1、cmd打开命令窗口
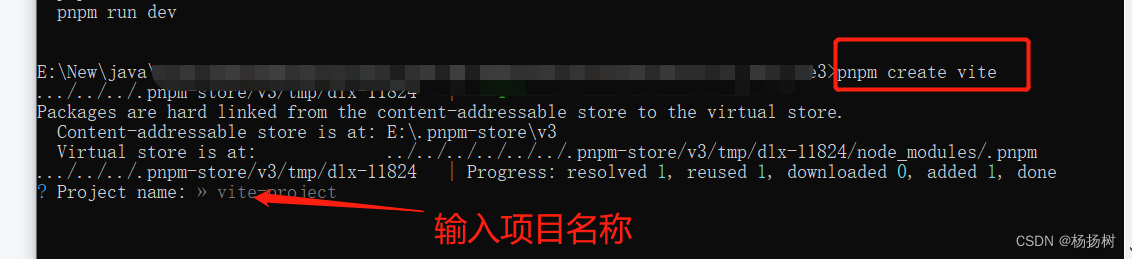
2、pnpm create vite

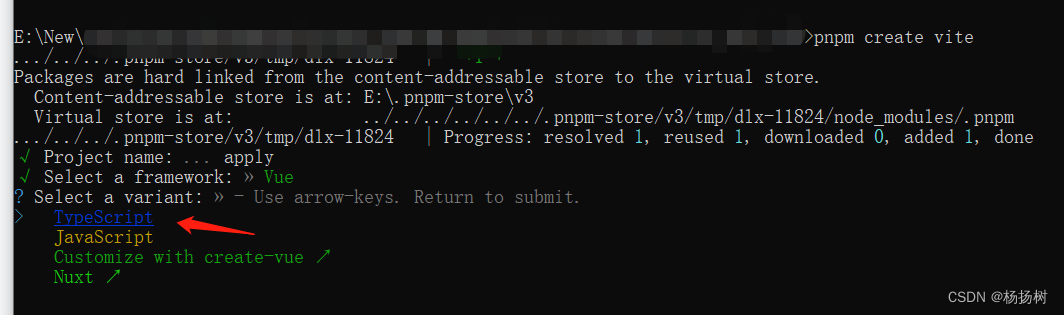
3、设置一个项目名称,回车后,出现,选择项目框架,这里选择创建vue项目,(按上下键选择,按回车键选中)

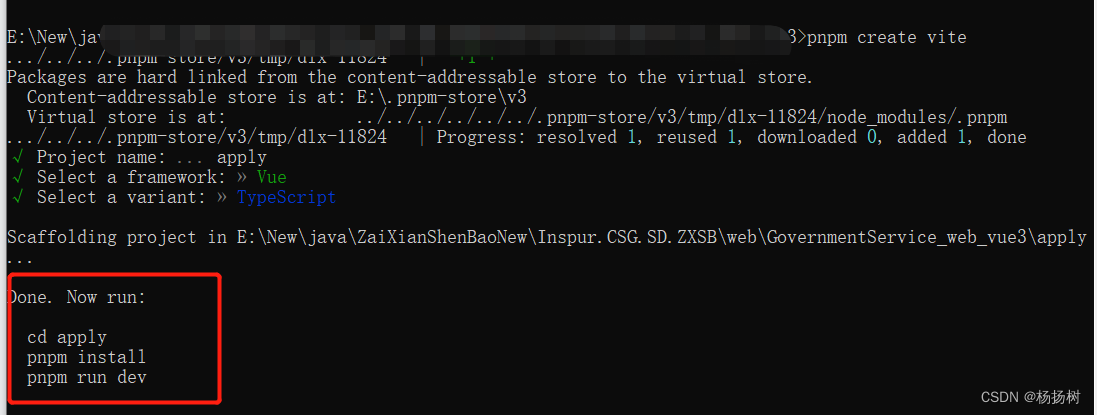
4、这里选择typescript

5、项目创建成功,cd apply:目录定义到apply目录下,apply是第三步设置的项目名,会生成个文件夹
pnpm install :项目初始化
pnpm run serve :运行项目



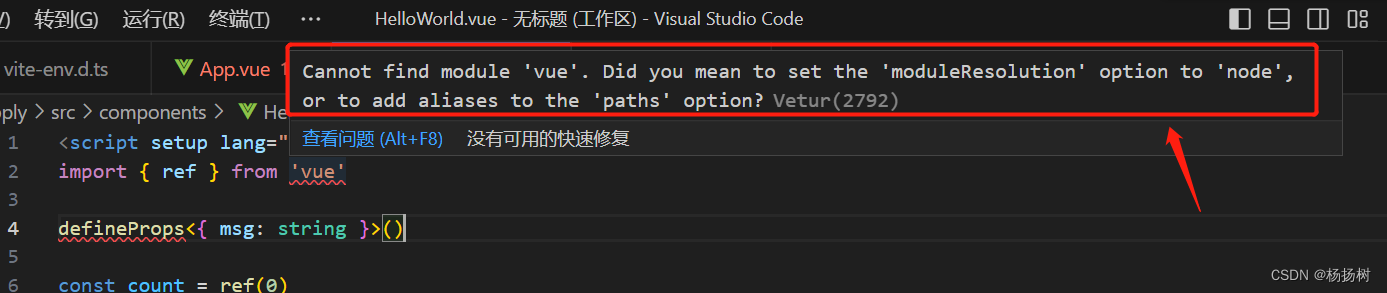
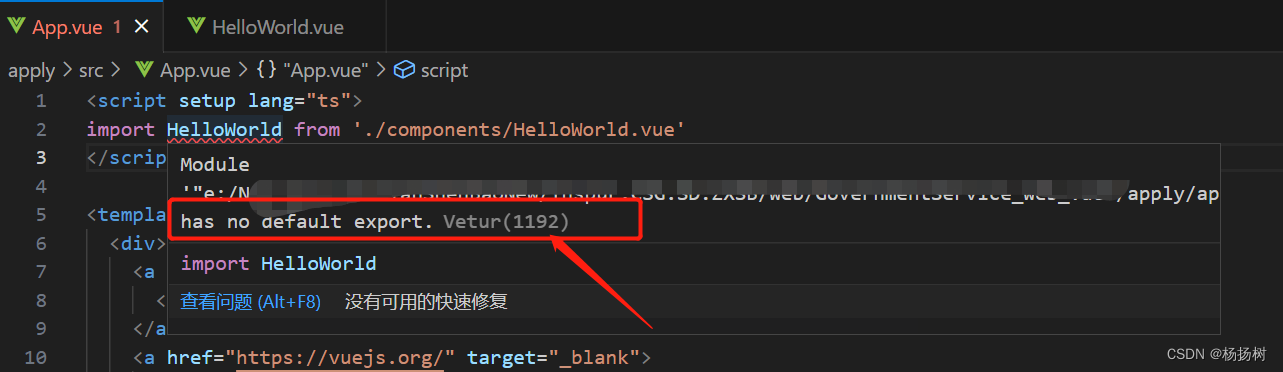
有的时候,运行成功了,且运行编译都不报错,但是点击单个文件进入,会报错
问题一:找不到某些依赖

解决:修改tsconfig.json 中的moduleResolution,改成node,代表从node中,寻找依赖
【moduleResolution,定义了编译器在查找导入模块内容时所遵循的流程,即从哪里查找所导入的依赖,详情请看:模块解析 · TypeScript中文网 · TypeScript——JavaScript的超集】
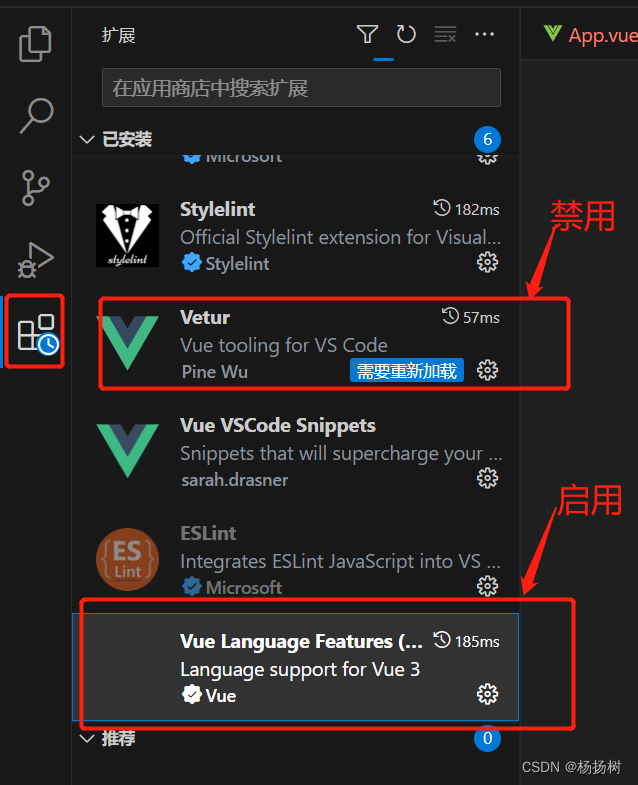
问题二:Vetur,插件,提示报错,vue3.0,推荐使用volar,volar是vetur的升级版,能更好的支持ts。

解决:禁用Vetur,安装或启用volar,并重启开发工具,我用的是vscode开发,我需要重启vscode