安装
npm install --save echarts
main.js引入echarts:
// 引入 echarts
import * as echarts from "echarts";
const app = createApp(App);
// 全局挂载 echarts
app.config.globalProperties.$echarts = echarts;
在template标签中定义一个dom容器
<div id="myChart" :style="{ width: '300px', height: '300px' }"></div>
注意:需要使用import * as echarts from ‘echarts’,不能使用 import echarts from ‘echarts’,否则会报错。
<script>
import { defineComponent, toRefs, reactive, onMounted } from 'vue'
import * as echarts from 'echarts'
export default defineComponent({
name: 'Histogram',
setup() {
const state = reactive({
option: {
grid: {
top: '4%',
left: '2%',
right: '4%',
bottom: '0%',
containLabel: true,
},
xAxis: [
{
type: 'category',
data: ["芳草地国际","实验小学","白家庄小学","外国语小学","师范学校附属","望京东园"],
axisTick: {
alignWithLabel: true,
},
},
],
yAxis: [
{
type: 'value',
},
],
series: [
{
name: '学校',
type: 'bar',
barWidth: '40%',
data: [260,680,360,460,150,320],
},
],
},
})
const initeCharts = () => {
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption(state.option)
}
onMounted(() => {
initeCharts()
})
return {
...toRefs(state),
}
},
})
</script>
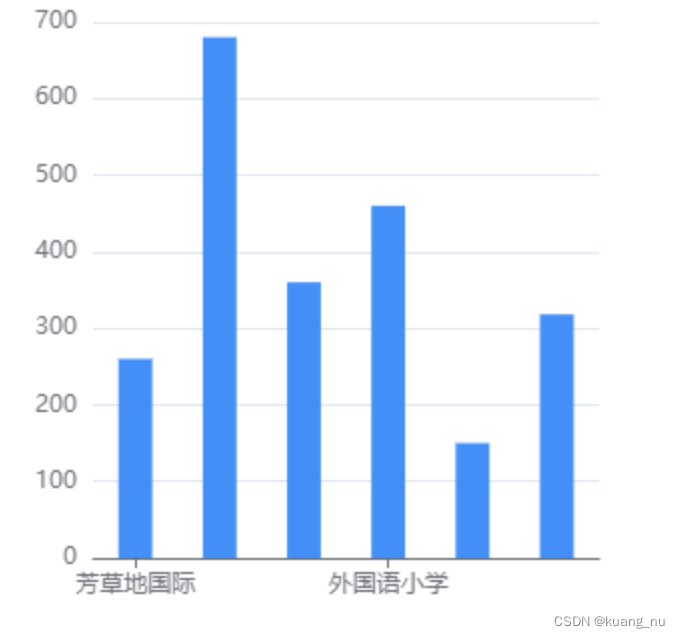
注意:发现一些柱形图的文字内容显示一些没有显示,盲猜没有显示的原因是因为文字太长了,刚好原型里面 X 轴的字需要倾斜,查询文档 xAxis里面有个 axisLabel 可以配置实现

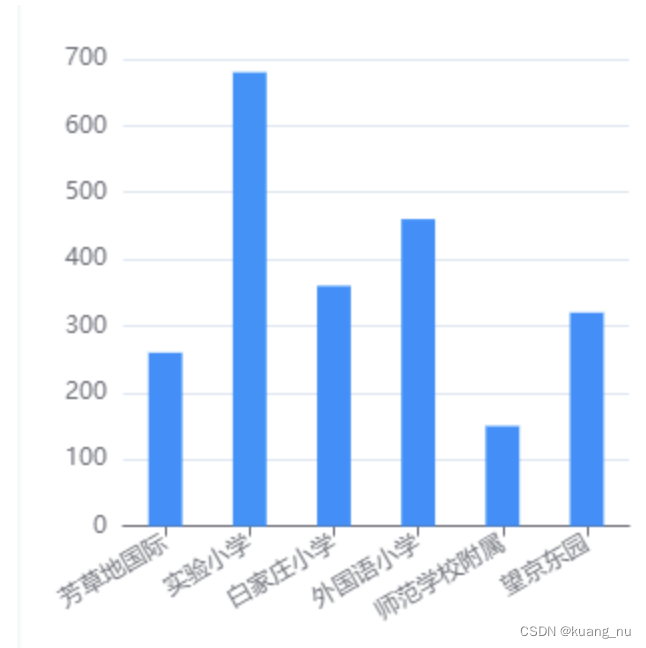
xAxis设置字体倾斜
xAxis: [
{
type: 'category',
data: [ "芳草地国际", "实验小学", "白家庄小学", "外国语小学", "师范学校附属", "望京东园" ],
axisTick: { alignWithLabel: true },
axisLabel: { interval: 0, rotate: 30 },
},
],

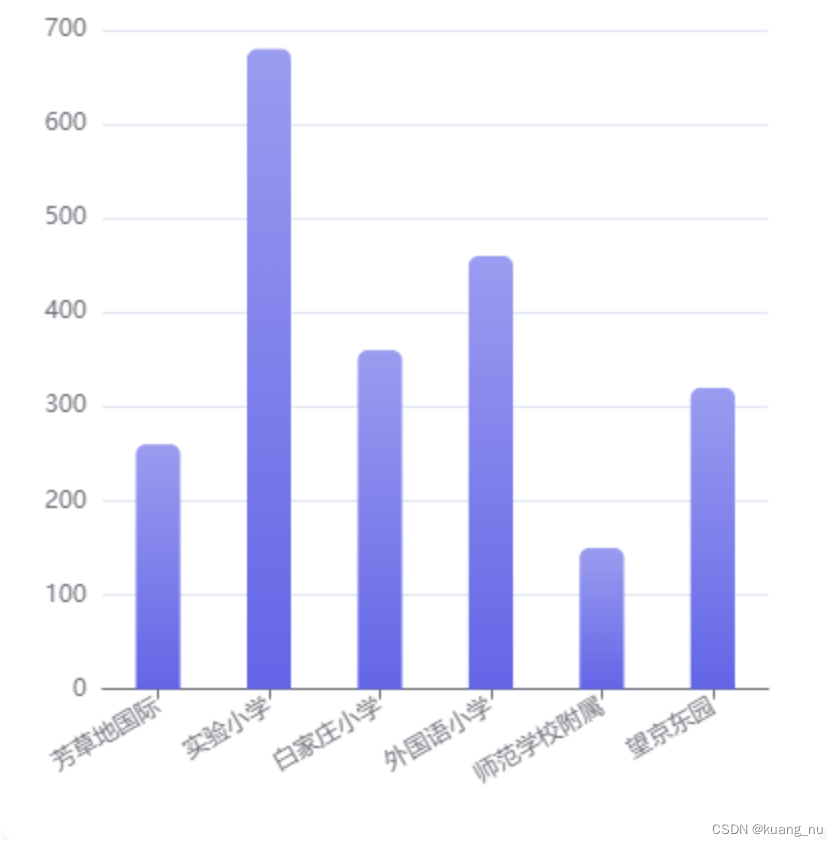
series里itemStyle的这个属性,可以设置样式,通过color设置渐变色,barBorderRadius设置圆角
series: [
{
name: '学校',
type: 'bar',
barWidth: '40%',
itemStyle: {
color: new VabChart.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#9a9cf6' },
{ offset: 1, color: '#6365ef' },
]),
barBorderRadius: [5, 5, 0, 0],
},
data: [260,680,360,460,150,320],
},
],

添加点击事件
文档显示可以通过on添加点击事件
constiniteCharts = () => {
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption(state.option)
myChart.on('click', (params) => {
console.log(params)
// to do
})
}
事件添加成功后点击echarts图会出发很多次打印很多结果

在点击事件前使用off关闭
const initeCharts = () => {
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption(state.option)
myChart.off('click')
myChart.on('click', (params) => {
console.log(params)
// to do
})
}
添加后实现了只打印一次数据,可以在click事件里去做需求了
新建一个js文件名字随便起,这里叫echarts.js,专门放在js文件夹下
echarts.js文件夹下必须有的内容:
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";
/** 引入柱状图and折线图图表,图表后缀都为 Chart */
import { BarChart, LineChart } from "echarts/charts";
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
} from "echarts/components";
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from "echarts/features";
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from "echarts/renderers";
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer,
LineChart,
]);
// 导出
export default echarts;
将创建好的echarts.js文件引入全局main.js中:
import App from './App'
// 引入echarts
import echarts from './common/js/echarts.js'
import {createSSRApp} from 'vue'
let app = createSSRApp(App)
// 挂载到vue实例中
// Vue.prototype.$echarts = echarts;//vue2的挂载方式
app.config.globalProperties.$echarts = echarts;//vue3的挂载方式
export function createApp() {
return {app}
}
//调用的时候就是 : this.$echarts.init()