先安装vite
npm i create-vite-app


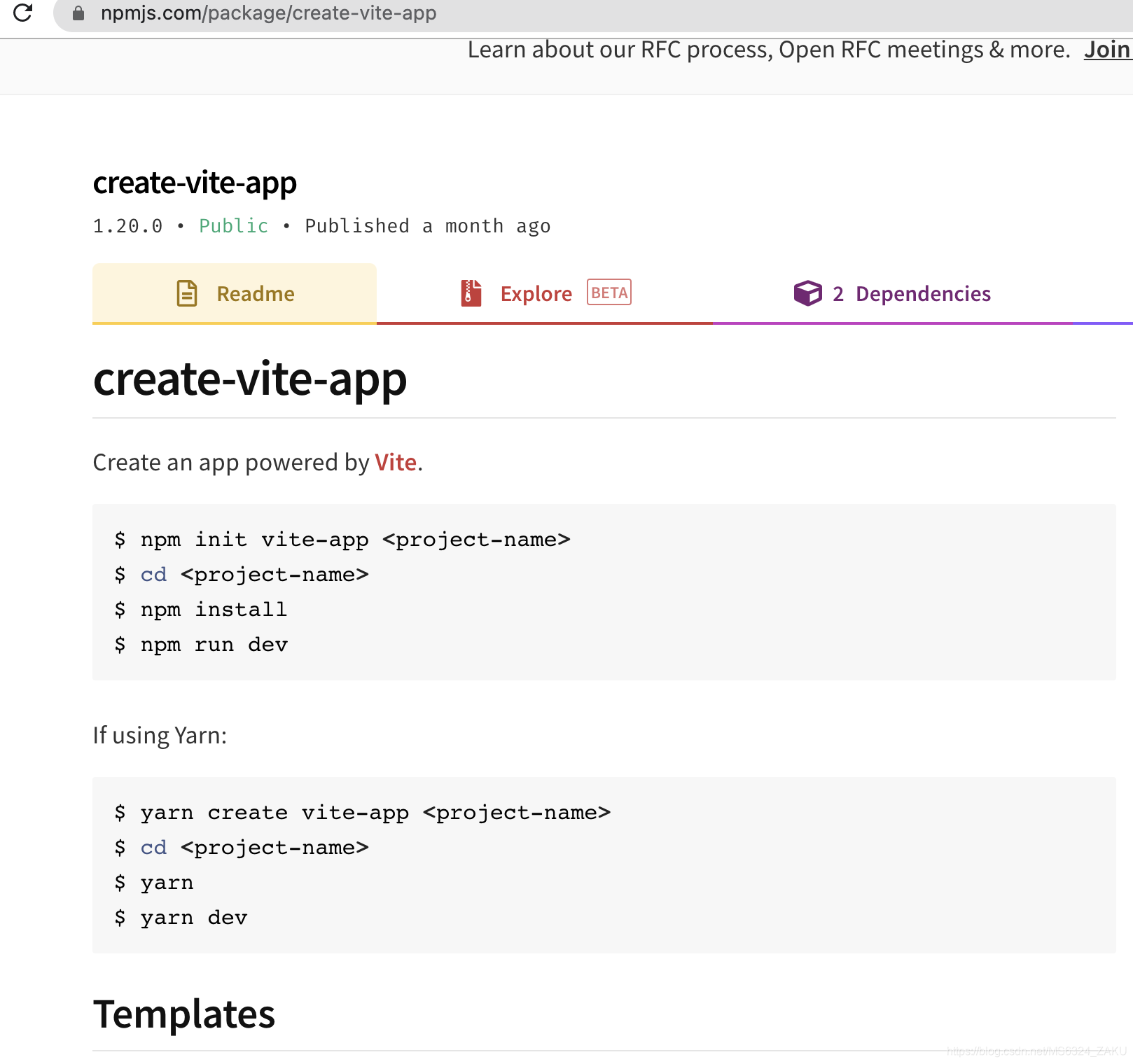
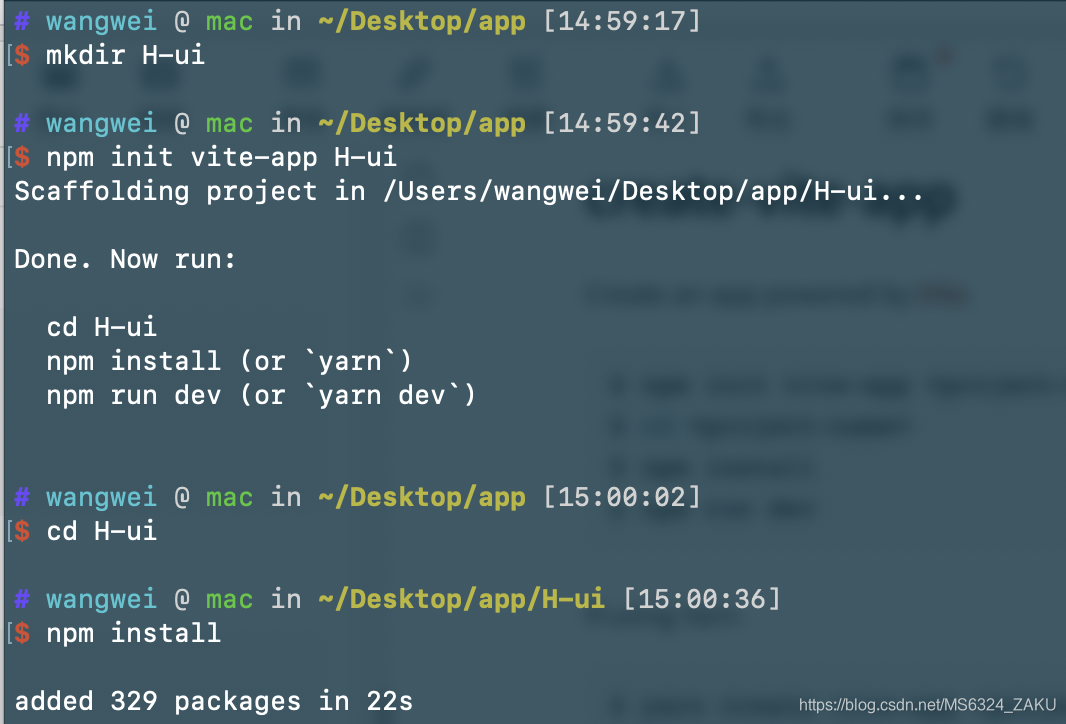
然后根据官方文档创建文件夹


进入开发环境
npm run dev


成功!
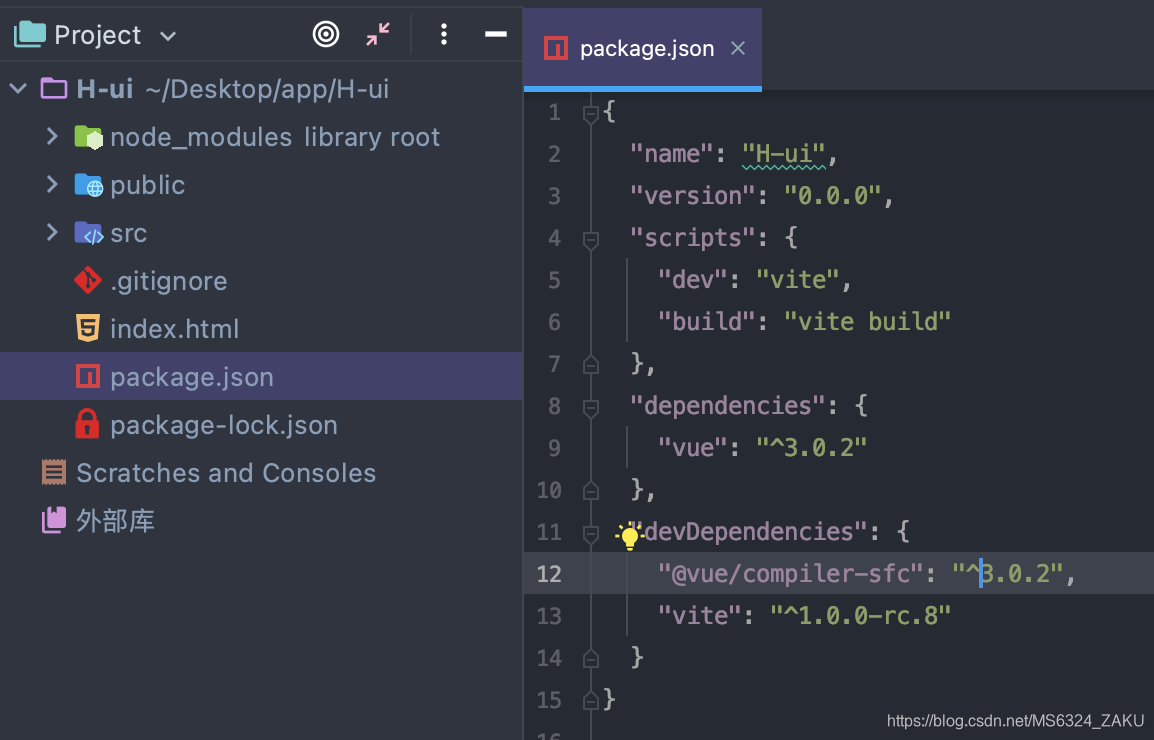
搭建完成
查阅相关资料,关于Vite命令,有三种方法
这里我先看了文档搭建的项目,结果发现有其他更方便的,无语。。
npm init vite-app
yarn create vite- app
等价于
全局安装create-vite-app
然后cva <项目名称>
或者 create-vite- app <项目名称>
等价于
npx create-vite-app <项目名称>
那么来看看和Vue2有啥不同呢
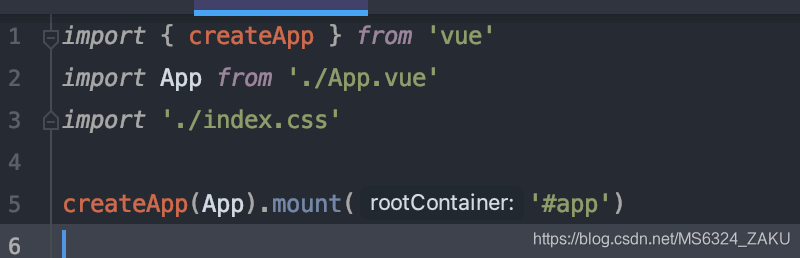
main.js中
- vue2中的new Vue()不见了,直接就是createApp?
- 有点像把new Vue()当成个组件摆上去了

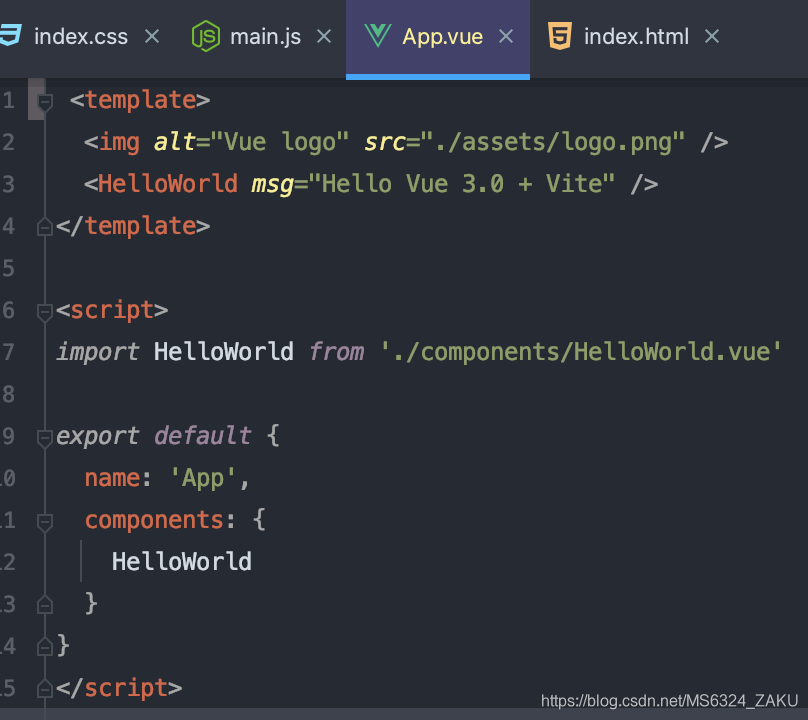
App.vue中
- template竟然是两个标签!!!!!

- 那三个或多个标签行不行呢
- 也可以!
