最近在了解前端性能优化问题,想到能不能给我之前做的小项目使用cdn优化一下,准备冻手
首先是找到免费的cdn资源,网上有很多我就不说明了,这里列出我使用的
样式文件放在head里面
<link href="https://cdn.bootcdn.net/ajax/libs/vant/3.4.3/index.css" rel="stylesheet">
js文件放在body里面
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.33/vue.global.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.26.0/axios.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/4.0.3/vue-router.global.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vuex/4.0.0/vuex.global.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vant/3.4.3/vant.js"></script>
有两个要注意的点
- 如果有哪些资源是和vue相关的,vue一定也要使用cdn资源,举个例子,不能vue是本地依赖,而vuex是cdn资源,这样子vuex中有关vue的部分会识别不到vue
- vue的引入要放在最前面
然后在vue.config.js中配置如下,如果没有该文件就自己创建一个,在项目的根目录下
const objExternals = {
// CDN 的 资源(和vue相关的) 依赖全局变量 Vue, 所以 Vue 也需要使用 CDN 引入
'vue': 'Vue',
// 属性名称 Vue, 表示遇到 import xxx from 'vue' 这类引入 'vue'的,
// 不去 node_modules 中找,而是去找 全局变量 Vue
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'vant': 'vant'
}
module.exports = {
publicPath: './',
configureWebpack: {
//判断在生产环境就使用cdn, 看个人项目情况
externals: process.env.VUE_APP_STAGE === 'LOCAL' ? {
} : objExternals
},
}
最后就是修改之前的引入方式了,对于vuex,vue-router,axios等这些没啥变化,而vant这些第三方库就需要改变
这是之前的引用方式 main.js
import {
createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'vant/lib/index.css'
import {
Swipe, SwipeItem , Tab, Tabs, Progress, Form, Field,
CellGroup,Dialog, List, Popup, Toast, SwipeCell, Button, Cell, Lazyload,
Overlay,Skeleton, PullRefresh, Badge} from 'vant'
import {
useIntersectionObserver } from '@vueuse/core'
const app = createApp(App)
app.use(store)
.use(router)
.use(Swipe)
.use(SwipeItem)
.use(Tab)
.use(Tabs)
.use(Progress)
.use(Form)
.use(Field)
.use(CellGroup)
.use(Dialog)
.use(List)
.use(Popup)
.use(Toast)
.use(SwipeCell)
.use(Button)
.use(Cell)
.use(Lazyload,{
HomeView:true,
highQualitySongsRec:true,
newMusic:true,
musicSwiperItem:true,
iconList:true,
musicListTop:true,
musicList:true
})
.use(Overlay)
.use(Skeleton)
.use(PullRefresh)
.use(Badge)
app.mount('#app')
使用cdn引入的方式
import {
createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import {
useIntersectionObserver } from '@vueuse/core'
const app = createApp(App)
app.use(store)
.use(router)
.use(vant) //多的
.use(vant.Lazyload,{
//懒加载需要手动注册
HomeView:true,
highQualitySongsRec:true,
newMusic:true,
musicSwiperItem:true,
iconList:true,
musicListTop:true,
musicList:true
})
app.mount('#app')
可以发现只要手动use(vant)就可以了,而组件的使用方式可以看vant官网的介绍,这里举个简单的例子,如果要使用Toast就直接用vant.Toast()就好了
项目成功跑起来后就可以把package.json中对应的依赖删除了
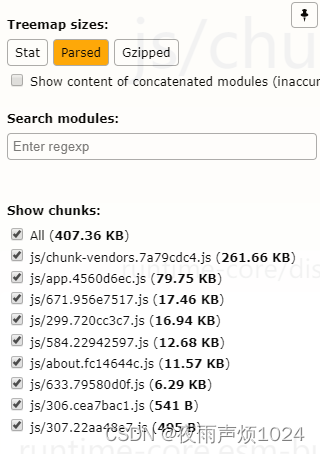
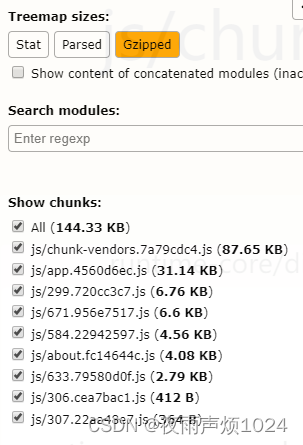
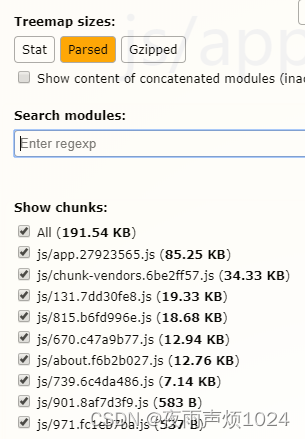
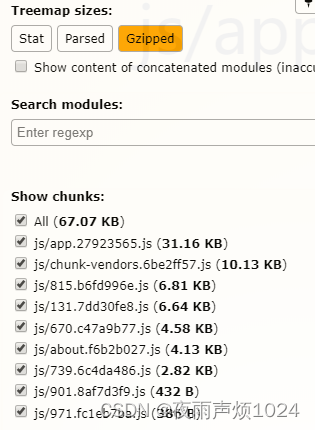
最后进行打包,看一下前后打包体积的对比:
前:


后:


使用cdn资源引入后,打包后的体积仅为原来的46%
不仅加速了资源的获取,并且减少了打包体积,可以有效减少首屏加载时间
但也有一些缺点:
- 如果免费cdn资源挂了,你的项目就挂了,所以比较适合自己的小项目玩一玩,或者可以自己搭一个服务器,比较稳定
- 第三方库的组件不能按需引入,例如vant的组件
如果有什么问题欢迎交流~