node 和 npm 安装就不讲了,需要注意的是 node 需要版本是 16 以上。
VUE官网: https://cn.vuejs.org/
一. 安装vue + vite
1. 安装vue
方法一:<script> 标签 CDN 引入方式
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
方法二:npm 安装
npm install vue -g

检查安装完成方法:
npm list vue -g

2. 安装 Vite
vite官网: https://cn.vitejs.dev/
npm install vite -g create-vite

3. 用 Vite 创建项目
先进入你的项目目录,我这里是 T测试
这里创建 test 项目
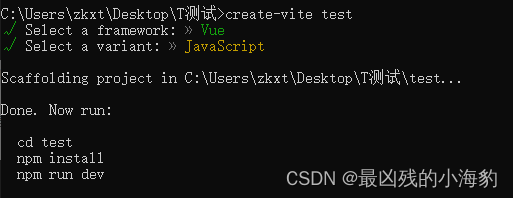
create-vite test
然后选择 Vue

这里看你用 TS 还是 JS 了,选择后回车

最后就创建完成了

3. 进入项目安装依赖
npm install

4. 启动项目
npm run dev
