本章节主要的内容:
- 创建项目
- 项目初始化(路径别名,css预编译,静态资源引用)
- 集成vue-router
- 集成vuex
1. 创建项目
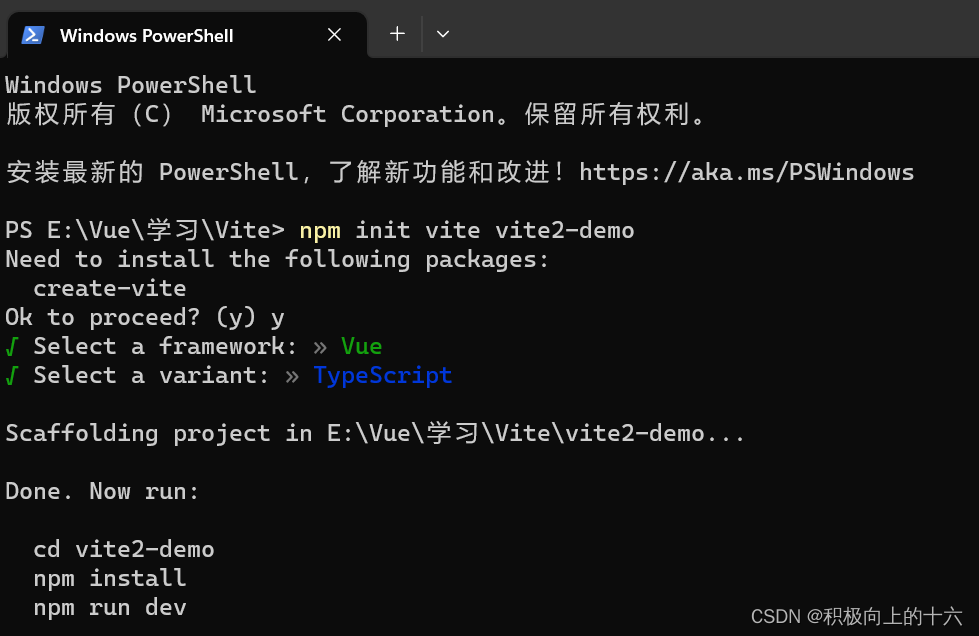
采用vite2.x 创建项目的命令
npm init vite 项目名
我这边创建了一个vite2-demo的项目,并选择了 vue + ts 作为开发语言

2. 项目初始化(路径别名,css预编译,静态资源引用)
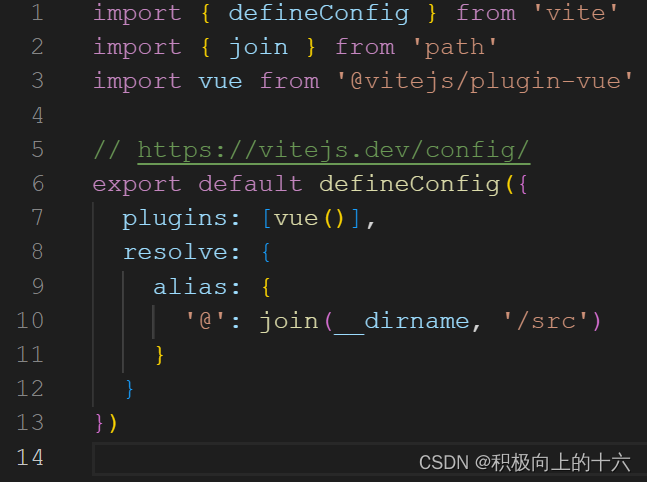
配置路径别名
在 vite.config.ts 页面中 加入以下代码

如果有红色下波浪线,则需要安装 @type/node 即可解决
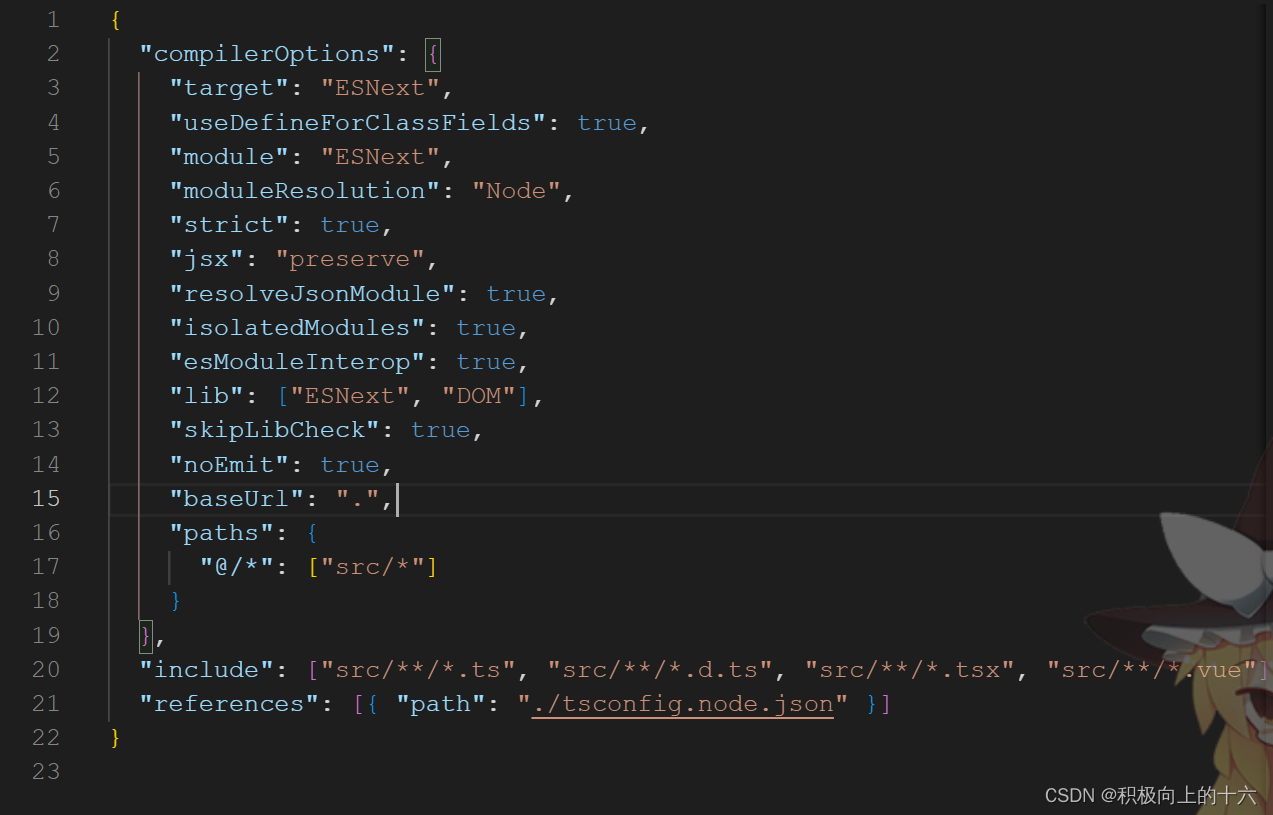
tsconfig.json 页面加入以下代码

安装sass
npm i -D sass
安装完成后 lang=‘scss’ 即可使用scss
扫描二维码关注公众号,回复:
16604562 查看本文章


3. 集成vue-router
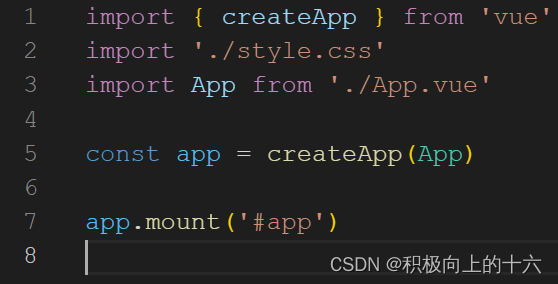
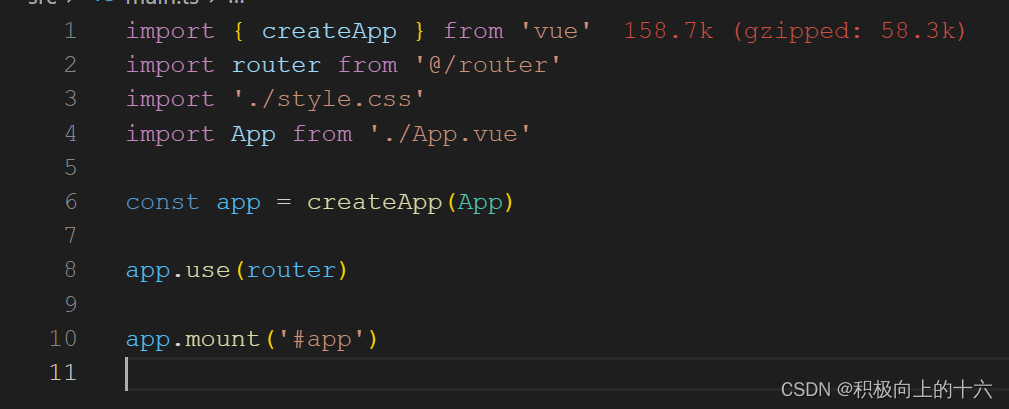
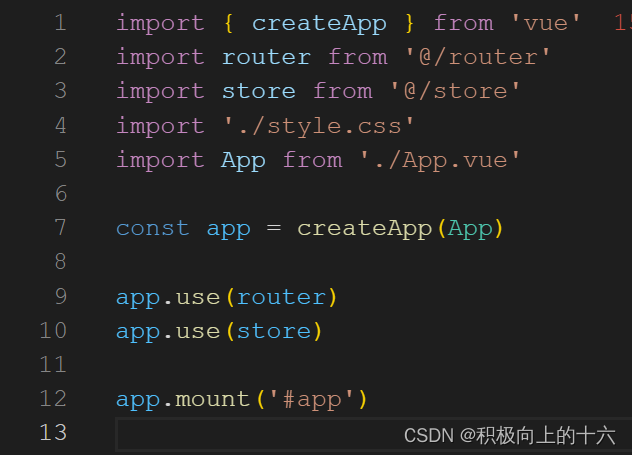
改造main.ts

安装vue-router
npm i vue-router@4
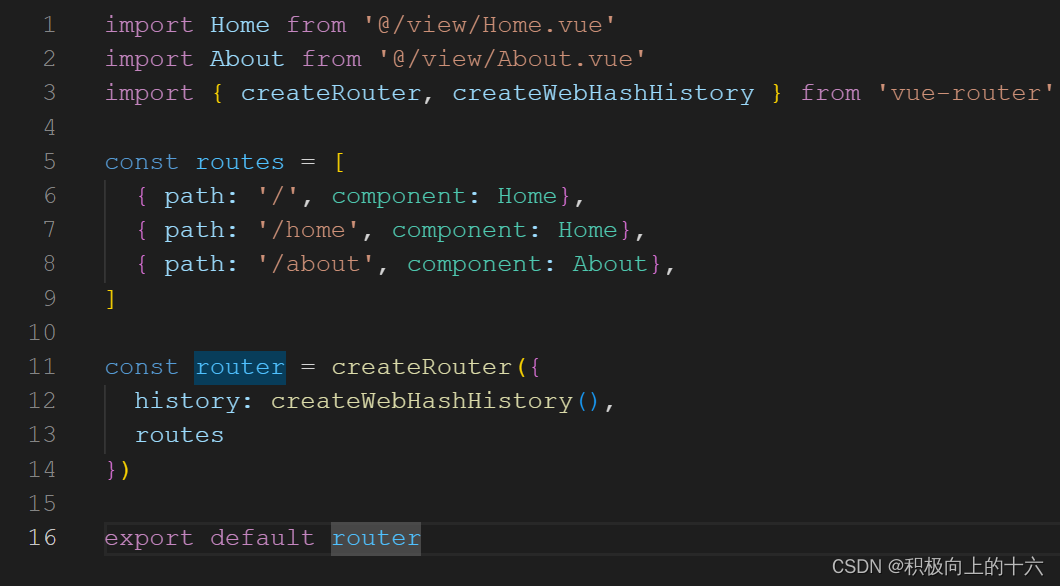
在src目录下创建 router 文件夹 并在文件夹下创建 index.ts 文件

为了演示效果,在src目录下新建view文件夹,并创建 Home.vue 及 About.vue两个页面
main.ts 加入一下代码

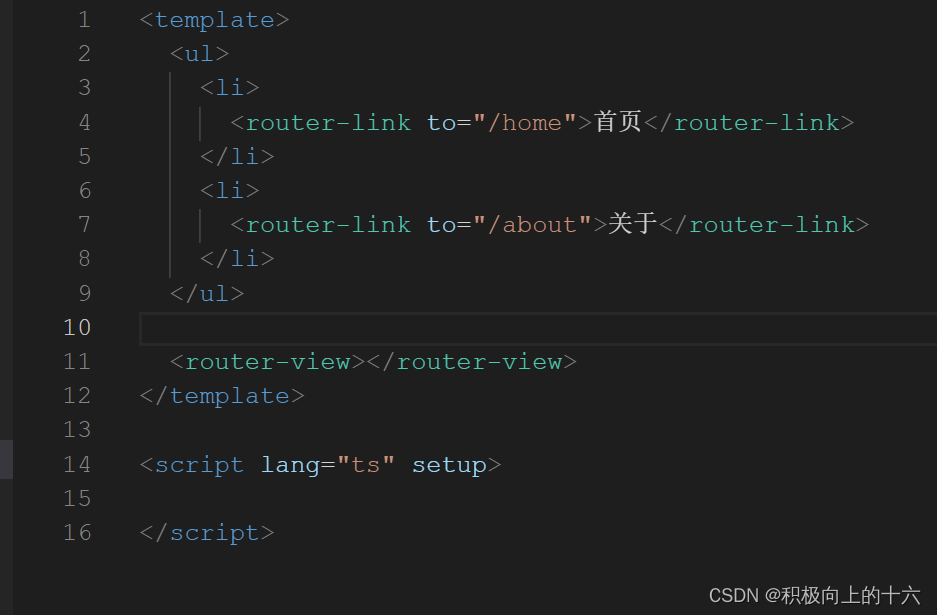
最后改造App.vue 页面即可看到效果

4. 集成vuex
安装vuex
npm i vuex@next --save
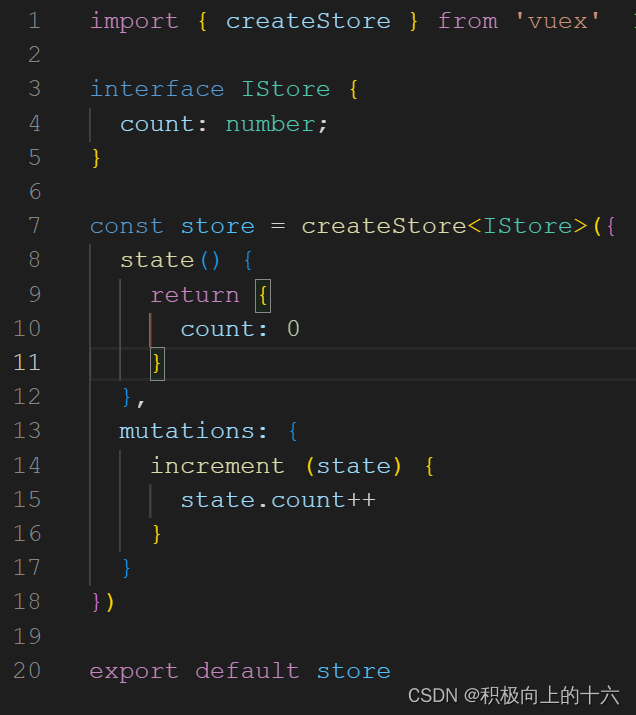
在src目录下新建store文件夹,并新建index.ts 页面

在main.ts页面新增以下代码

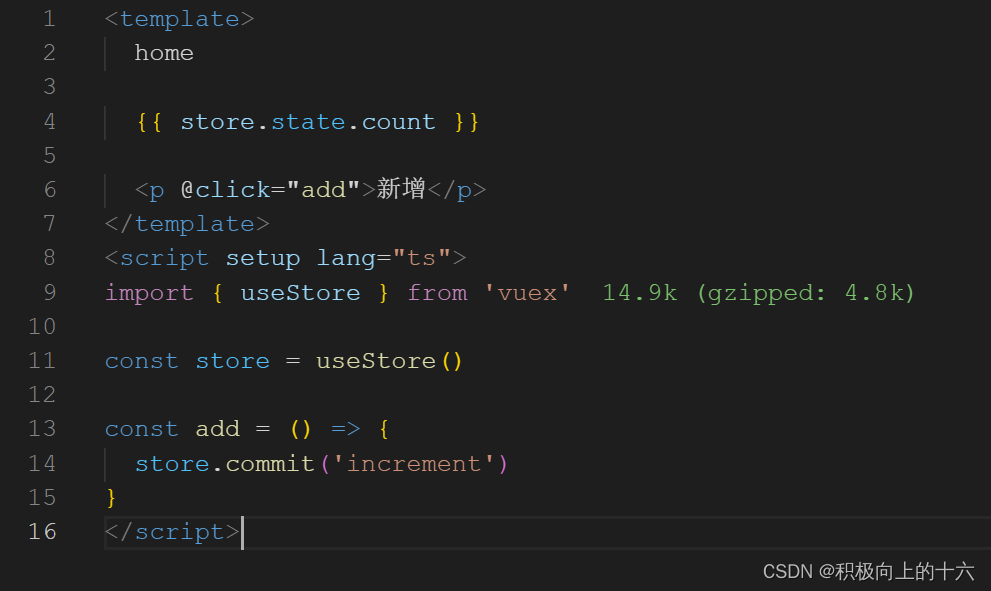
为了方便测试,改造 Home.vue 页面

一个基础的项目构建完毕