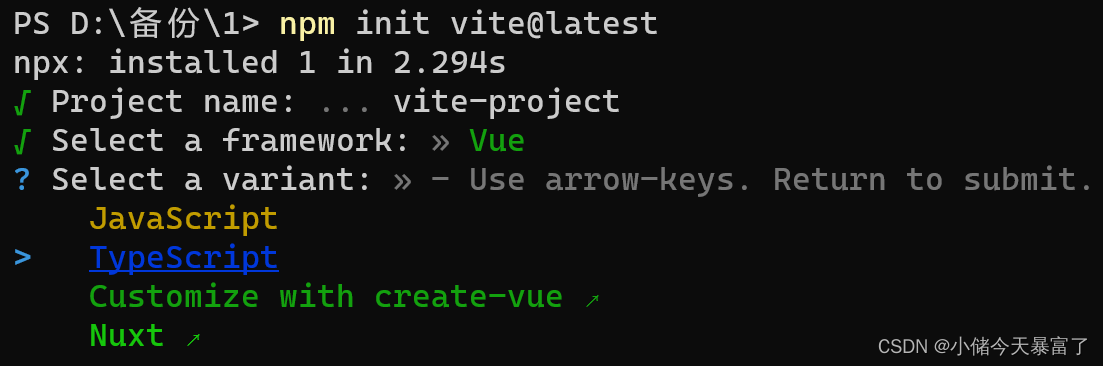
1.初始化项目
npm init vite@latest
2.输入项目名称

3.选择框架,这里我们选择vue

4.选择TS

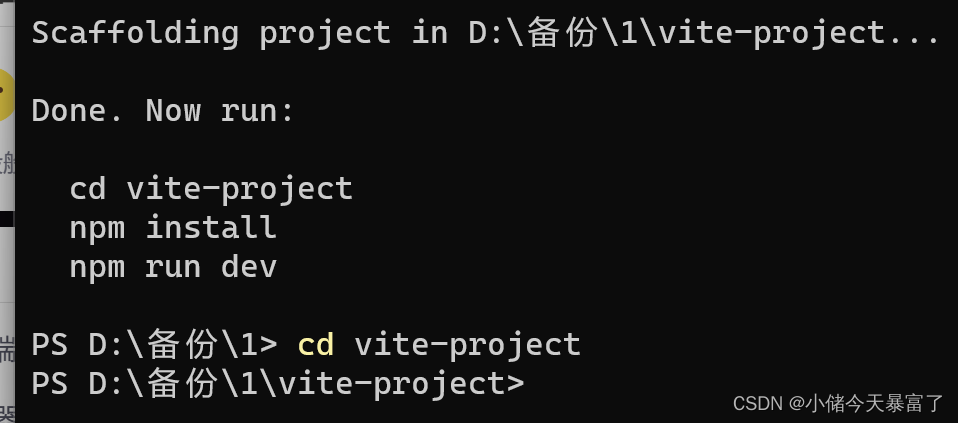
5.启动项目

6.项目启动成功

扫描二维码关注公众号,回复:
16876703 查看本文章


注意:1.用vscode进行开发的时候,推荐使用volar,禁用以前vue2常使用的插件Vetur。
2.需要配置支持引入vue文件,否则会报红

7.修改vite.config.ts
/*
* @Author: chuxiuli [email protected]
* @Date: 2023-02-16 15:58:03
* @LastEditors: chuxiuli [email protected]
* @LastEditTime: 2023-02-21 10:44:17
* @FilePath: \chizhou-ts-economyd:\project\vite\vite-project\vite.config.ts
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
*/
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'
import { resolve } from 'path'
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
AntDesignVueResolver({
importStyle: 'less', // 一定要开启这个配置项
}),
],
}),
],
base: './', //不加打包后白屏
server: {
host: 'localhost',
port: 9527,
open: true
},
resolve:{
//别名配置,引用src路径下的东西可以通过@如:import Layout from '@/layout/index.vue'
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
},
css: {
preprocessorOptions: {
less: {
modifyVars: { // 在这里自定义主题色等样式
'primary-color': '#1da57a',
'link-color': '#1da57a',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
},
},
})
8.安装路由
npm install vue-router@4
(1)src下创建router文件夹,新建index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/home',
name: 'home',
component:()=>import('../components/HelloWorld.vue')
},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
(2)2.main.ts中导入挂载路由
import { createApp } from 'vue'
import './common.scss'
import store from './store'
import router from './router'
import App from './App.vue'
createApp(App).use(store).use(router).mount('#app')9.安装Axios
npm install axios
同时在utils文件夹下新建request.ts文件
// 首先先引入aixos
import axios from 'axios'
import ipConfig from './ip-config';
// 创建一个axios 实例
const service = axios.create({
baseURL: ipConfig.baseIp, // 基准地址
timeout: 5000 // 超时时间
})
// 添加请求拦截器
service.interceptors.request.use(function (config:any) {
// 在发送请求之前做一些处理,数据转换,配置请求头,设置token,,设置loading等
config.headers={
'Content-Type':'application/json;blob' //配置请求头
}
const token=localStorage.getItem('token')
if(token){
config.headers['Authorization'] = 'Bearer ' + token
}
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
service .interceptors.response.use(function (response:any) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
// 最后导出
export default service
需要注意的是实际项目中可能有多个环境,所以baseurl是动态配置的,新建一个 ip-config.ts文件
const env:any=import.meta.env.MODE;
const IP={
development:{//开发环境
baseIp:'http://59.203.198.112:18088/yzt-cloud3/',
},
loca:{//本地环境
baseIp:'ccccccccc'
},
prod:{//生产环境
baseIp:'http://59.203.198.112:18088/yzt-cloud2/',
},
test:{
baseIp:'http://59.203.198.112:18088/yzt-cloud1/',//测试环境
}
};
export default IP[env];对应的 package.json文件里配置如下
"scripts": {
"dev": "vite",
"loca": "vite --mode loca",
"build": "vue-tsc && vite build",
"test":"vue-tsc && vite build --mode test",
"prod":"vue-tsc && vite build --mode prod",
"preview": "vite preview"
},执行对应的命令,有本地,测试,生产三种环境。
本地运行:npm run loca
测试打包:npm run test
生产打包:npm run prod
10.新建http.ts文件,封装get、post、put等请求方法
import request from './request';
interface paramsObj{
method:string,
url:string,
params?:any,
data?:any
}
const http ={
get(url,params){
const config: paramsObj={
method: 'get',
url:url
}
if(params) config.params=params
return request(config)
},
post(url,params){
const config: paramsObj = {
method: 'post',
url:url
}
if(params) config.data = params
return request(config)
},
put(url,params){
const config: paramsObj = {
method: 'put',
url:url
}
if(params) config.params = params
return request(config)
},
delete(url,params){
const config: paramsObj = {
method: 'delete',
url:url
}
if(params) config.params = params
return request(config)
}
}
export default http
最后在main.ts文件里全局引入,每个页面组件可以直接调用方法.
createApp(App).config.globalProperties.$http=http//全局挂载11.配置跨域 在vite.config.ts文件
