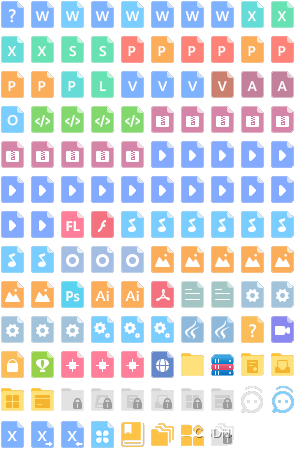
所谓的精灵图 确实就是把许多个图片合成一个图片
例如这个

精灵图的意义在于性能优化 体现在请求次数 和项目大小上
首先 例如 你需要一个文件和一个文件的图片 那你的页面就会发两个 img的请求 但我这个精灵图显然只需要一次
其次 我可以用着一个图片做到很多 图片的使用 节省项目空间
精灵图的话 就一定要用px了
参考代码如下
width: 26px;
height: 30px;
-webkit-box-flex: 0;
background: url(../../../../assets/images/FileWizard.png) no-repeat;
flex: 0 0 26px;
图片路径要看你把这精灵图放哪了 直接复制我的会报错的哦
其次就是宽高度要调整好 如果你不想算 就用比较笨的方法喽 一直试 调到满意为止
然后控制使用哪一个图标 就要通过
background-position来控制了 控制移动数值
例如
width: 26px;
height: 30px;
-webkit-box-flex: 0;
background: url(../../../../assets/images/FileWizard.png) no-repeat;
flex: 0 0 26px;
background-position: -180px -350px!important;
效果如下