1.什么是继承性?
作用:给父元素设置一些属性,子元素也可以使用,这个我们称之为继承性。


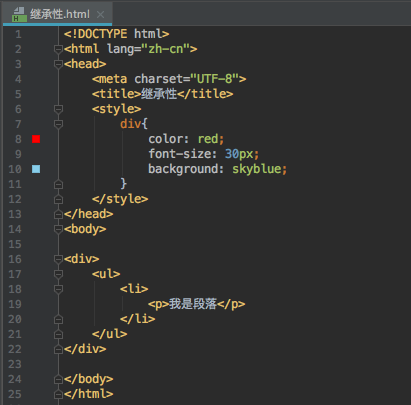
结果是页面字体颜色变红了,我们给div设置了颜色为红色,p就使用了这个属性,这就是CSS的继承性。
注意点:
1.并不是所有的属性都可以继承,只有以color/font-/text-/line开头的属性才可以继承
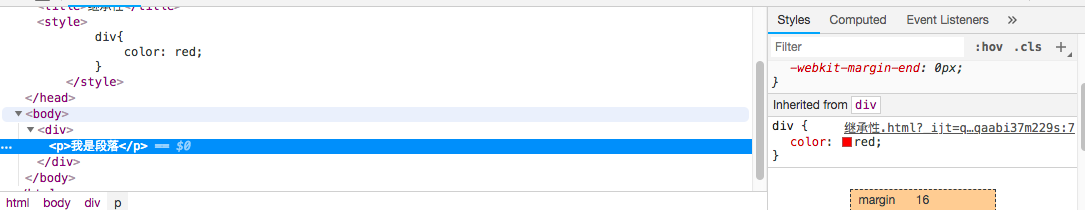
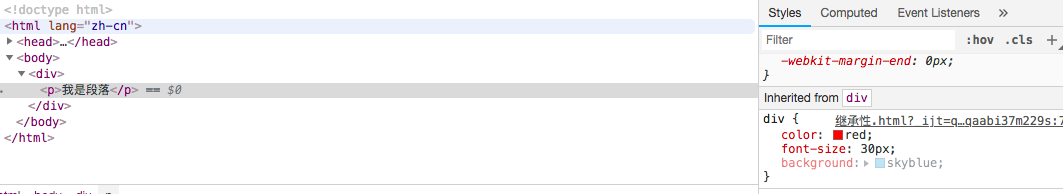
我们先来看看开发者属性的另外一些东西

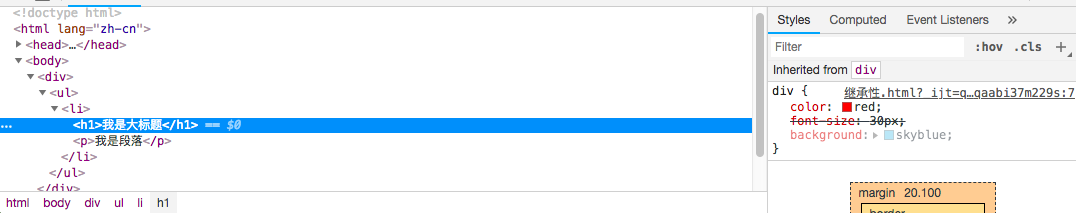
我们这里有一个inherited from div
意思是从div中继承了这个属性
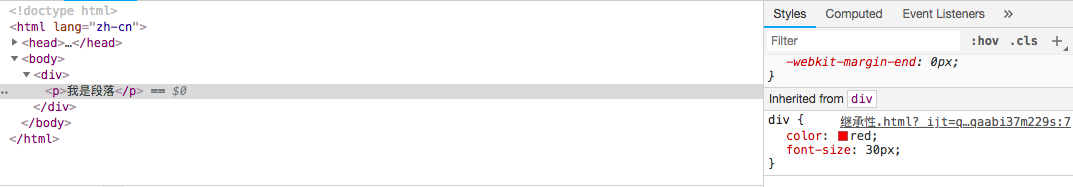
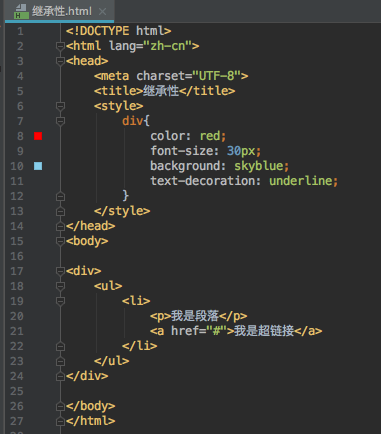
接下来,我们来验证不是以color/font-/text/line开头的属性不能继承,我们在style中添加一个font-size:30px;我们发现

这个字体大小也被继承了
然后我们再添加一个background:skyblue;

我们发现color和font-size特别亮,background不亮,说明根本没有被继承过来。
2.在CSS的继承中不仅仅是儿子可以继承,只要是后代都可以继承

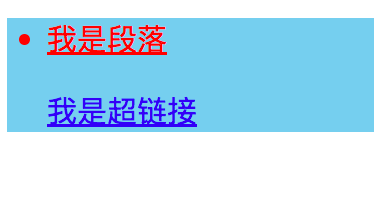
我们发现我是段落也变为蓝色了,字体也变为30px了,颜色也是红色了,这是的p不是儿子,只是div的一个后代,什么是后代,只要某一个标签被放到另一个标签里面了,它就是另一个标签的后代了。

3.CSS继承性中的特殊性
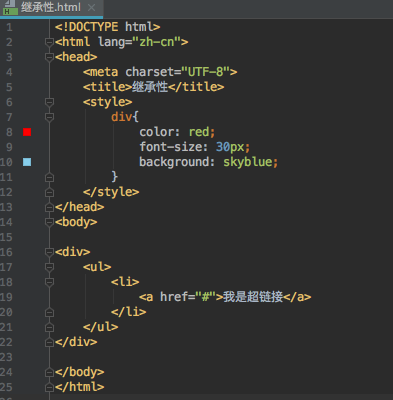
3.1 a标签的文字颜色和下划线是不能继承的


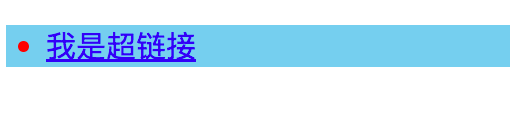
字体没有变为红色我们再来看一下下划线问题
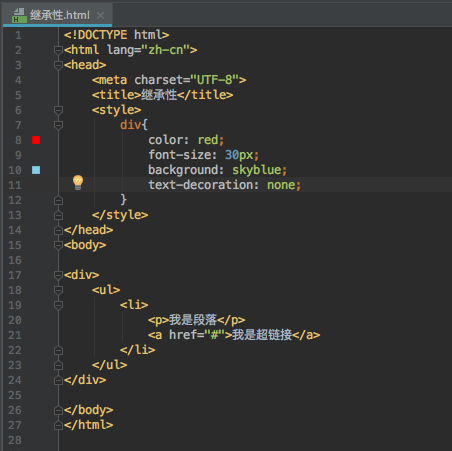
我们再style中添加去掉下划线的语句




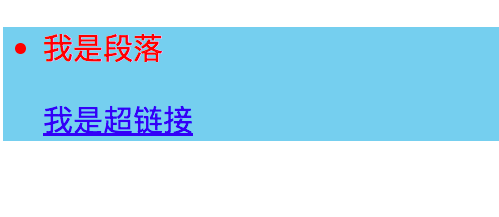
我们发现a标签还是有下划线的,也因此可以验证了我们的一个说法,a标签不能通过继承来改变下划线
3.2 h标签的文字大小是不能继承的


理论上我设置了div,通过继承性应该可以改变h1的大小,而实际上却没有更改大小
那么我们该怎么设置h1的大小呢?


我们只能通过这个方式来修改
在谷歌浏览器的开发者工具中查看:
没有被继承的要么显示非常暗,要么就会被划掉

而且如果真正被继承的,上面一定有一句inherited from....
应用场景:
一般用于设置网页上的一些共性信息,例如网页的文字颜色,字体,文字大小等内容。
我们通常设置body{}
我们为什么要给body设置呢?
因为我们之前讲过,body中的内容都是用户要查看的内容,其它标签都是写在body里面的,所以要设置了body,其它的也都设置了。
在以后的开发中,我们经常会给body设置一些页面上共性的东西,例如文字大小,颜色等等。