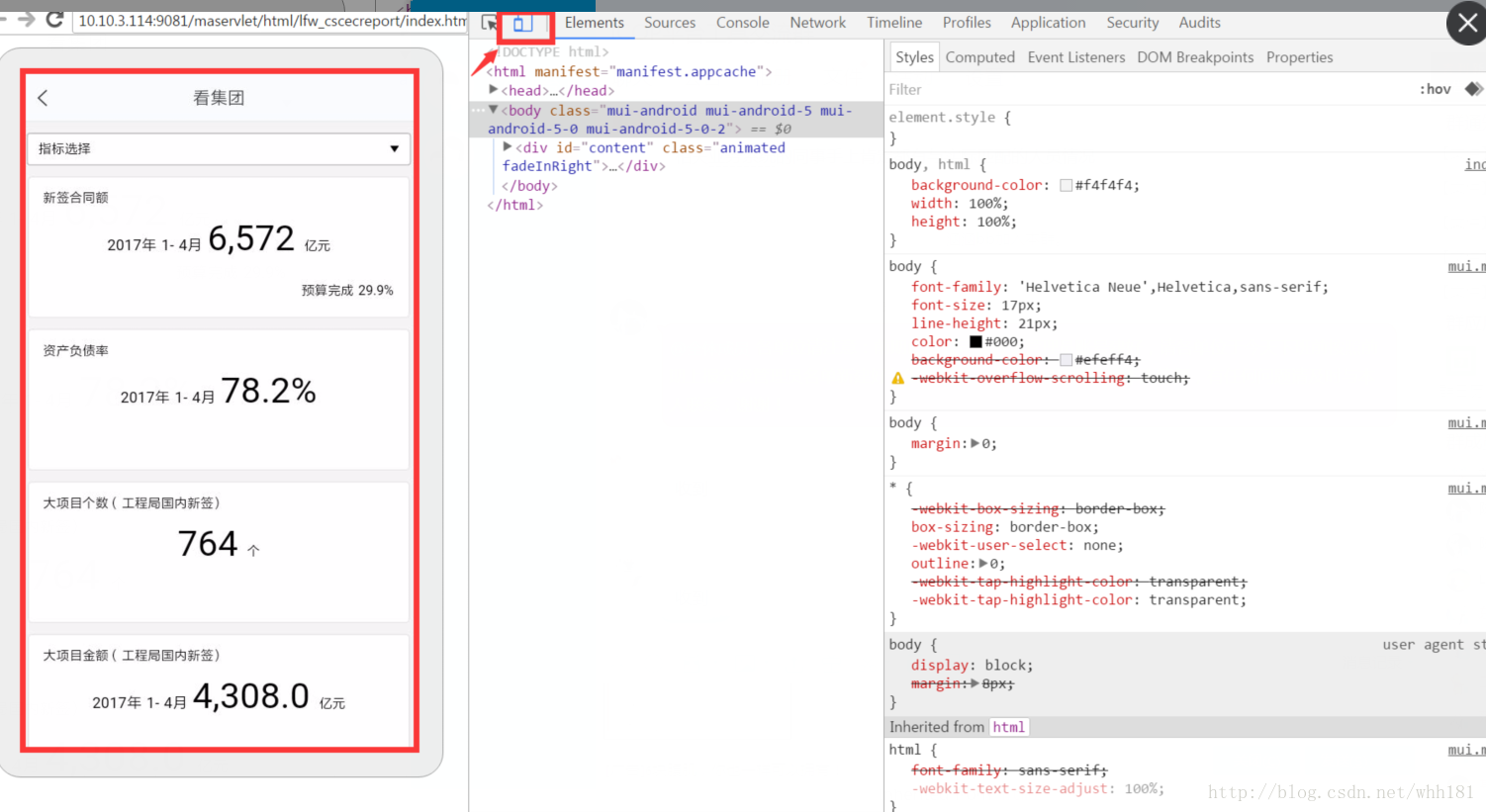
3. 点击每个页面蓝色的inspect,即可进入该页面调试
如果没有显示界面可以切换手机/PC模式,模式正确的情况下可以刷新界面(调试比正常情况更消耗手机和电脑浏览器性能,出现轻微卡顿是正常情况)

4. 之后就可进行正常的调试了
值得注意的几点
- 在使用yyplus(原生轻应用交互框架)的时候,不能通过调试得到URL后直接通过浏览器打开调试!PC上加载不到交互插件。
- 界面渲染不到,请检查权限验证是否正确
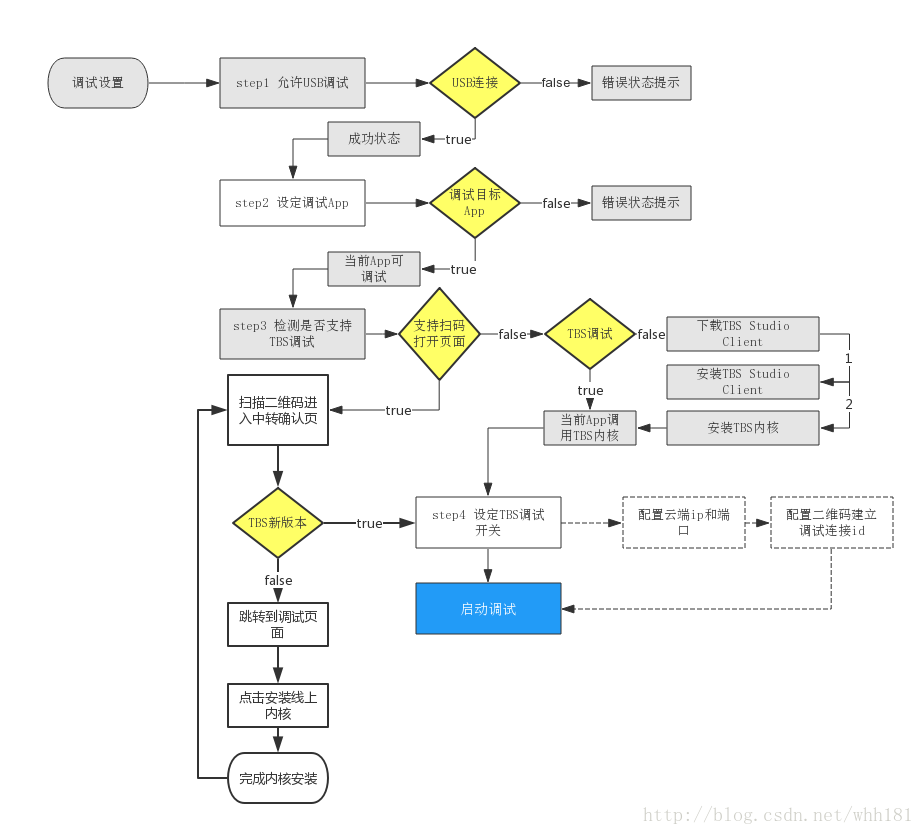
TBS开发调试利器
使用Chrome浏览器调试必须使用未签名加密的安卓包,为了解决改问题,推荐实用TBS Studio!
只需安装软件一直《下一步*n》即可使用。详细参看博客传送门
IOS调试简介
安卓可以进行调试,那么封闭的IOS是否可以调试,答案一定是可以的,只不过现在的工具还不是像chrome一样方便好像,使用的人不是很多。在这只做引入,详细内容不做介绍。