本文章只是走了一下创建====》运行===》打包===》预览打包效果的流程步骤,不包含创建后配置vue3项目和打包优化等。
1.使用vite创建vue3项目
创建项目命令:
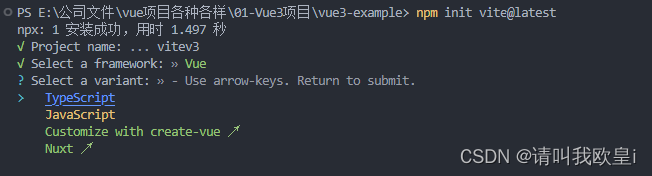
npm init vite@latest
写完项目名称后回车

键盘上下键选择Vue构建

根据项目需求选择ts还是js

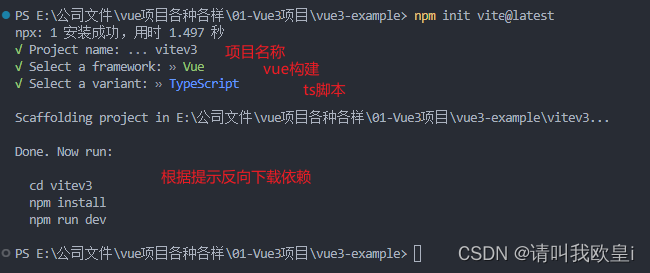
创建完成

根据提示反向下载依赖

默认使用npm run dev运行项目
npm run dev 
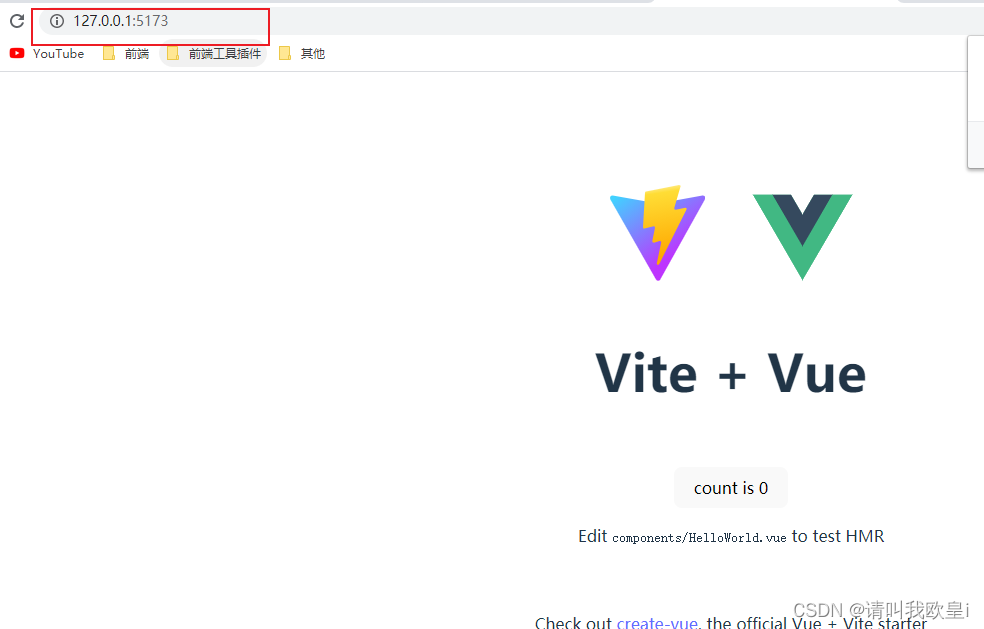
效果:

2.使用vite打包
平时我们习惯用npm run build打包,会出错哈,需要在package.json文件中改东西

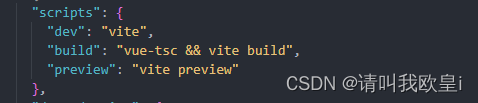
package.json文件:
原代码:

更改后的代码:

保存再运行
npm run build 打包成功
打包后项目目录多了个dist文件,里面就是打包后的结果了

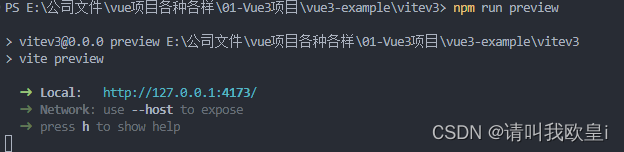
3.预览打包后的效果
npm run preview页面一样就是端口号改变了

4.主要命令
- 创建命令:npm init vite@latest
- 运行:npm run dev
- 打包:npm run build
- 预览:npm run preview
文章到此结束,希望对你有所帮助~