图标字体的简介&使用
一、图标字体的简介
身处信息世界,我们每天都遨游在缤纷多彩的网页中。有没有那么一刻,你注意到了如下图这些可爱漂亮的图标?你是否也想在自己的网页中使用?接下来,让我们一起来get这项技能吧!<开心plus>

正所谓:“知己知彼百战不殆”,学技能也是一样,想要学好一项技能首先当然要懂其原理。那么何为图标字体呢?
在我理解中图标字体就是在网页中经常需要使用的一些图标,可以通过图片来引入图标,但是图片大小本身比较大,并且非常不灵活。
所以在使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式来对字体进行引入,这样我们可以通过字体的形式来使用图标。
怎么制作图标是设计师的工作,我们的工作就是使用这些设计好的图标字体!!!
二、fontawesome使用步骤
1、下载
下载地址:https://fontawesome.com/
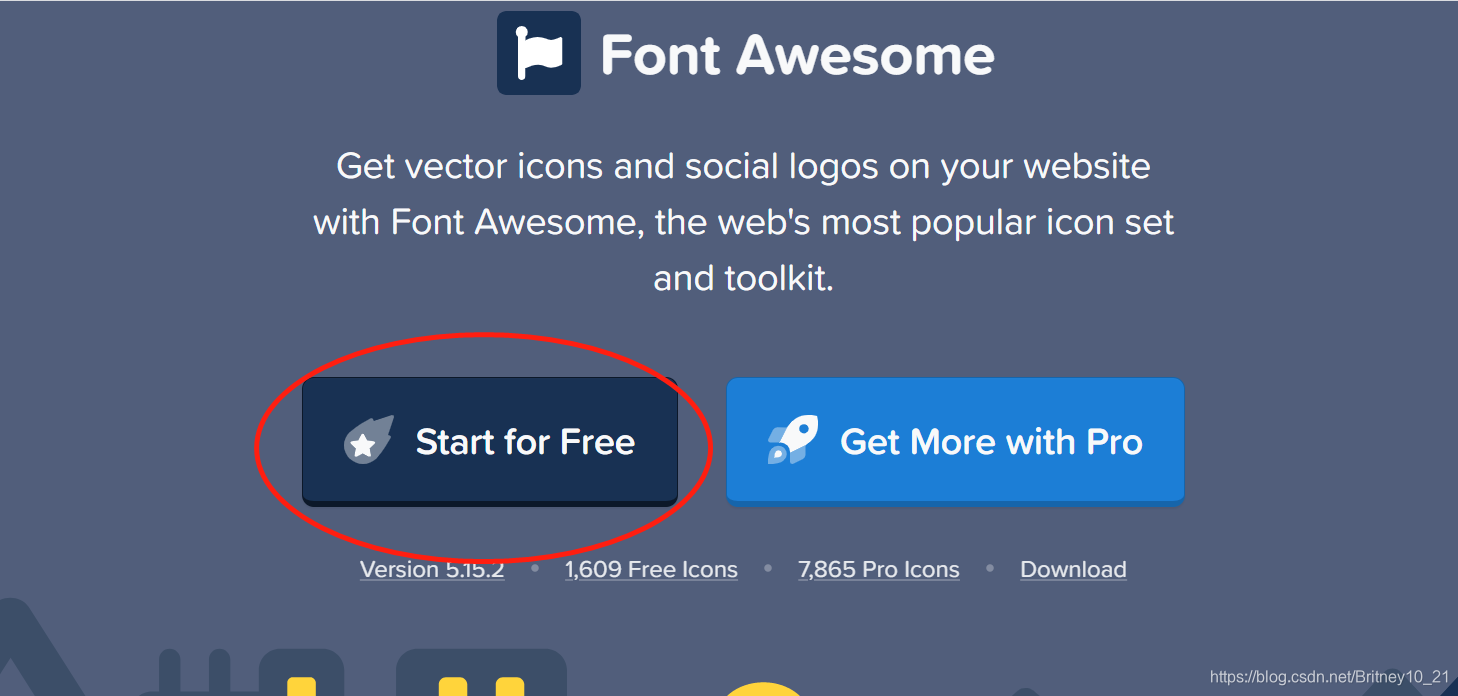
点击下图椭圆框中的 Star for Free。

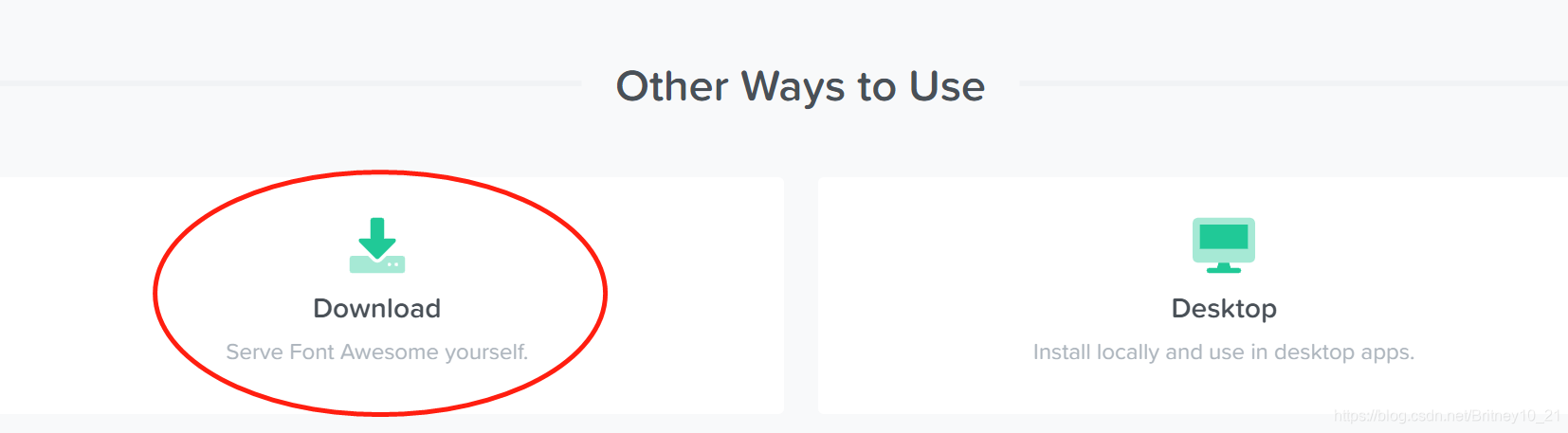
下滑页面找到下图椭圆框中的Download。

2、解压
文件下载到自己的文件夹中,找到下载好的fontawesome压缩包,将此压缩包解压至当前文件夹。

3、将CSS和webfonts移动到项目中
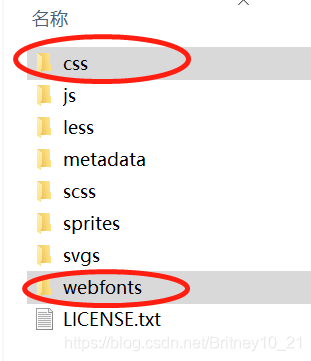
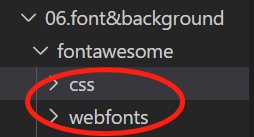
将解压好的文件夹打开后找到以下两项内容,将这两项内容复制到Visual Studio Code 的工作文件夹内,方便后面我们使用**(!!!注意:这两个文件必须放在同一级目录下)**。


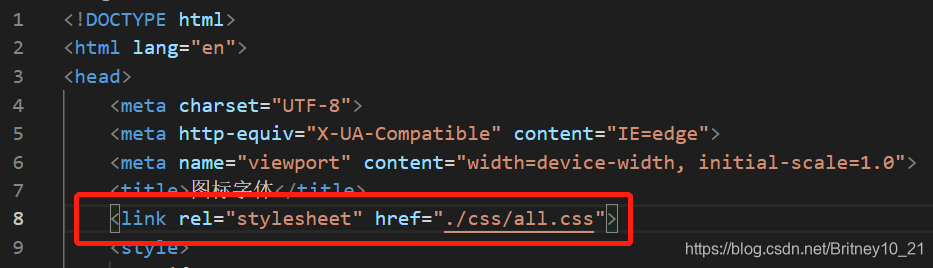
4、将all.css引入到网页中
在头文件中使用link来引入all.css(注意:all.css是没有压缩过的资源)。

三、图标字体的使用方法
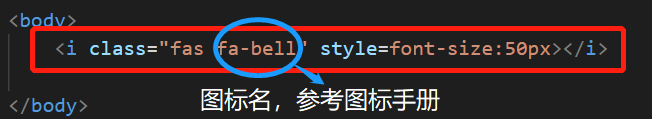
1、直接通过类名来使用
此处,class里面的fas请具体参考图标手册,有时也可用fab。

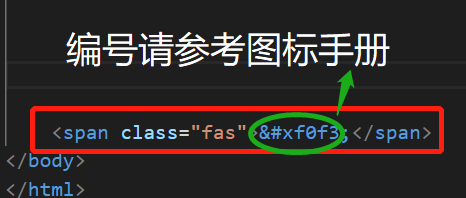
2、通过实体来使用

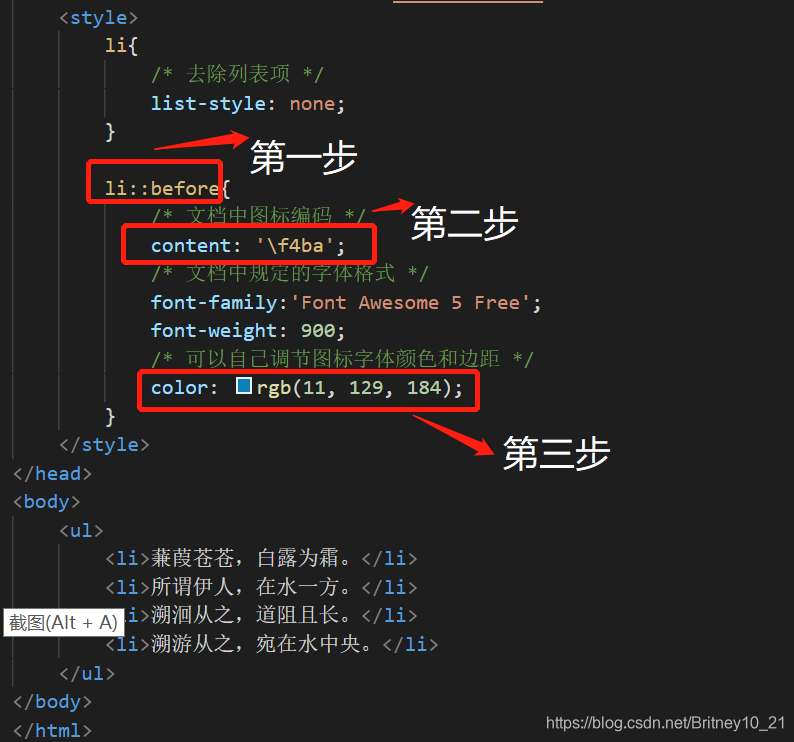
3、通过伪元素来使用
步骤:
第一步:找到要设置图标的元素通过before或after选中;
第二步:在content中设置字体图标编码;
第三步:设置字体图标样式

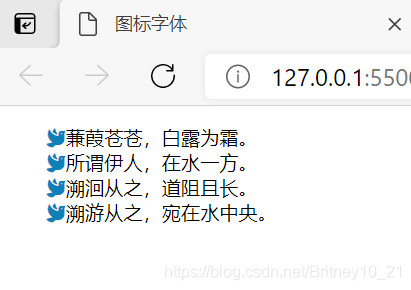
四、效果展示
下面就是根据上面的步骤操作后网页出现的效果,以供大家参考!

五、小提示
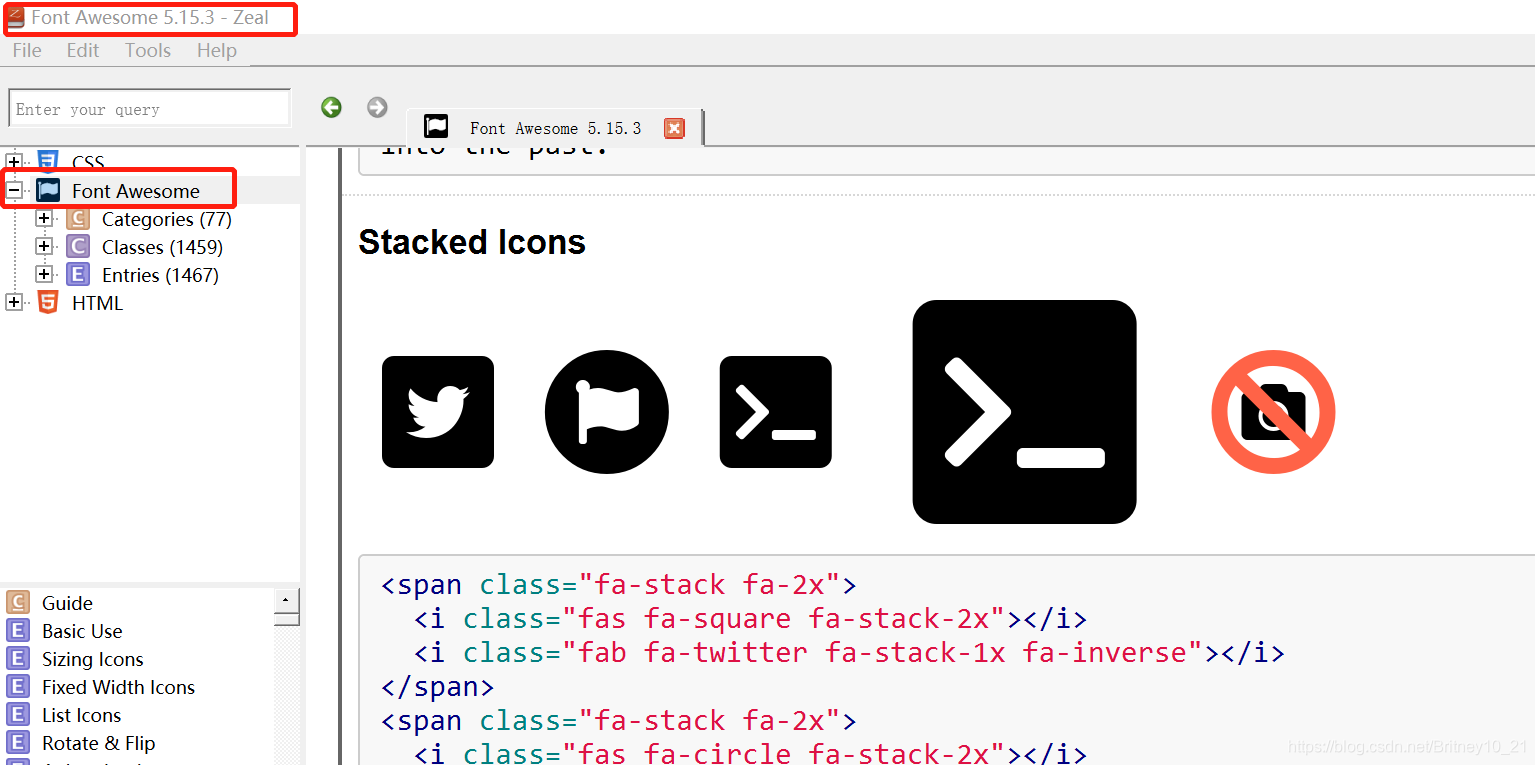
以上提到的编号可以在图标手册中找到,此文章仅参考了Zeal工具书中的Font Awesome文件。