vite 创建 vue3 项目 TS 类型
之前学习过 vue2 的宝子们是知道的,当时我们开发 vue2 项目呢,使用的是 js 编码。当 vue3 发布之后,很多小伙伴尝鲜,很多人都已经知道了 vue3 的底层是用 ts 来写的,所以呢,vue3 对于 ts 的支持和适配已经是相当不错了,所以说呢,现在开发 vue3 的时候呢,有必要了解一下 ts 版本的开发。无论是 js 还是 ts 开发,其实都是一样的哈,在开发项目的时候呢,ts 版本可以从一开始就能避免很多类型上的问题,所以说呢,先看一下 ts 项目的创建吧。
创建 vue3 ts项目方式
创建 ts 项目的方式呢,有两种。
- cli 脚手架创建
- vite 方式创建
具体想使用哪种方式创建,看你自己的项目要求和喜好,这个无所谓都。
cli 脚手架方式创建
略
我之前 vue2 分类里面一篇博文使用脚手架创建项目有,把版本换成vue3,启用 typescript 就可以。
vite 方式创建
首先需要安装 vite,这里安装也省了哈,我 vue3 分类有一篇 vite 创建 vue3 项目的博文,里面有安装 vite 的说明,但是安装步骤走这个,不要看那篇了。
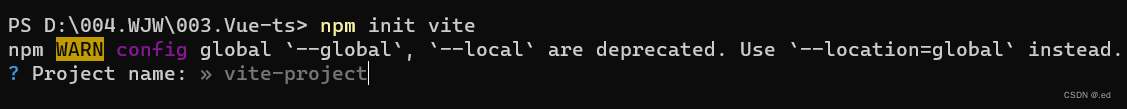
第一步:使用 vite 创建 vue3 项目。
npm init vite

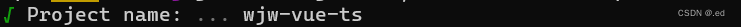
第二步:填写一个项目名称。

填写完成回车下一步。
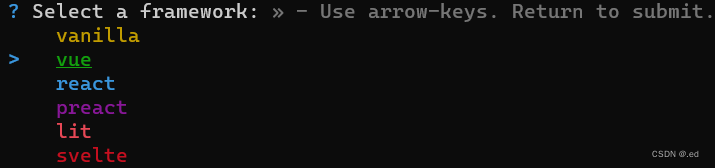
第三步:选择 vue 项目

方向键上下选择 vue ,然后回车下一步。
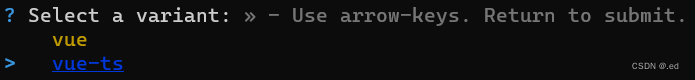
第四步:选择项目版本

关键就是这里,如果我们使用 ts 的话,就直接选择 vue-ts 点击回车下一步。

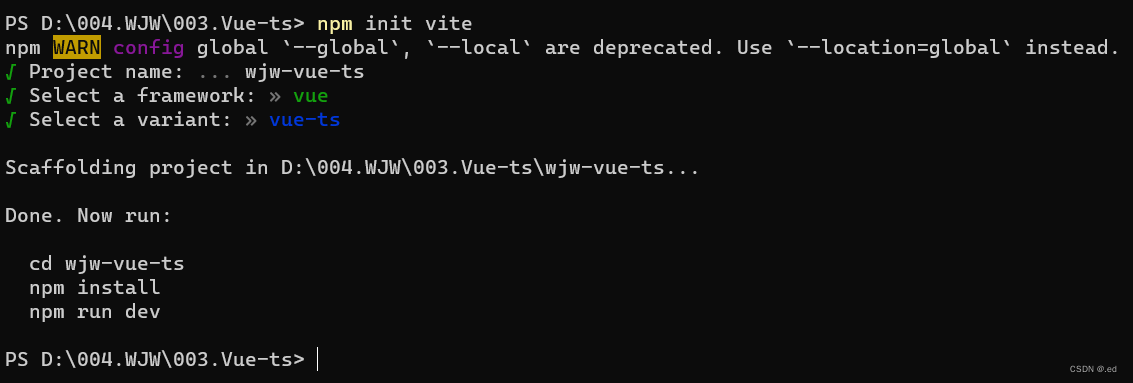
然后完成了!
项目就创建出来了呀!

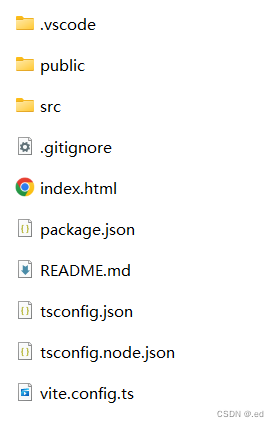
目录解构:

然后安装依赖启动就可以了。