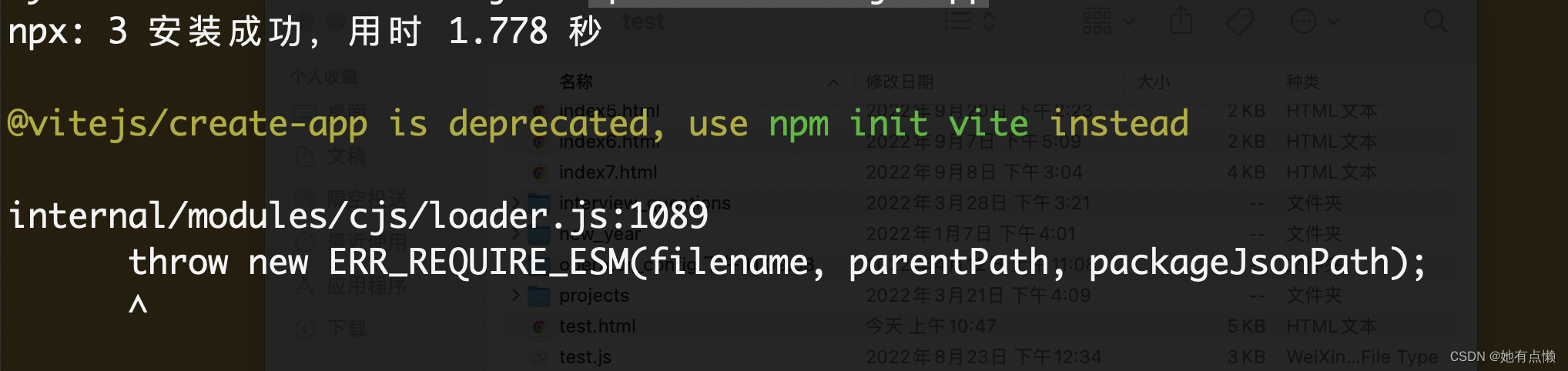
执行npm init @vitejs/app时
报错:
internal/modules/cjs/loader.js:1089
throw new ERR_REQUIRE_ESM(filename, parentPath, packageJsonPath);

一开始网上找原因,以为是node的版本过低,但是看了是自己的弄的版本号是12.1.x.x刚刚好跨过门槛,但是创建项目不成功,为了保险起见将node版本升级到了15.7.0。试了下,嗯,还是报错。又在网上找了半天,有人安装vite出问题,细瞅瞅,可能是npm的版本太低的原因。想想自己是不也是这个导致的,将npm版本原来的6.x.x更新到8.x.x。重新执行npm init @vitejs/app,哈哈成功了。
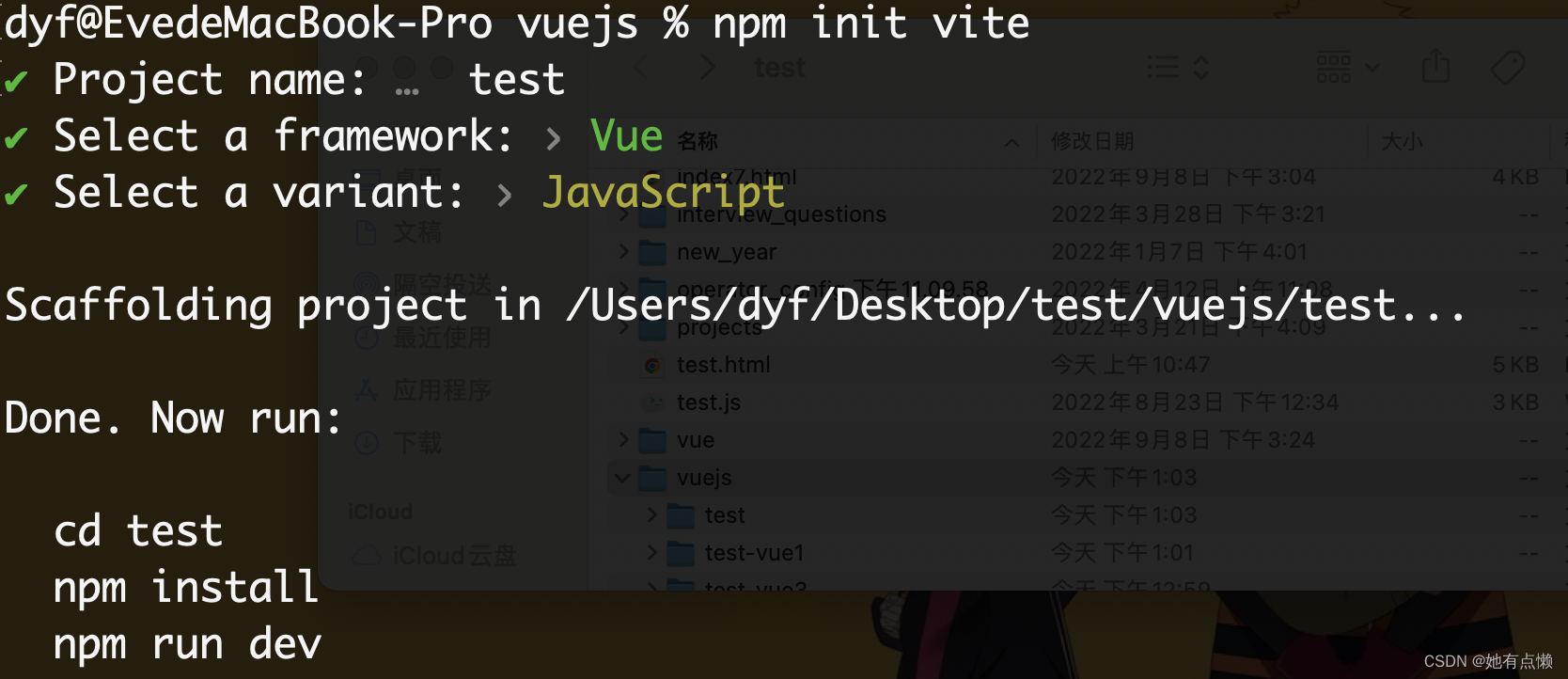
但是但是,好景不长,在Need to install the following packages: create-vite,输入y后,又报错,最后,我就使用npm init vite创建了项目

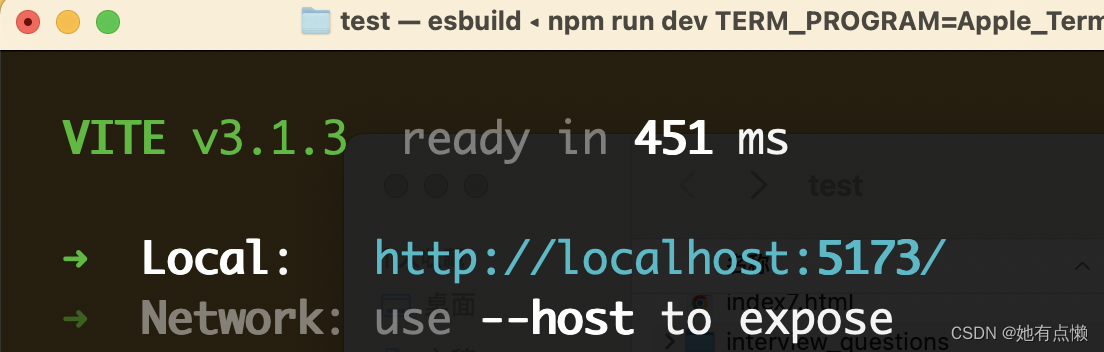
没有报错,也启动成功了。


可有很多东西需要自己的去配置。尝试最后还是推荐跟着官方走,官网上是使用:
npm init vue@latest
官方网址:https://cn.vuejs.org/guide/quick-start.html#with-build-tools
需要注意官网上提醒node版本要,已安装 15.0 或更高版本的 Node.js。刚刚尝试了官网给的方式创建项目,遇到报错,然后把node升级到了最近最新的稳定版本16.17.0运行成功,之前的15.7.0不行。
1、node的版本要大于
node的版本要>=12.0.0(网上给的,自己的是15版本)
查看node版本号:
node -v
查看所有的版本号:
npm view node versions
升级参考:
https://blog.csdn.net/lhz_333/article/details/123477575

2、npm的版本也要记得升级,我之前报错的版本是6.14.15,升级后的版本号:8.19.2
查当前看版本号:
npm --version(npm -v)
升级到最新版本:
sudo npm install npm@latest -g