vue.js
(一)、vue.js简介
1.简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。(Vue的核心库只关注视图层,方便与第三方库既有项目整合)
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
(1).MVVM模式的实现
- Model :模型层,在这里表示JavaScript对象
- View: 视图层,在这里表示Dom(HTML操作的元素)
- ViewModel: 连接试图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
在MVVM框架中,是不允许数据和视图直接通信的,只能通过VierModel来通信,而ViewModel就是定义了一个Observer观察者。 - ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js就是MVVM的实现者,它的核心就是Dom监听和数据绑定
(2).为什么要使用Vue.js
- 轻量级,体积小是重要指标
- 移动有限,更适合移动端
- 易上手,学习曲线平稳,文档齐全
- 吸取了模块化和虚拟DOM的长处
- 开源,社区活跃度高。
(3).为什么要使用MVVC
MVVC模式和MVC模式一样,主要目的是分离试图(View)和模型(Model)
- 低耦合: 视图层独立于Model层
- 可复用:视图逻辑可以放到ViewNodel中,产生数据的变化
- 独立开发:设计人员可以更加专注开发
- 可测试:可以使用ModelView进行测试
2.应用场景
- 只运用于 Html(结构层) CSS(表现层) CSS(预处理器Less) JavaScript(行为层)
给用户看,刷新后台的数据 - 不用于网络通信 axios
https://www.axios-http.cn/ - 不用于页面跳转 vue-router
- 不用于状态管理: vuex
- 不用于Vue-UI :ICE.work(飞冰)
飞冰官网
3.JavaScipt框架
(1).JQuery :
JQuery中文文档
大家熟悉的JavaScript框架,优点是简化了Dom操作,缺点是Dom操作太频繁,影响前端性能,在前端眼里使用它仅仅为了兼容IE6、IE7、IE8
(2).Angular
Google收购的前端框架,有一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TyperScript语法开发;对后台程序友好,对前端程序员不太友好;最大的全电视版本迭代不合理(如: 一代-》二代 除了名字,其他都不同)
(3).React
FaceBook出品,一款高性能的JS前端框架,特点是提出了新概念【虚拟Dom】用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言
(4).Vue
一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发,路由、状态管理等新特性。其特点是综合了AnGular(模块化)和React(虚拟Dom)的优点
(5).Axios
前端通信框架 : 因为Vue的边界很明显,就是为了处理Dom,所以并不具备通信的能力,此时就需要额外使用一个通信框架与服务器交互,当然也可以直接选择JQuery提供的AJAX通信功能。
4.UI框架【可视化】
- Ant-Design :阿里巴巴出品,基于React的UI框架
Ant-Design官网 - ElementUI、iview、ice: 饿了吗出品,基于VUE的UI框架
iview官网 - Bootstrap :Twitter推出的前端开源工具包
- AmazeUI: 又叫 妹子UI,一跨HTML5跨前端框架
AmazeUI官网
5.JavaScript 构建工具
- Babel: JS编译工具,主要用于浏览器不支持得的ES新特性,比如编译TypeScript
- WebPack:模块大宝漆,主要用于打包、压缩、合并及按需加载
6.三端开发
(1).混合开发(Hybrid App)
主要目的是实现一套代码三端统一(PC、Androif: .apk、iOS: .ipa)并能够调用到设备底层硬件(如: 传感器、GPS、摄像头),打包方式主要有以下两种
- 云打包 : HBuild–>HBuilDx,DClound出品: API Clound
- 本地打包 : Cordova(前身是: PhoneGap)
(2).微信小程序
详细见微信官方,我们这里介绍一个方便微信小程序UI开发的框架: WeUI
https://weui.io/
7.后端技术
前端人员为了方便开发也需要掌握一定的后端技术,但我们Java后台人员知道后台知识体系及其庞大复杂,所以为了方便前端人员开发后台应用,就出现了NodeJS这样的技术。
NodeJS的作者已经生成放弃NodeJS(说是架构做的不好再加上笨重的node_modules,),开始开发全新架构Deno
既然是后端技术,那么我们肯定也需要框架和项目管理工具,NodeJS框架及项目管理攻击如下:
- Express : NodeJs框架
- Koa: Express简化版
- NPM: 项目综合管理工具,类似于Maven
- YARN:NPM的替代方案,蕾仕于Maven和Gradle的关系
8.前端主流技术
(1).Vue.Js
(2).iView
iview是一个强大的基于Vue的UI库,有很多使用的基础组件比Elementui的组件更丰富,主要服务于PC界面的中后台产品。使用单文件的Vue组件开发模式 基于 npm+webpack+babel开发,支持ES2015高质量、功能丰富 友好的API,自由灵活使用空间。
备注: 属于前端主流框架,造型时可考虑使用,主要特点就是移动支持较多
(3).ElementUI
Elment 是饿了么前端开源维护的Vue UI组件库,组件齐全,基本还改后台所需的所有组件,文档讲解详细,列子也很丰富。主要用于开发PC端的页面,是一个质量比较高的Vue UI组件库。
- 官网
- vue-element-admin
备注:属于前端主流框架,选型时可考虑使用,主要特点时移动端支持较多
(4).ICE
飞冰是阿里巴巴团队基于React/Angular/Vue的中后台解决方案,在阿里巴巴内部,已经有270多个来自几乎所有的BU项目在使用,飞冰包含了一条从设计端到开发段的完整链路,帮助用户快速搭建自己的中后台应用。
(5).VantUI
Vant UI 是由前端团队统一规范实现的Vue组件库,提供了一整套UI基础组件和业务组件。通过Vant,可以快速搭建处风格统一的页面,提升开发效率
9.Vue优缺点
-
9.优点
-
前后端职责很清晰: 前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,其阿奴但可以本地开发。后端则可以更专注于业务逻辑的处理,输出RESTful等接口
-
前端的复杂度可控:前端代码很重,但合理的分层,让前端代码能够各施其职。这一块蛮有意思的,简单如模板特性的选择,就有很多很多研究。并非越强大越好,限制什么,留下哪些自由,代码应该如何组织,所有一切设计,得花一本书得厚度去说明。
-
部署相对独立:可以快速改进产品体验。
-
10.缺点
-
代码不能重用,比如后端依然需要后端进行数据做各种校验,校验逻辑无法复用浏览器端得代码。如果可以复用,那么后端得数据加盐可以相对简单化。
-
全异步,对SEO不利。往往还需要服务端做同步渲染得降级方案
-
性能并非最佳,特别是移动互联网环境下。
-
SPA 不满足所有需求,依旧存在大量多页面应用。URL Design需要后端配合,前端无法完全掌控。
10.NodeJs带来得全栈时代
Node.js官网
备注:在这里实现了前后端得彻底分离。
(二)、第一个Vue程序
1.准备工作
(1).下载插件Vue.js
【说明】 IDEA可以安装Vue的插件!
注意:Vue不支持IE8以及以下版本,因为Vue使用了IE8无法模拟ECMAScript 5特性,但他支持兼容ECMAScript5的浏览器
(2).下载地址
CDN
<script src=“https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js”></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
(3).CDN导入项目中
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
2.创建vue项目

3.设置Model层
数据就是Model层,我们首先通过el进行与块进行绑定(绑定的方式是id),data表示数据。
<script>
var vm=new Vue({
// 绑定div块
el:"#app",
// Model层
data:{
message:"hello vue!"
}
});
</script>
4.设置View层
获取model层的数据,并输出{
{}}
<!-- view层 -->
<div id="app">
{
{message}}
</div>
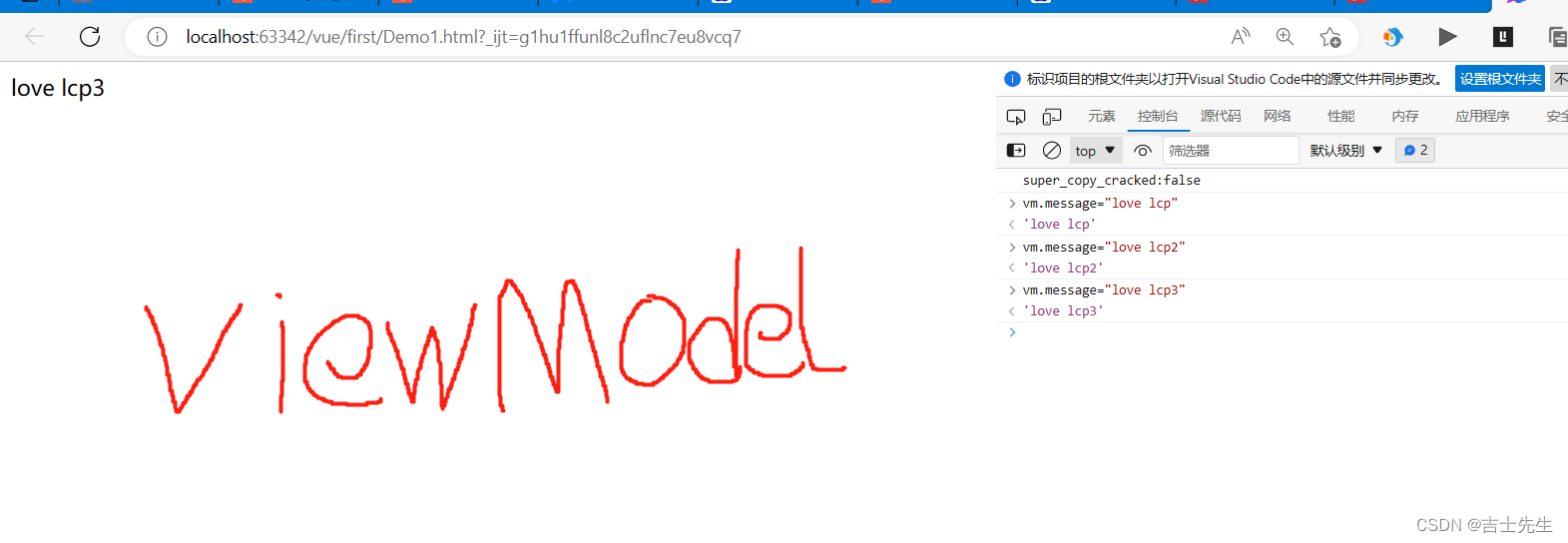
5.设置ViewModel层
会实现双向的输出,源码进行输出,以及控制进行实时输出

6.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<!-- view层 -->
<div id="app">
{
{message}}
</div>
<script>
var vm=new Vue({
// 绑定div块
el:"#app",
// Model层
data:{
message:"hello vue!"
}
});
</script>
</body>
</html>
(三)、基础语法(判断循环)
1. v-bind
我们看到的v-bind等被称为指令,指令带有前缀 v-,为了标示它们是Vue提供的特殊特性。他们会渲染的DOM上应用特殊的响应行为。这个指令的意思是:将这个元素节点的title特性和Vue实列的message属性保持一致。
`v-bind:=“绑定的值”
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒查看信息
</span>
</div>
2.v-if v-else v-else-if
v-if="判断条件",v-else 紧跟最近的一个v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<!-- view层 -->
<div id="app">
<h1 v-if="t==='A'">A</h1>
<h1 v-else-if="t==='B'">B</h1>
<h1 v-else>C</h1>
</div>
<script>
var vm=new Vue({
// 绑定div块
el:"#app",
data:{
t:name
}
});
</script>
</body>
</html>

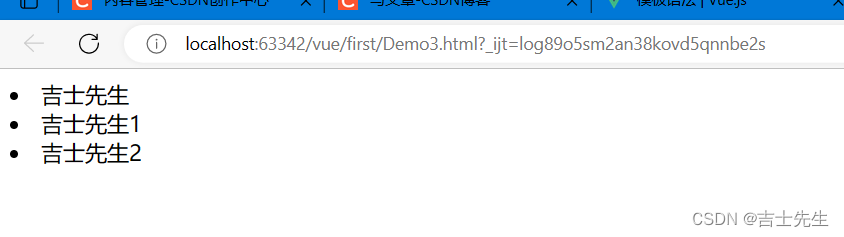
3.v-for
遍历循环: 自定义变量名 in 数组名;在这里我们实现的是数组里面的元素是对象。对象花括号,数组中括号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<!-- view层 -->
<div id="app">
<li v-for="arrays in array">
{
{arrays.message}}
</li>
</div>
<script>
var vm=new Vue({
// 绑定div块
el:"#app",
// Model层
data : {
// 数组里面的元素是对象
array:[
{
message:'吉士先生'},
{
message:'吉士先生1'},
{
message:'吉士先生2'},
]
}
});
</script>
</body>
</html>

(四)、Vue绑定事件
1.v-on
如果想要调用Vue的方法,那么我们应该把方法定义在Vue的Methods的对象中。如果定义在外面就无法生效,假如我们对Vue的方法绑定我们需要使用 V-on: ,不能使用JavaScript的东西。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="ss">
<button type="button" v-on:click="hello">click me</button>
</div>
<script>
let vm = new Vue({
// 绑定属性
el:"#ss",
// 数据属性
data:{
message:"你好 川川!"
},
// 方法必须定义在Vue 的Method对象中
methods:{
hello: function (){
alert(this.message);
}
}
});
</script>
</body>
</html>
2.Vue七大属性
1、el属性
用来指示vue编译器从什么地方开始解析vue的语法,可以说是一个占位符。
2、data属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
3、template属性
用来设置模板。会替换页面元素,包括占位符。
4、methods属性
放置页面中的业务逻辑,js方法一般都放置在methods中
5、render属性
创建真正的Virtual Dom
6、computed属性
用来计算
7、watch属性
watch:function(new,old){}
监听data中数据的变化
两个参数。一个返回新值,一个返回旧值
(五)、Vue双向绑定v-model
1.什么是双向绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,且视图发生变化的时候,数据也会跟着变化,这也就算Vue.js的精通之处。
注意:我们所说的数据双向绑定,一定是对于UI控件来说的,并非UI控件不会涉及到数据的双向绑定。单项数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这就会和双向绑定有冲突。
2.为什么要使用双向绑定
在vue.js中,如果使用vuex,实际上数据是单向的,之所以说是数据双向绑定,这是用的UI空间来说,对于我么处理表单,Vue.js的双向绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单向,方便跟踪;局部性数据流使用双向,简单易操作。
3.在表单中使用双向绑定
我们可以在v-model指令在表单input,textarea及select元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法更新元素。尽管有些神奇,但v-model本质上不过是 语法糖。她负责监听用户的输入事件以更新数据,并对一些极端场景,进行一些特殊处理。
注意: v-model会忽略所有表单元素的 value,checked,selected特性的初始值而总是将Vue实列的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明初始值。
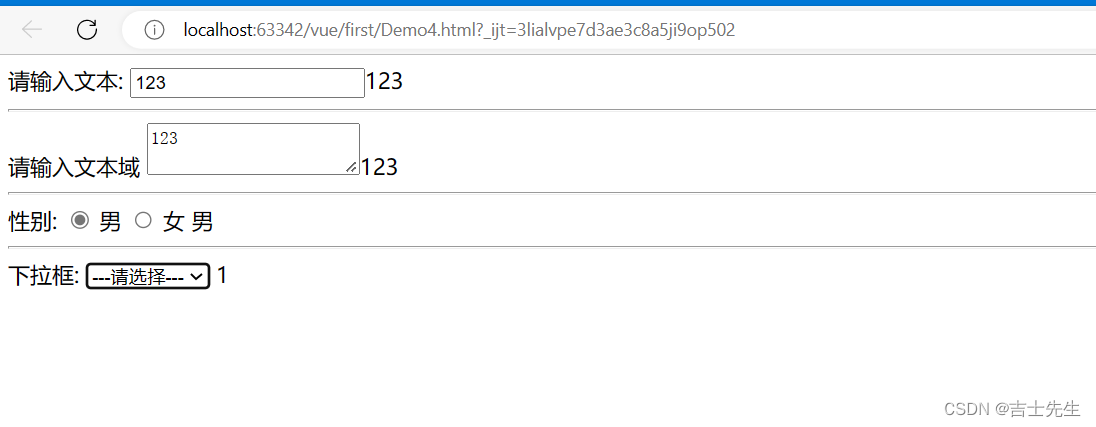
4.表单双向绑定(实时更新)
v-model=" 数据",是双向绑定的操作 {
{数据}},多选框是数组,所以我们在定义的时候要用数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
请输入文本: <input type="text" v-model="message"/>{
{message}}
<hr>
请输入文本域 <textarea v-model="message"></textarea>{
{message}}
<hr>
性别:
<input type="radio" name="sex" value="男" v-model="sexx"> 男
<input type="radio" name="sex" value="女" v-model="sexx"> 女
{
{sexx}}
<hr>
下拉框:
<select name="mix" id="" v-model="option">
<option disabled value="1">---请选择---</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
{
{option}}
<hr>
多复选:
<p>
睡觉:<input type="checkbox" value="sleep" name="hobby" v-model="bo">
游戏:<input type="checkbox" value="playGrame" name="hobby" v-model="bo">
学习:<input type="checkbox" value="learn" name="hobby" v-model="bo">
吃饭:<input type="checkbox" value="eat" name="hobby" v-model="bo">
{
{bo}}
</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"123",
sexx:"男",
option:"1",
bo:[]
}
});
</script>
</body>
</html>

(六)、组件component
1.什么是组件
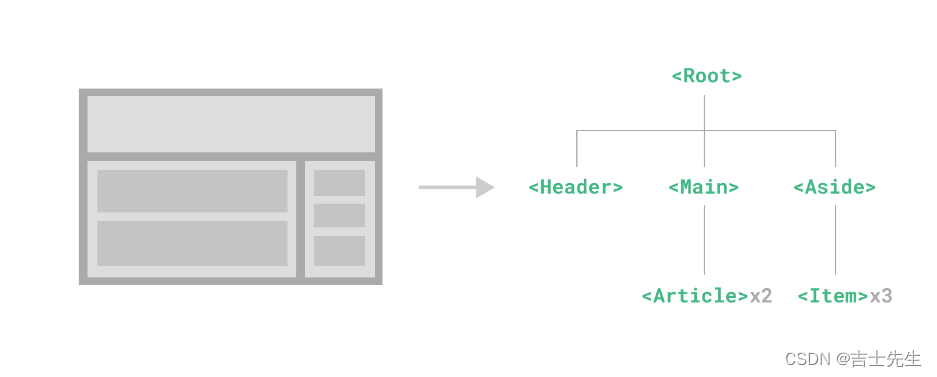
组件是可复用的Vue实列,说白了就是一组可重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th :fragment 等框架有着异曲同工之妙,通常一个应用会以一颗嵌套的组件树的形式来组织:类似于头身体尾部

说明:
- Vue.component():注册组件
- pan:自定义组件的名字
- template:组件的模板
2.使用props数组传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件里,此时就需要使用props属性了!这个属性当中介,进行上传下达。
直接在模板中进行添加数据,<Jsxs></Jsxs>显示数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<Jsxs></Jsxs>
</div>
<script>
// 创建组件
Vue.component('Jsxs',{
template: '<li>hello</li>'
})
let vm = new Vue({
el:"#app",
data:{
arrays:['c++','java','python']
}
});
</script>
</body>
</html>
注意:默认规则下props属性里的值不能为大写,组件放在定义Vue对象的前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 组件: 传递给组件的值: props-->
<Jsxs v-for="item in items" v-bind:lcp="item"></Jsxs>
</div>
<script>
// 自定义组件要放在对象的前面,因为我们形成的工作空间是先绑定,然后在工作的、;如果放在后面,会显示不出来数据
Vue.component("Jsxs",{
props:['lcp'],
template: '<li>{
{lcp}}</li>'
});
let vue = new Vue({
el:"#app",
data:{
items:["java","Linux","前端"]
}
});
</script>
</body>
</html>
v-for="item in items":遍历Vue实例中定义的名为items的数组,并创建同等数量的组件v-bind:lcp="item":将遍历的item项绑定到组件中props定义名为item属性上;= 号左边的lcp为props定义的属性名,右边的为item in items 中遍历的item项的值
3.为什么使用组件如此麻烦?
- 定义的组件不能直接获取Vue 的data值
- 组件不仅仅是要把模板的内容进行复用,更重要的是组件间的通信。通常父组件的模板中包含子组件,父组件要正向的向子组件传递数据或者参数,子组件接收到后根据参数的不同来进行对应的渲染。
这个正向的数据传递在vue组件中就是通过props来实现的。
(七)、Axious(网络通信-钩子mounted)
1.什么是Axious
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API【JS中链式编程】
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
2.为什么使用Axious
由于Vue.js是一个视图层框架并且作者(尤雨溪) 严格准守SoC(关注度分离原则)所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件, 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery, 因为它操作Dom太频繁!
3.Axious的引入
<script src="https://unpkg.com/[email protected]/dist/axios.min.js"></script>
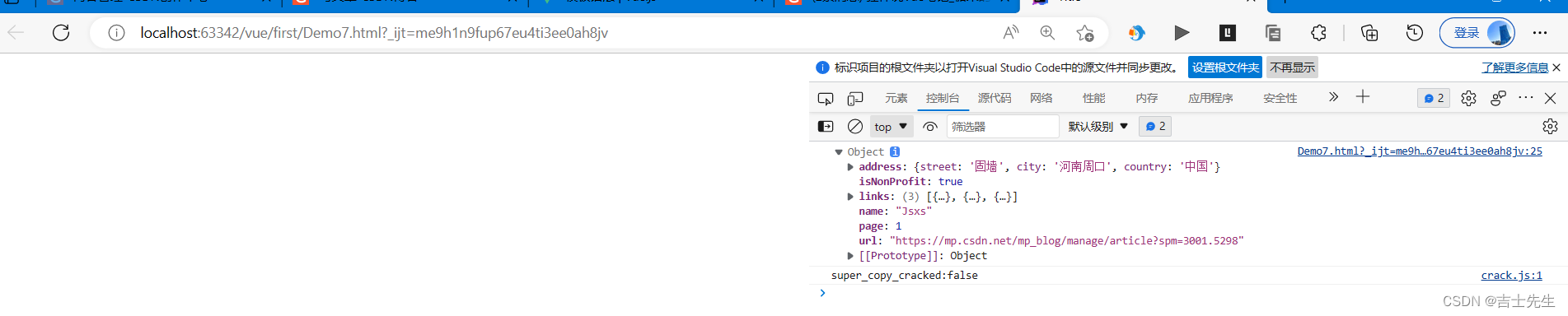
4.我的第一个Axious程序
咱们开发的接口大部分都是采用JSON格式, 可以先在项目里模拟一段JSON数据, 数据内容如下:创建一个名为data.json的文件并填入上面的内容, 放在项目的根目录下
data.json
{
"name": "Java",
"url": "https://blog.kuangstudy.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/95256449"
},
{
"name": "Java",
"url": "https://blog.kuangstudy.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
html数据。 先获取路径,然后进行响应,响应在控制台上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/[email protected]/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="vue"></div>
<script>
let vm = new Vue({
el:"#vue",
// data 的属性
data :{
},
mounted(){
//钩子函数
// 先获取路径,然后进行响应,相应在控制台上
axios.get('../data.json').then(respones=>(console.log(respones.data)));
}
});
</script>
</body>
</html>

首先我们使用钩子函数,进行绑定数据,然后说明以什么样的方式进行数据的响应,然后在前端利用Mustache(骂死她去)进行数据的获取。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
// 闪烁
<style>
[v-cloak]{
display: none;
}
</style>
<script src="https://unpkg.com/[email protected]/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="vue">
<div>
{
{info.name}}
{
{info.address.street}}
<a v-bind:href="info.url">个人博客</a>
<!-- 取对象下面的数组的某一项-->
{
{info.links[2].url}}
<a v-bind:href="info.links[2].url">bili</a>
</div>
</div>
<script>
let vm = new Vue({
el:"#vue",
// data 的属性
data :{
},
data(){
return{
// 请求返回参数合适,必须和json字符串一样
info:null
}
},
mounted(){
//钩子函数,链式编程,ES6新特性
axios.get('../data.json').then(respones=>(this.info=respones.data));
}
});
</script>
</body>
</html>
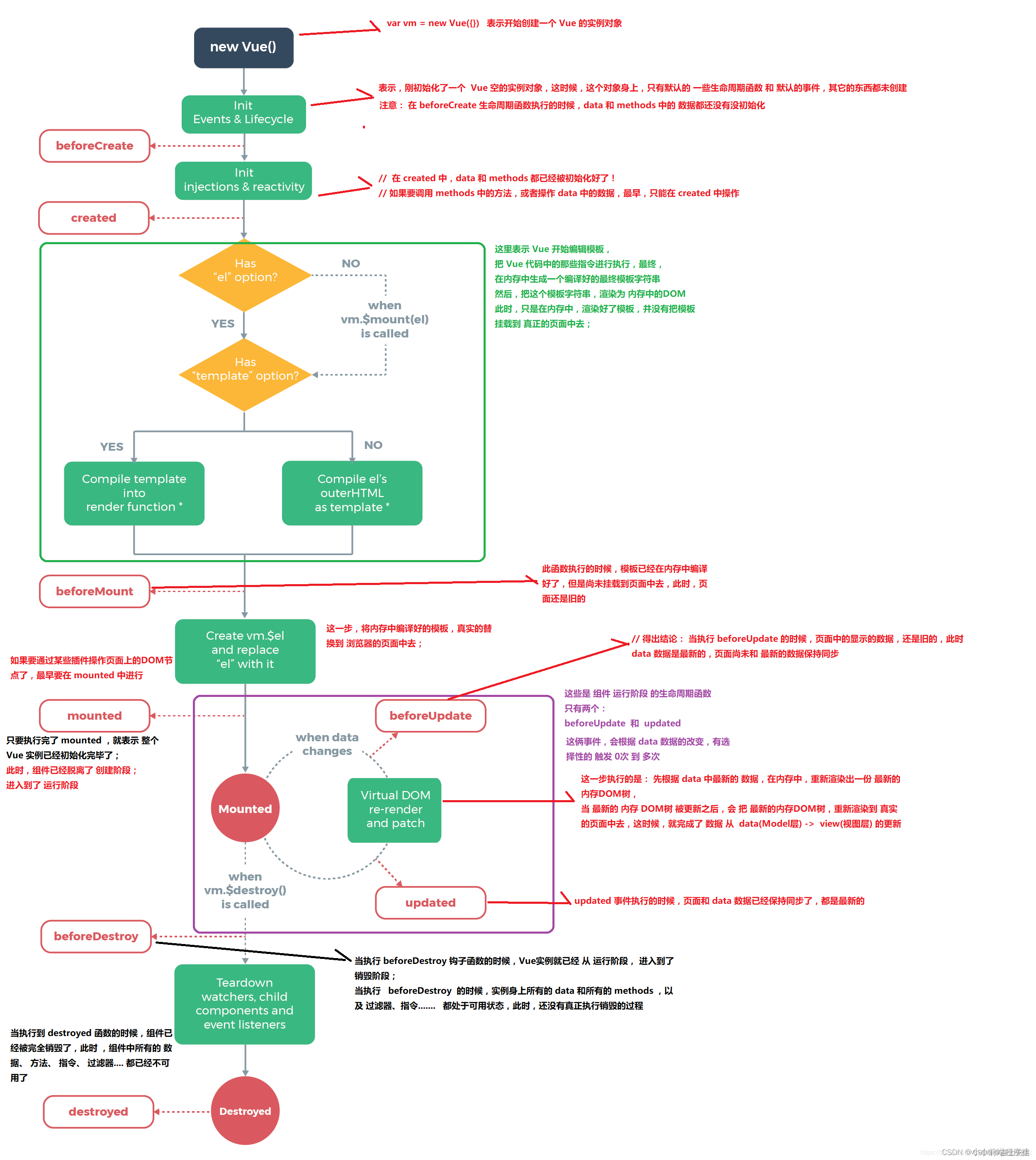
(八)、Vue生命周期
1.生命周期示意图

(九)、计算属性computed
1.什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词)。首先他是一个属性,其次这个属性有计算的能力,这里的计算就是一个函数;简单的说:它就是一个能够将计算结果缓存起来的属性,(将行为转化为了静态的属性),仅此而已,可以想象成为缓存、(计算出来的结果,保存在属性中,内存中运行: 虚拟dom)
假如中间遇到数据的刷新,那么缓存就会自己消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
{
{message}}
<!-- methods 里面的方法我们 用方法 调用 不用属性 进行调用 -->
<p>{
{current()}}</p>
<!-- computed 里面的方法我们 用属性 调用 不用方法 进行调用 -->
<p>{
{current2}}</p>
</div>
<script>
let vue = new Vue({
el:"#app",
data:{
message:'hello jsxs'
},
methods:{
current:function (){
return Date.now(); //返回一个时间戳
}
},
computed:{
//计算属性,,methods 和 computed 里面的方法名不能重名,重名之后methods的优先级高一点
current2:function (){
this.message;
return Date.now(); //返回一个时间戳
}
}
});
</script>
</body>
</html>

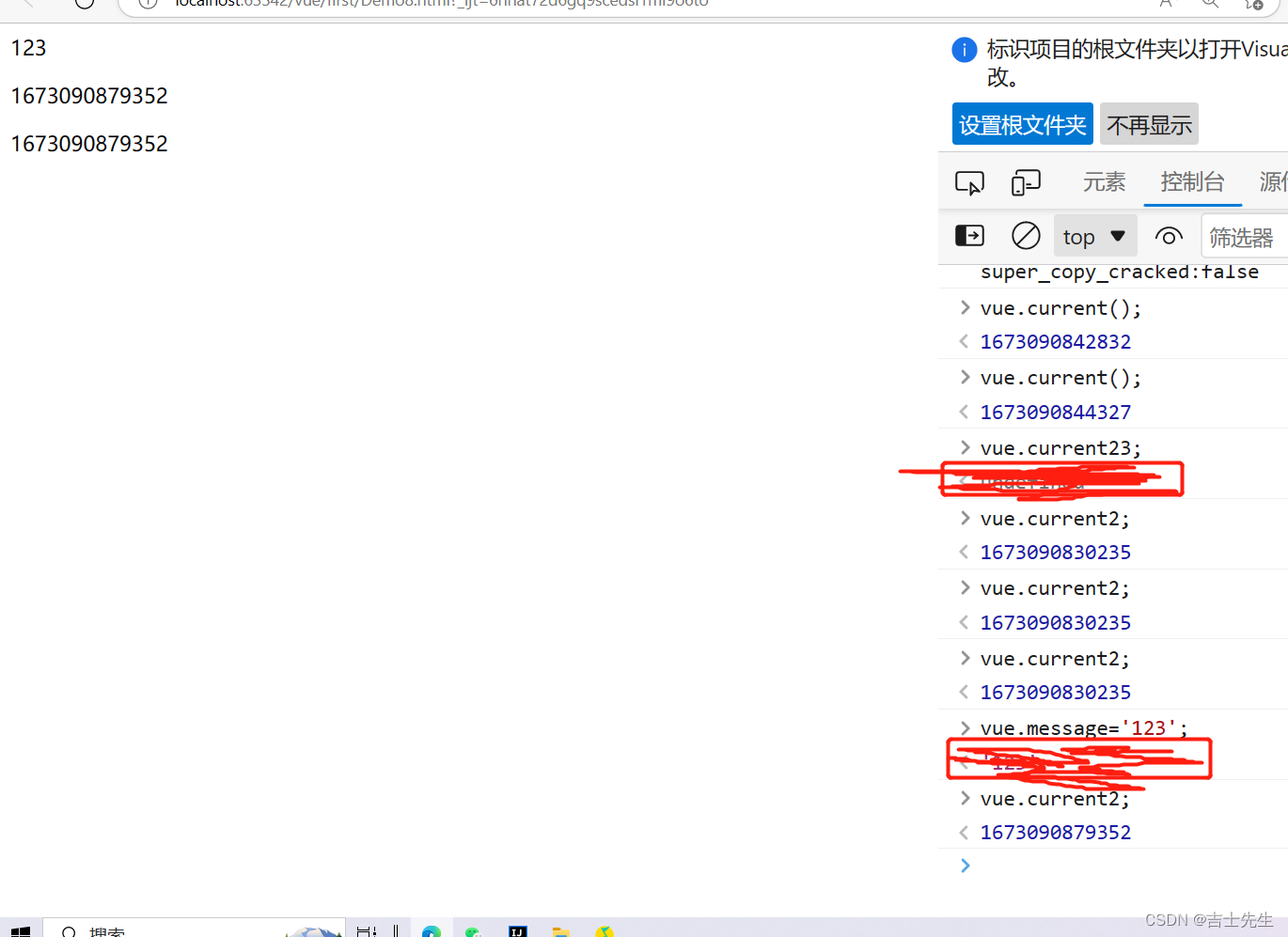
2.计算属性注意点
注意:计算属性,,methods 和 computed 里面的方法名不能重名,重名之后methods的优先级高一点
说明:
methods:定义方法, 调用方法使用currentTime1(), 需要带括号
computed:定义计算属性, 调用属性使用currentTime2, 不需要带括号:this.message是为了能够让currentTime2观察到数据变化而变化
v-on : 事件触发项,如果调用方法的话,就不用写小括号,因为是约束
如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message=" xiao ", 改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
(十)、插槽 slot
1.内容分发
在Vue.js中我们使用slot元素作为承载分发内容的出口,作者称为插槽,可以用在组合组件的场景中。
留一个接口供我们进行数据的导入

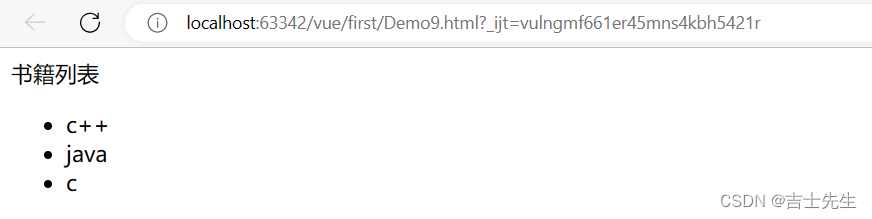
2.测试插槽
比如准备制作一个待办事项组件(books) , 该组件由待办标题(book-title) 和待办内容(book-name)组成,但这三个组件又是相互独立的,该如何操作呢?
在Model层设置插槽的时候,给插槽起名字(就是绑定其他组件(名字所属者))。在view层的时候进行绑定插槽(绑定的是起名字的组件)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<books>
// 绑定插槽,并且绑定属性和值
<book-title slot="book-title" v-bind:titles="titles1"></book-title>
<book-name slot="book_name" v-for="array in arrays" v-bind:book_name="array"></book-name>
</books>
</div>
<script>
// slot 插槽设置
Vue.component('books',{
template:
'<div>'+
// 给插槽设置名字,目的是绑定下面的组件,以及被view层绑定
'<slot name="book-title"></slot>'+
'<ul>' +
'<slot name="book_name"></slot>'+
'</ul>'+
'</div>'
});
Vue.component('book-title',{
props:['titles'],
template: '<div>{
{titles}}</div>'
});
Vue.component('book-name',{
props:['book_name'],
template:'<li>{
{book_name}}</li>'
});
let vue = new Vue({
el:'#app',
data:{
arrays:['c++','java','c'],
titles1:'书籍列表'
}
});
</script>
</body>
</html>

(十一)、自定义内容分发
1.简介自定义内容分发
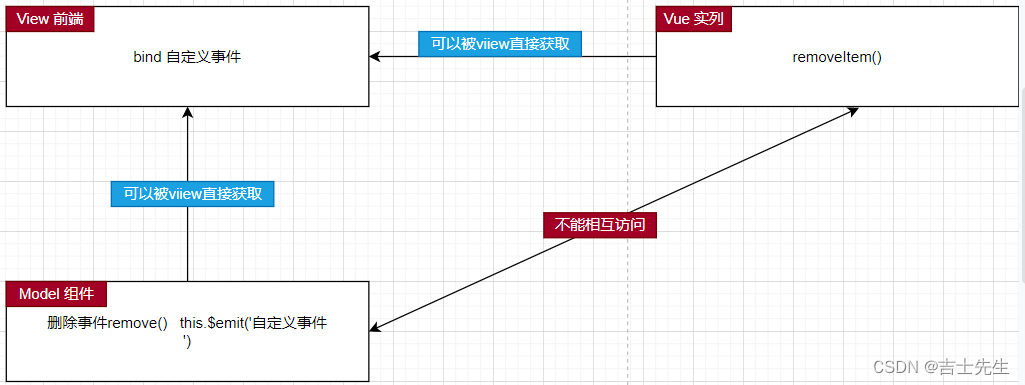
通以上代码不难发现,数据项在Vue的实例中, 但删除操作要在组件中完成, 那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了, Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题; 使用this.$emit(‘自定义事件名’, 参数)
2.示意图

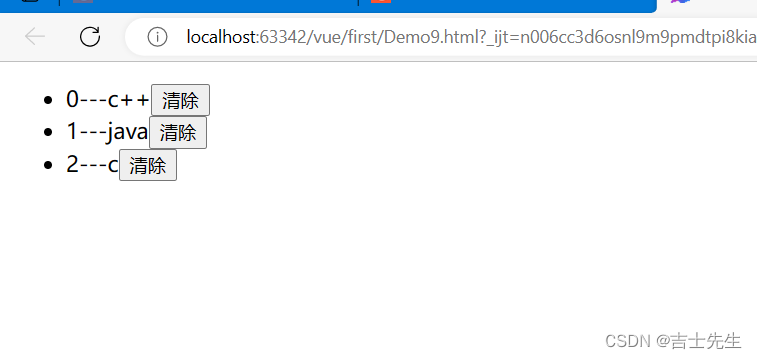
3.自定义内容事件测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<books>
<!-- 绑定的属性十我们自定义的props, 然而绑定的值是data里面的数据. 第一个遍历值和坐标,第二个: 绑定组件值。第三个: 绑定组件下标。第四个:绑定组件中的remove方法-->
<book-name slot="book_name" v-for="(array,index1) in arrays" v-bind:book_name="array" v-bind:index="index1" v-on:remove="removeItem(index1)"></book-name>
</books>
</div>
<script>
// slot 插槽
Vue.component('books',{
template:
'<div>'+
'<slot name="book-title"></slot>'+
'<ul>' +
'<slot name="book_name"></slot>'+
'</ul>'+
'</div>'
});
Vue.component('book-title',{
props:['titles'],
template: '<div>{
{titles}}</div>'
});
Vue.component('book-name',{
props:['book_name','index'],
template:'<li>{
{index}}---{
{book_name}}<button @click="remove">清除</button></li>',
methods:{
remove:function (index){
// 自定义事件名 ,传递的参数
this.$emit('remove',index)
}
}
});
let vue = new Vue({
el:'#app',
data:{
arrays:['c++','java','c'],
titles1:'书籍列表'
},
methods:{
removeItem:function (index){
console.log('删除了'+this.arrays[index]);
this.arrays.splice(index,1); //一次删除一个元素,这个方法是Js的方法
}
}
});
</script>
</body>
</html>

(十二)、第一个Vue-cil项目
1.Vue-cil简介
Vue-cil 官方提供的一个脚手架 用于快速生成一个vue的项目模板
预先定义好的目录结构及基础diamagnetic,就好比咱们再创建Maven项目的时候可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加加速。
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 继承打包上线
2.需要的环境
- 下载:https://nodejs.org/en/download/
- cmd 下输入 node-v 查看是否打印出对应的版本号
- cmd 下输入 npm-v,查看是否能够正确打印出版本号
- 这个npm,就是一个软件包管理工具,就个Linux下的apt软件安装差不多
3.安装Node.js淘宝镜像加速器
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
4.安装Vue-cil
npm install -g @vue/cli
#测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list
5.安装路径
C:\Users\22612\AppData\Roaming\npm
6.具体步骤
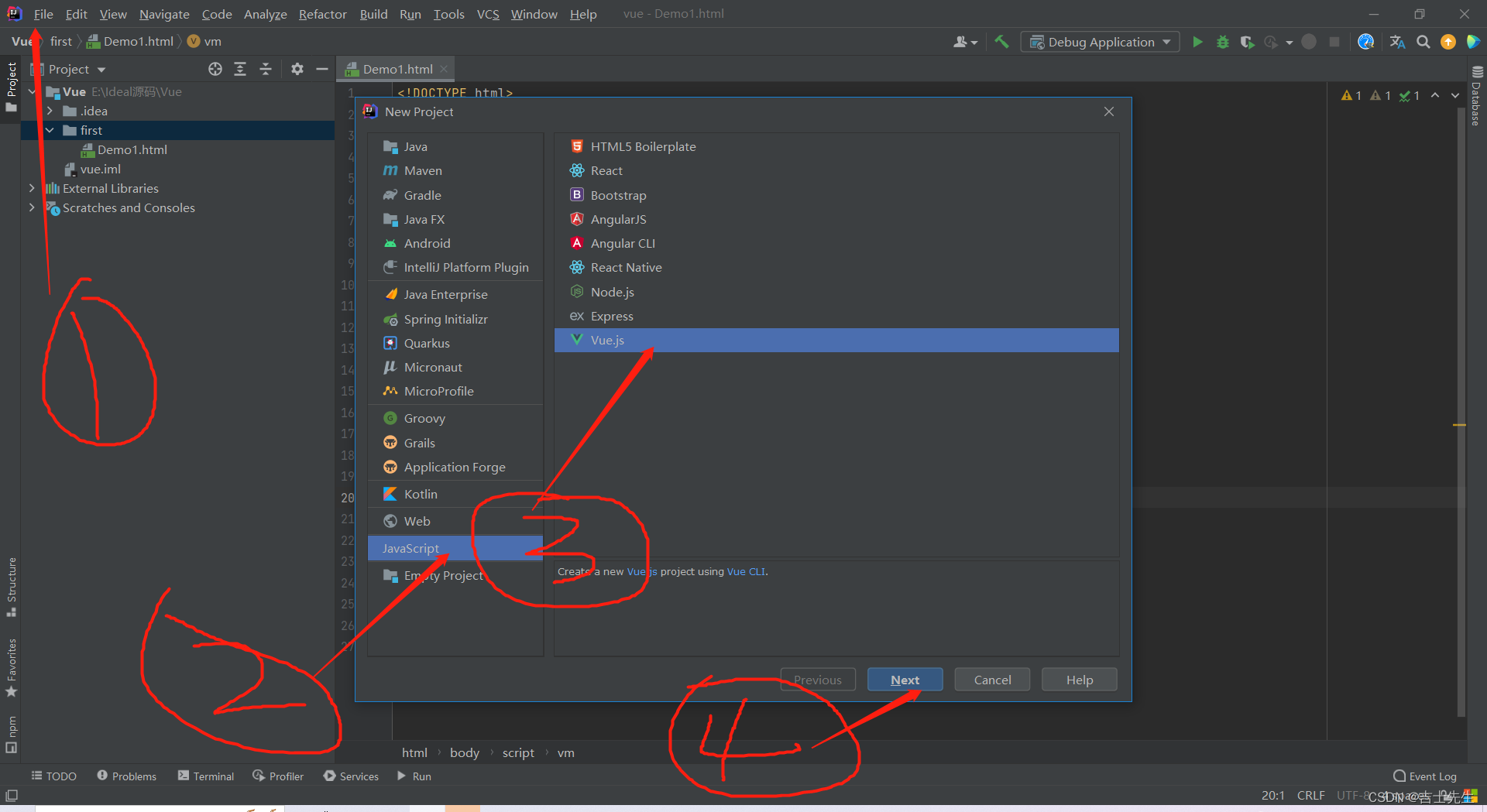
(1).创建一个Vue项目
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:\Project\vue-study;
(2).创建一个基于webpack模板的vue应用程序
#1、首先需要进入到对应的目录 cd D:\Project\vue-study
#2、这里的myvue是顶日名称,可以根据自己的需求起名
vue init webpack myvue
一路都选择no即可;
说明:
Project name:项目名称,默认回车即可
Project description:项目描述,默认回车即可
Author:项目作者,默认回车即可
Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!

(3).初始化并运行
cd myvue 进入文件夹
npm install 初始化
npm run dev 启动
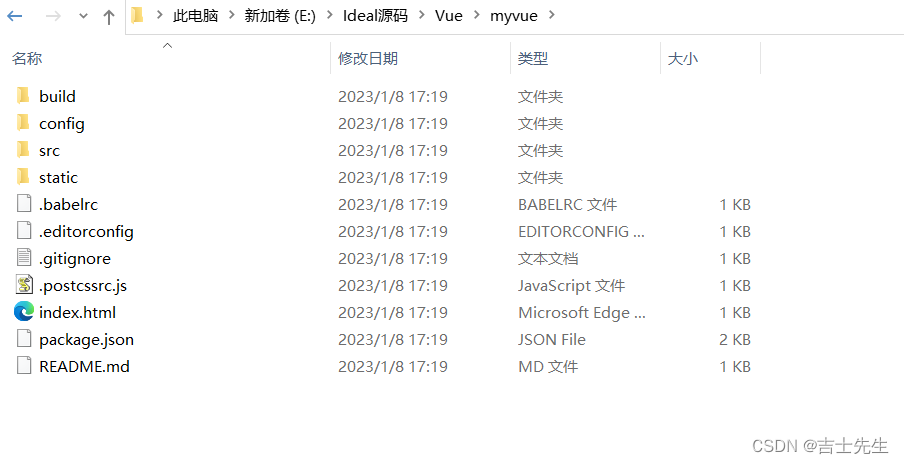
(4).模板项目结构(各文件夹)
- 1.node_modules //npm install
-
- public
(1)favicon.ico: 页签图标
(2)index.html: 主页面
- public
- 3.src
(1)assets: 存放静态资源
(2)component: 存放组件 - 4.App.vue: 汇总所有组件
- 5.main.js: 入口文件
- 6.gitignore: git 版本管制忽略的配置
-
- babel.config.js: babel 的配置文件
- 8.package.json: 应用包配置文件
-
- README.md: 应用描述文件
-
- package-lock.json:包版本控制文件
(十三)、Webpack 打包
1.简介
本质上, webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler) 。当webpack处理应用程序时, 它会递归地构建一个依赖关系图(dependency graph) , 其中包含应用程序需要的每个模块, 然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具, 它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换, 任何形式的资源都可以当做模块, 比如Commons JS、AMD、ES 6、CSS、JSON、Coffee Script、LESS等;
伴随着移动互联网的大潮, 当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里, 使用HTML 5、CSS 3、ES 6等新的技术来开发丰富的功能, 网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA(单页面应用) , 每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
2.模块化的演进
<script src = "module1.js"></script>
<script src = "module2.js"></script>
<script src = "module3.js"></script>
这是最原始的JavaScript文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照script的书写顺序进行加载
- 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
3.CommonsJS
服务器端的NodeJS遵循CommonsJS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports或module.exports来导出需要暴露的接口。
require("module");
require("../module.js");
export.doStuff = function(){
};
module.exports = someValue;
1234
优点:
- 服务器端模块便于重用
- NPM中已经有超过45万个可以使用的模块包
- 简单易用
缺点: - 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现 - 服务端的NodeJS
- Browserify,浏览器端的CommonsJS实现,可以使用NPM的模块,
- 但是编译打包后的文件体积较大
- modules-webmake,类似Browserify,但不如Browserify灵活
- wreq,Browserify的前身
4.AMD
Asynchronous Module Definition规范其实主要一个主要接口define(id?,dependencies?,factory);它要在声明模块的时候指定所有的依赖dependencies,并且还要当做形参传到factory中,对于依赖的模块提前执行。
define("module",["dep1","dep2"],functian(d1,d2){
return someExportedValue;
});
require(["module","../file.js"],function(module,file){
});
1234
优点
- 适合在浏览器环境中
异步加载模块 - 可以并行加载多个模块
缺点 - 提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
- 不符合通用的模块化思维方式,是一种妥协的实现
实现 - RequireJS
- curl
5.CMD
Commons Module Definition规范和AMD很相似,尽保持简单,并与CommonsJS和NodeJS的Modules规范保持了很大的兼容性。
define(function(require,exports,module){
var $=require("jquery");
var Spinning = require("./spinning");
exports.doSomething = ...;
module.exports=...;
});
优点
- 依赖就近,延迟执行
- 可以很容易在NodeJS中运行缺点
- 依赖SPM打包,模块的加载逻辑偏重
实现 - Sea.js
- coolie
6.ES6模块
EcmaScript 6标准增加了JavaScript语言层面的模块体系定义。ES 6模块的设计思想, 是尽量静态化, 使编译时就能确定模块的依赖关系, 以及输入和输出的变量。Commons JS和AMD模块,都只能在运行时确定这些东西。
import "jquery"
export function doStuff(){
}
module "localModule"{
}
优点
- 容易进行
静态分析 - 面向未来的Ecma Script标准
缺点 - 原生浏览器端还没有实现该标准
- 全新的命令,新版的Node JS才支持
实现 - Babel
大家期望的模块
系统可以兼容多种模块风格, 尽量可以利用已有的代码, 不仅仅只是JavaScript模块化, 还有CSS、图片、字体等资源也需要模块化。
7.安装Webpack
Webpack 是一款模块加载器打包工具,它把各种资源,如JS,JSX,ES6,SASS,LESS图片等作为模块来处理的作用。
(1).安装
npm install webpack -g
npm install webpack-cli -g
(2).配置
创建 webpack.config.js配置文件
- entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
- output:输出, 指定WebPack把处理完成的文件放置到指定路径
- module:模块, 用于处理各种类型的文件
- plugins:插件, 如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听, 用于设置文件改动后直接打包
module.exports = {
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{
test:/\.js$/,;\loade:""}
]
},
plugins:{
},
resolve:{
},
watch:true
}
然后直接输入 webpack 就可以打包
8.使用webpack
(1).创建项目
我么先在文件柜中,创建一个文件夹,然后这个文件夹以idea的方式打开。

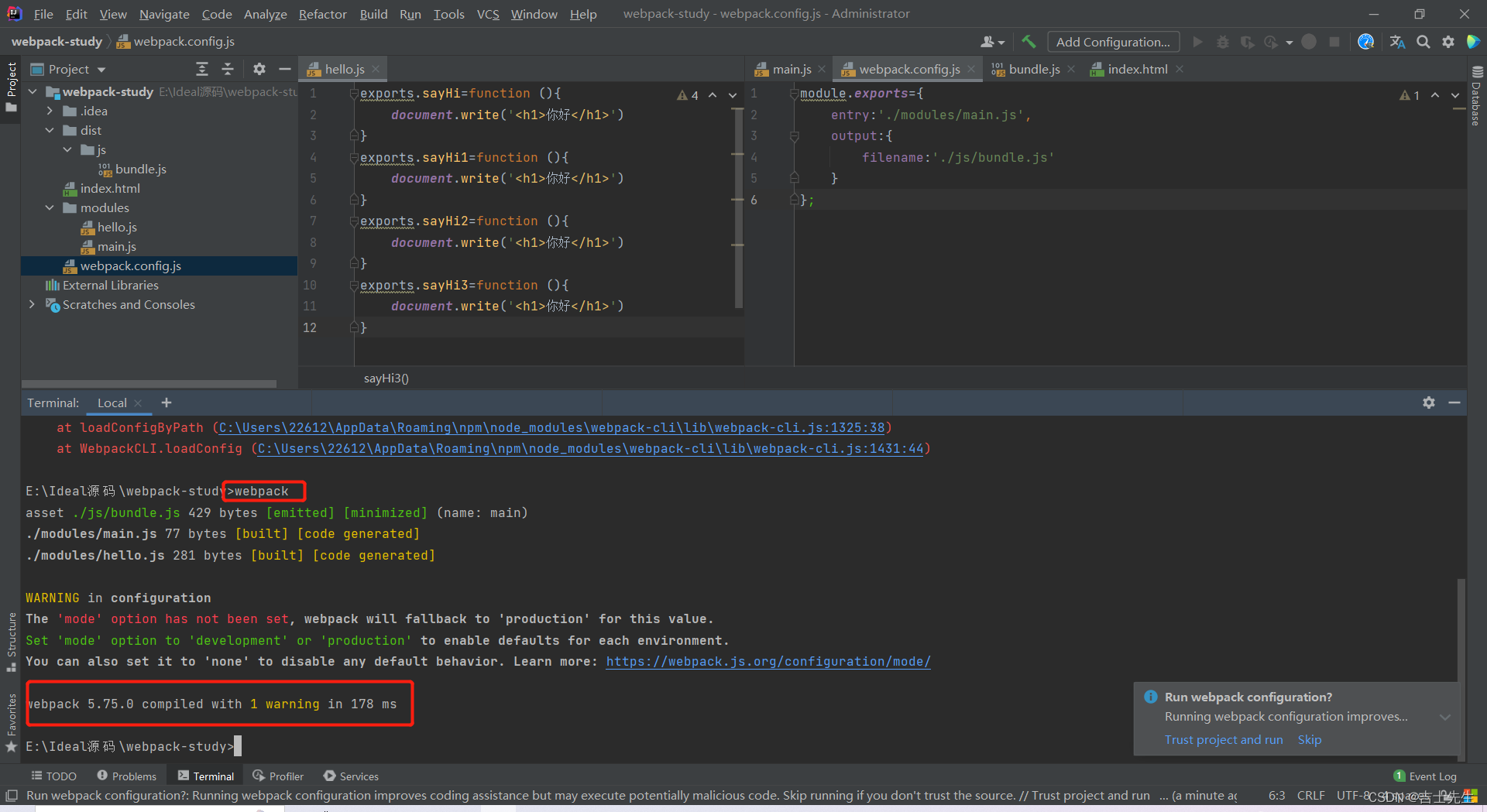
(2).创建突破口 hello.js
exports.sayHi=function (){
document.write('<h1>你好</h1>')
}
exports.sayHi1=function (){
document.write('<h1>你好</h1>')
}
exports.sayHi2=function (){
document.write('<h1>你好</h1>')
}
exports.sayHi3=function (){
document.write('<h1>你好</h1>')
}
(3).创建 接受口 main.js
'use strict'
var hello =require('./hello');
hello.sayHi();
hello.sayHi1();
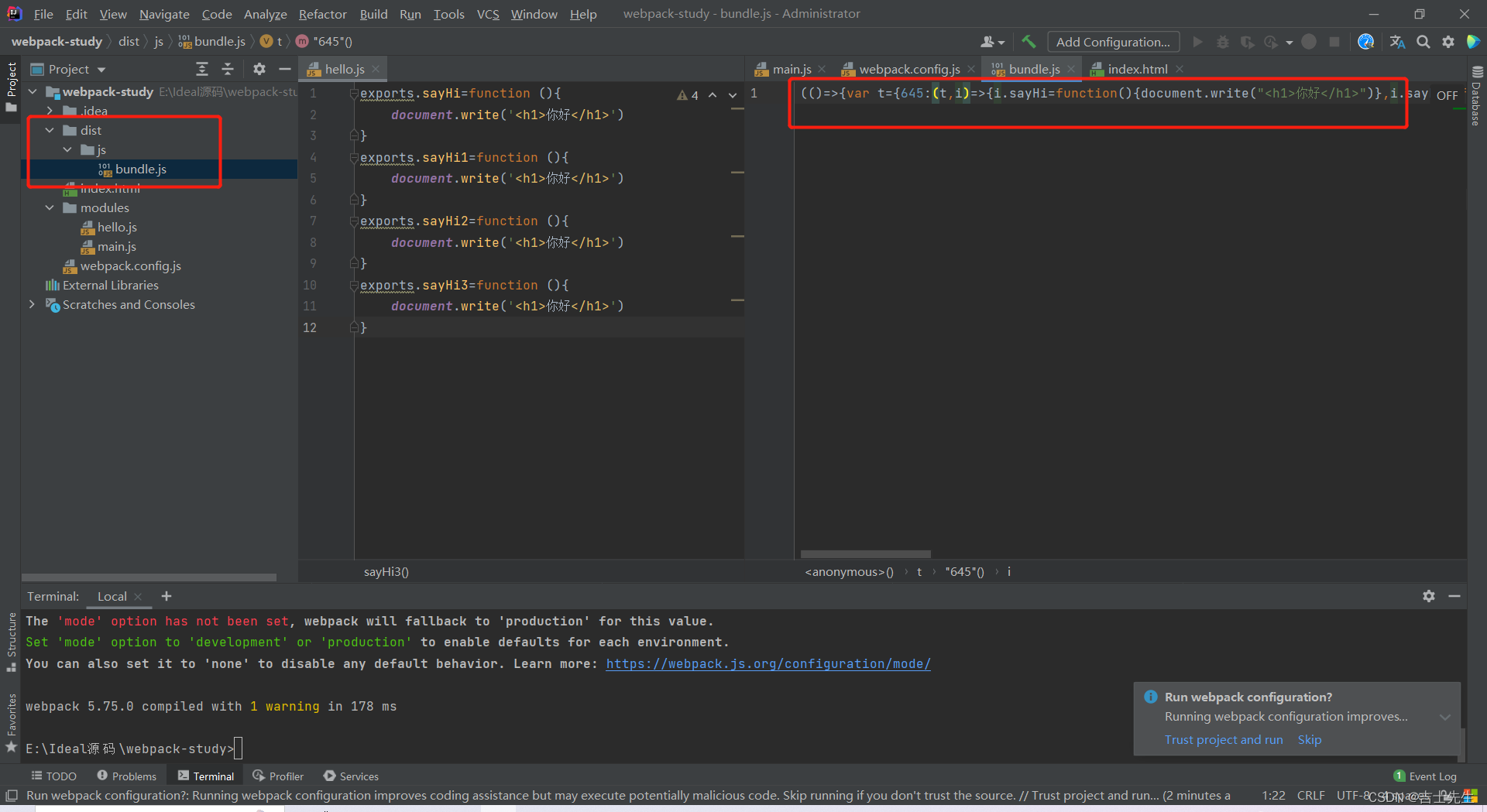
(4).创建 打包配置
module.exports={
entry:'./modules/main.js',
output:{
filename:'./js/bundle.js'
}
};
(5).进行打包 webpack

(6).查看打包文件

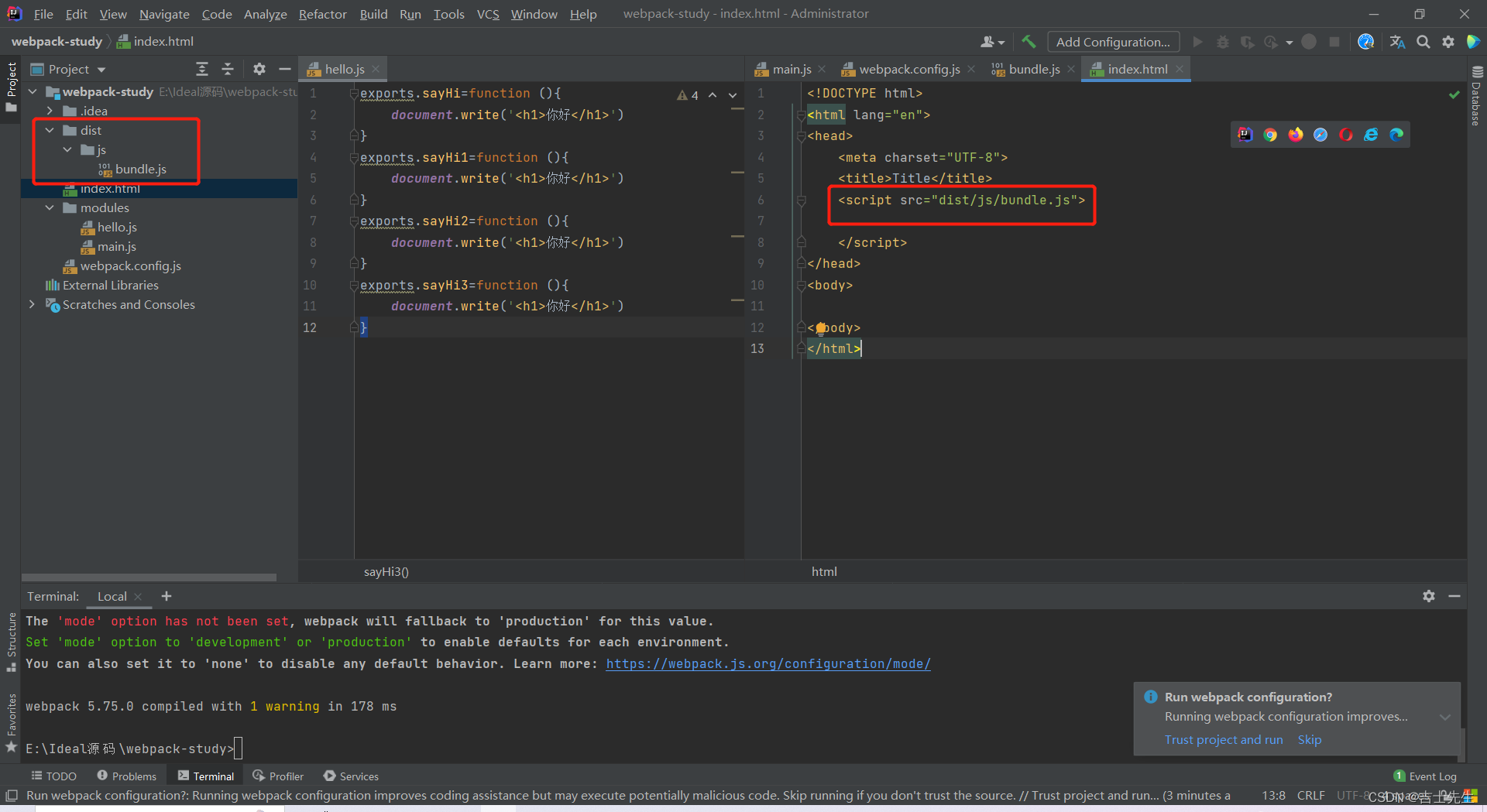
(7).引用打包后的工具

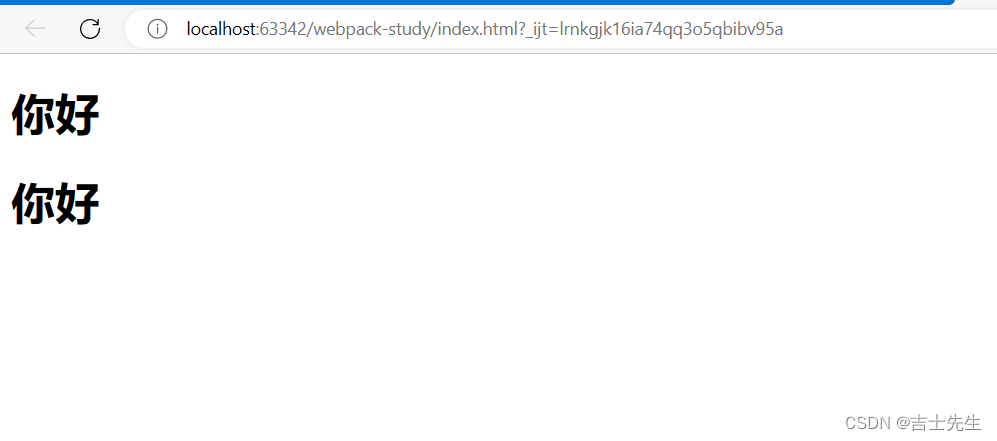
(8).效果

(十四)、vue-router 路由
1.vue-router简介
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成, 让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5 历史模式或hash模式, 在IE 9中自动降级
- 自定义的滚动行为
2.安装
基于第一个vue-cli进行测试学习; 先查看node modules中是否存在vue-router
vue-router是一个插件包, 所以我们还是需要用n pm/cn pm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install [email protected]
3.测试
1、先删除没有用的东西
2、components 目录下存放我们自己编写的组件
3、定义一个Content.vue 的组件在Components目录下
<template>
<h1>内容页面</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
4.Src目录下 Main.vue组件
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
5.安装路由,在src目录下,新建一个文件夹:router,专门存放路由,配置路由index.js,如下
import Vue from "vue";
import VueRouter from "vue-router";
import Main from "../components/Main";
import Content from "../components/Content";
// 安装路由
Vue.use(VueRouter)
//配置到处路由
export default new VueRouter({
routes :[
{
// 路由路径
path :'/content',
name:'content',
// 跳转的组件
component:Content
},
{
// 路由路径
path :'/main',
name:'content',
// 跳转的组件
component:Main
}
]
});
6、在main.js中配置路由
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
// 配置路由
router,
components: {
App },
template: '<App/>'
})
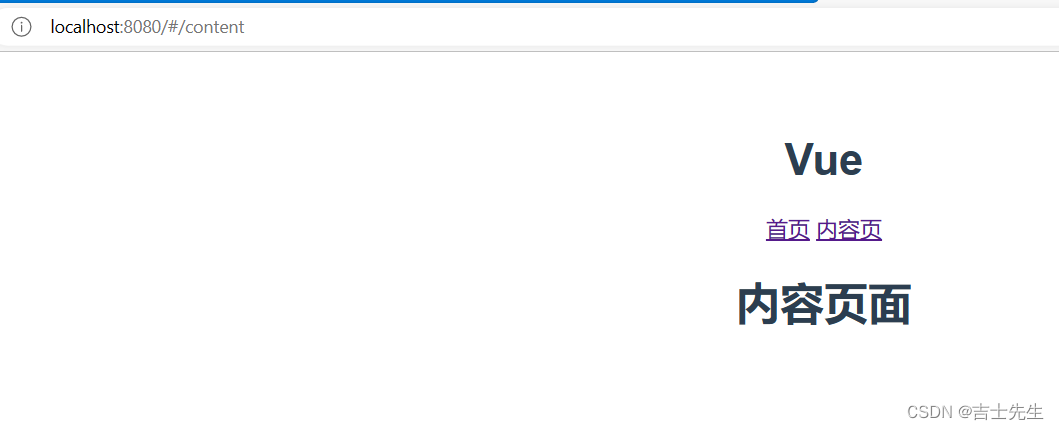
7、在App.vue中使用路由
<template>
<div id="app">
<h1>Vue</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

(十五)、Vue+Element
1.创建工程
注意:命令行都要使用管理员模式运行
1、创建一个名为hello-vue的工程 vue init webpack hello-vue
2、安装依赖, 我们需要安装vue-router、element-ui、sass-loader和node-sass四个插件
#进入工程目录
cd hello-vue
#安装vue-routern
npm install [email protected] --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
npm i [email protected] --save
# 安装sass-loader
npm i [email protected] --save
#启功测试
npm run dev
2.命令行解释
-
npm install moduleName:安装模块到项目目录下
-
npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置要看npm config prefix的位置
-
npm install -save moduleName:–save的意思是将模块安装到项目目录下, 并在package文件的dependencies节点写入依赖,-S为该命令的缩写
-
npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
3.编写程序
(1).创建目录 view 并 Main.vue
创建首页视图,在view目录下创建一个名为Main.vue的视图组件:
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
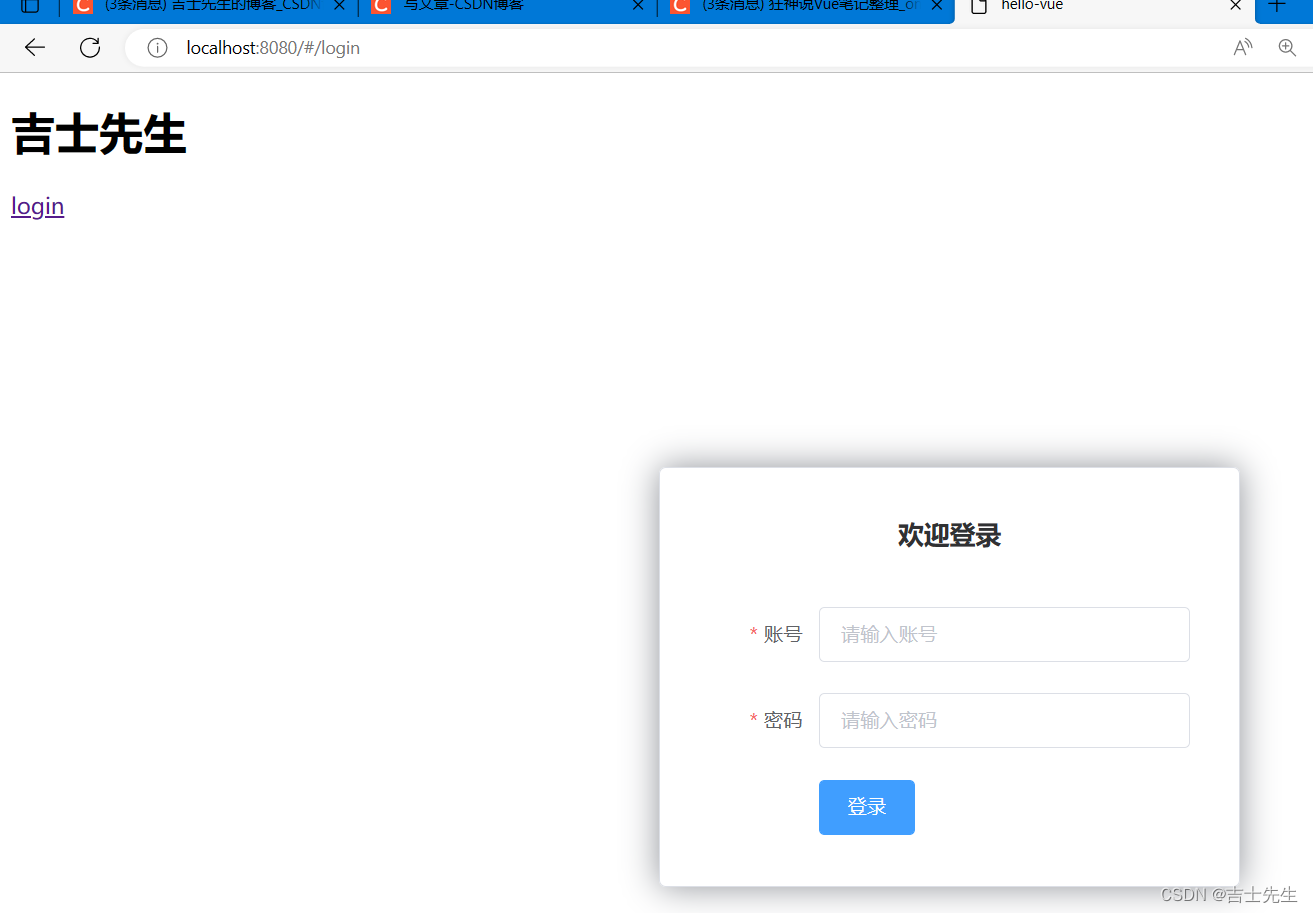
Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onsubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return{
form:{
username:'',
password:''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules:{
username:[
{
required:true,message:"账号不可为空",trigger:"blur"}
],
password:[
{
required:true,message:"密码不可为空",tigger:"blur"}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName){
//为表单绑定验证功能
this.$refs[formName].validate((valid)=>{
if(valid){
//使用vue-router路由到指定界面,该方式称为编程式导航
this.$router.push('/main');
}else{
this.dialogVisible=true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border:1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title{
text-align:center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
(2).配置router路由
index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Main from '../view/Main'
import Login from "../view/Login";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:'/main',
component: Main
},
{
path:'/login',
component: Login
}
]
})
(3).添加路由
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from "vue";
import App from './App'
import router from './router'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Element);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h=>h(App)
})
(4).添加到视图
<template>
<div id="app">
<h1>吉士先生</h1>
<router-link to="/login">login</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>

(十六)、嵌套路由
1.简单介绍
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。
demo
2.实列展示
1、 创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
Profile.vue
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
2、在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件;
List.vue
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
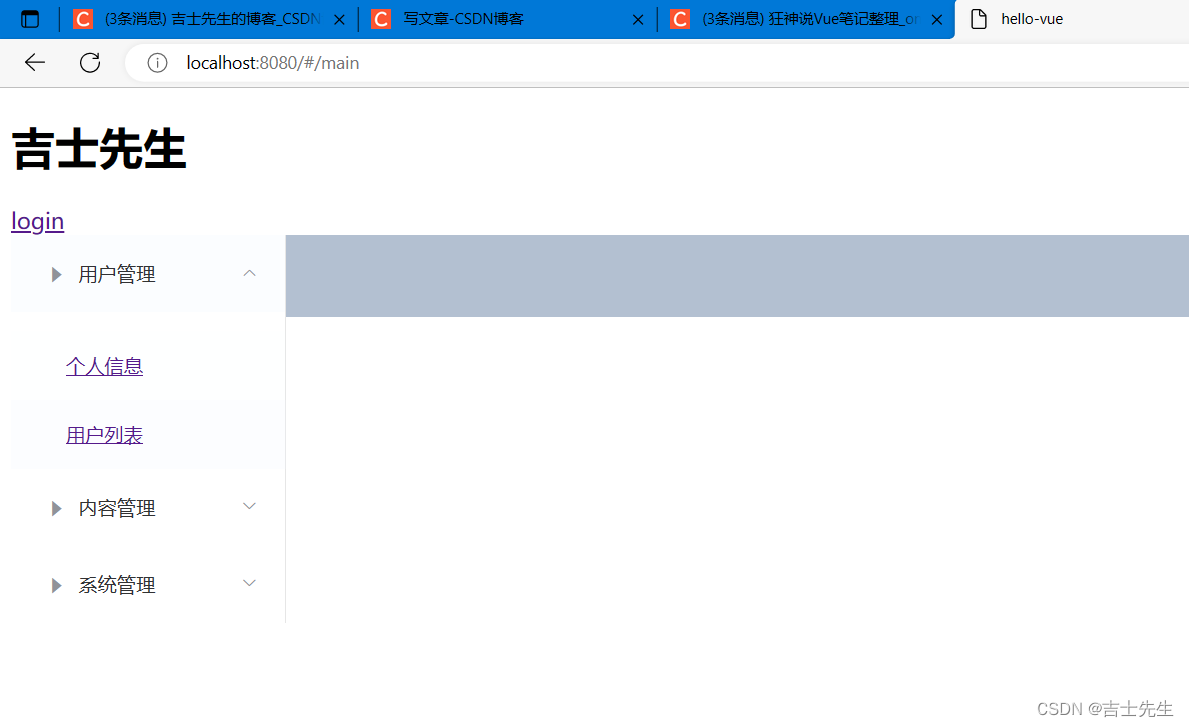
3、 修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
4、 配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块,代码如下
index.js
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//导入子模块
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main,
// 写入子模块
children: [
{
path: '/user/profile',
component: UserProfile,
}, {
path: '/user/list',
component: UserList,
},
]
},
//首页
{
path: '/login',
component: Login
},
]
})

(十七)、参数传递及重定向
1.第一种取值
(1).添加路由配置 index.js
children:[ { path:'/user/profile/:id',name:'UserProfile',component:UserProFile }, { path:'/user/list',component:UserList } ] 新增数据
import Vue from "vue";
import VueRouter from "vue-router";
import Main from '../view/Main'
import Login from "../view/Login";
import UserList from '../view/user/List'
import UserProFile from "../view/user/Profile";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:'/main',
component: Main,
children:[
{
path:'/user/profile/:id',name:'UserProfile',component:UserProFile
},
{
path:'/user/list',component:UserList
}
]
},
{
path:'/login',
component: Login
}
]
})
(2).设置主界面
Main.vue: <router-link v-bind:to="{name: 'UserProfile',params:{id: 1}}">个人信息</router-link>。我们首先绑定to标签,然后name的值与路由器配置的name一致。然后 params:{参数名:数据}
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link v-bind:to="{name: 'UserProfile',params:{id: 1}}">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>系统管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">退出</el-menu-item>
<el-menu-item index="3-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #2f2e2e;
}
</style>
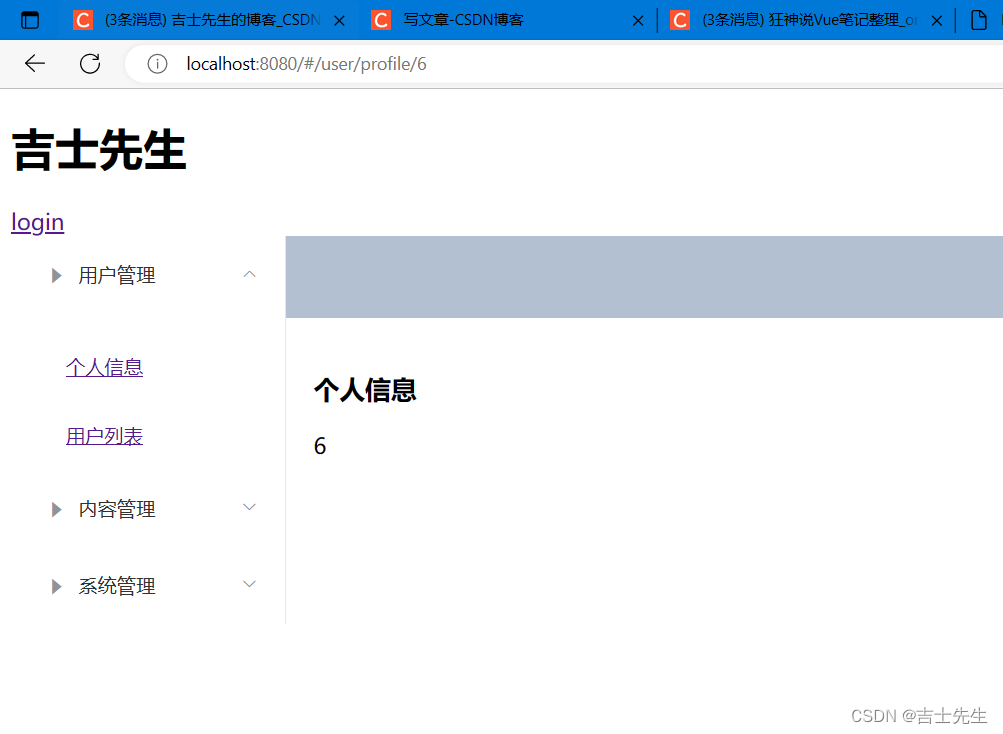
(3).展示数据
profile.vue
切记取得值必须用div块进行包裹,否则会报错
<template>
<div>
<h1>个人信息</h1>
<!-- 必须用标签 框起来 否则报错-->
{
{ $route.params.id }}
</div>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>

2.第二种取值 【props 解耦】
(1).修改路由配置
1、修改路由配置 , 主要在router下的index.js中的路由属性中增加了 props: true 属性
{
path: '/user/profile/:id',
name:'UserProfile',
component: UserProfile,
props: true
}
传递参数和之前一样 在Main.vue中修改route-link地址
<!--name是组件的名字 params是传的参数 如果要传参数的话就需要用v:bind:来绑定-->
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
(2).更改propfils.vue
<template>
<div>
<h1>个人信息</h1>
<!-- 必须用标签 框起来 否则报错-->
<!-- {
{ $route.params.id }}-->
{
{id}}
</div>
</template>
<script>
export default {
props:['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>

3.重定向
(1).添加路由
{
path:'/goHome',
redirect:'/main' 跳转的路由
}
(2).展示路由
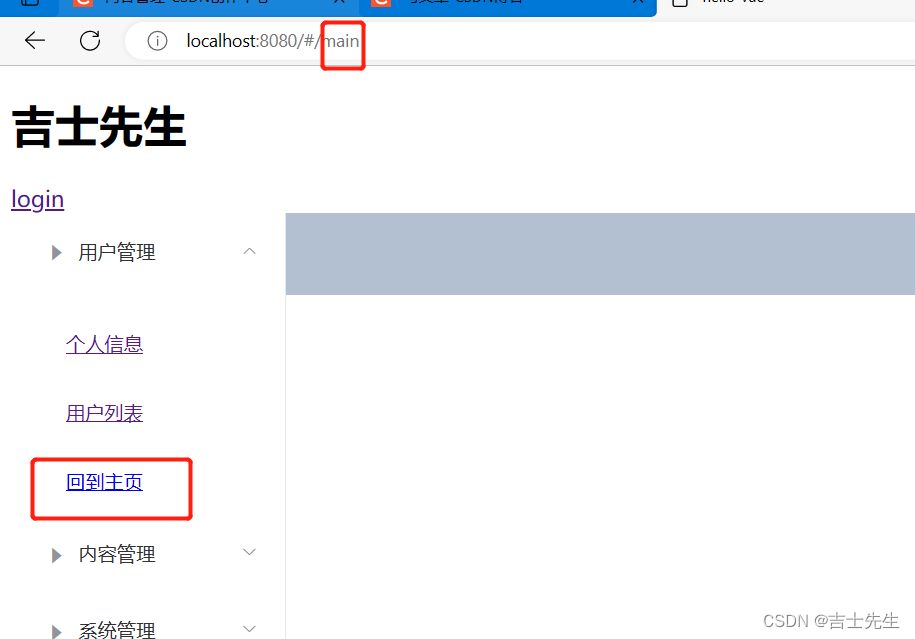
<el-menu-item index="1-3">
<!--插入的地方-->
<router-link to="/goHome">回到主页</router-link>
</el-menu-item>