安装vue-cli
npm 或 yarn 安装
npm install -g @vue/cli
yarn global add @vue/cli
查看版本(是否安装成功):
vue -V (大写的V)
vue --version
创建项目
进入项目目录
执行vue create test01(项目名称)

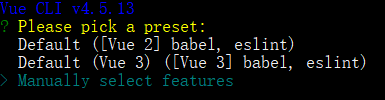
这里我选择了第3种手动,回车键确认
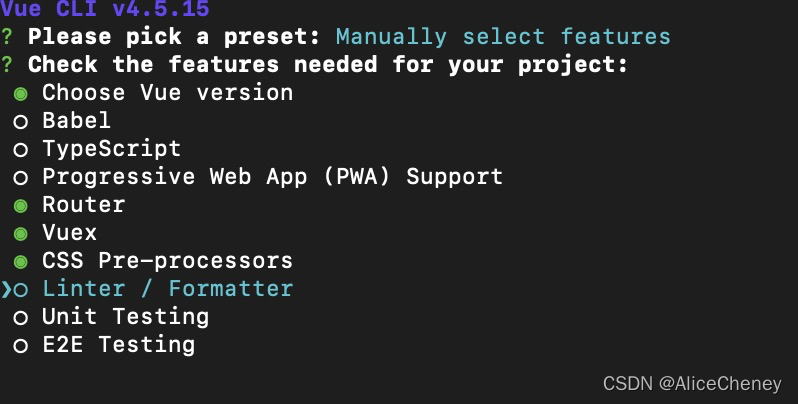
选择自己想要的配置,我选择如下

选择vue版本
这里我选3x
是否使用 history 路由模式

这里我选y
选择css预处理器

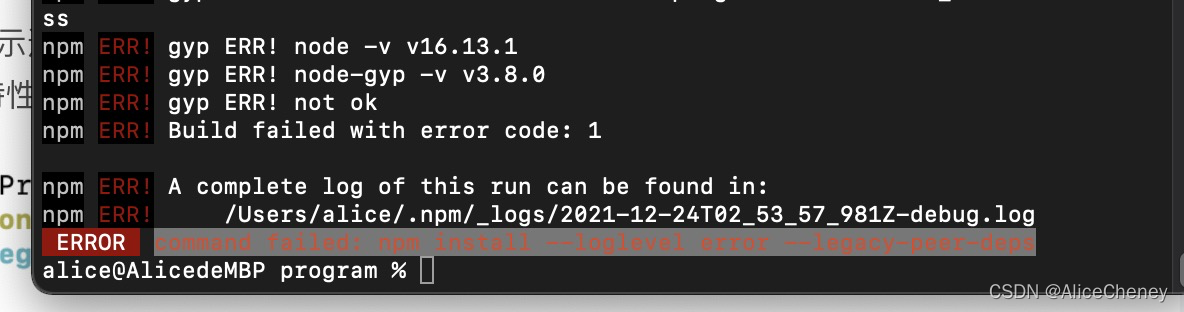
这里我选node的时候一直报下图的错误
所以我选了dart,就可以了
选择配置文件存放的位置

这里我选了package.json
是否保存之前的配置项

这里我选n
等待下载依赖模块

装好后,进入目录,启动

cd test01( 进入项目根目录 )
yarn serve 或者npm run serve ( 启动项目 )