CSS Sprites精灵图-CSS图像拼合的使用
CSS Sprite是什么?
CSS Sprite直译为“CSS精灵”,也被称为通常被解释为“CSS图像拼合”或“CSS贴图定位”,是一种网页图片应用处理方式。其实就是把多张小图片整合到一张图片中去,再利用CSS的“background-image”,“background-repeat”,“background-position”进行背景定位,background-position可以用数字能精确的定位出背景图片在布局盒子对象位置。
优点:
减少网页http请求,加快页面加载速度,提高页面的性能(适合小图)
比如页面上使用到很多icon的图,如果页面一张张去请求这些图片的时后那http请求就会很多,这时候把这些图片合并为一张的话,页面就只需要加载一次了,减少了http请求带来的性能消耗;
使用方法:
1、工具
该程序在github上的地址:
css 雪碧图生成工具
csdn下载地址(不要分)
http://download.csdn.net/detail/wx247919365/8641795
2、工具使用
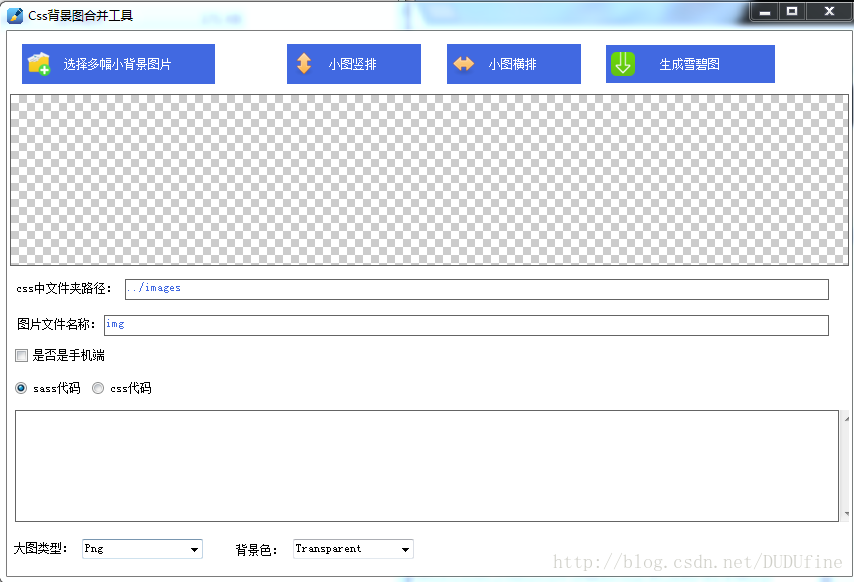
下载上面的软件,打开软件是这样的:
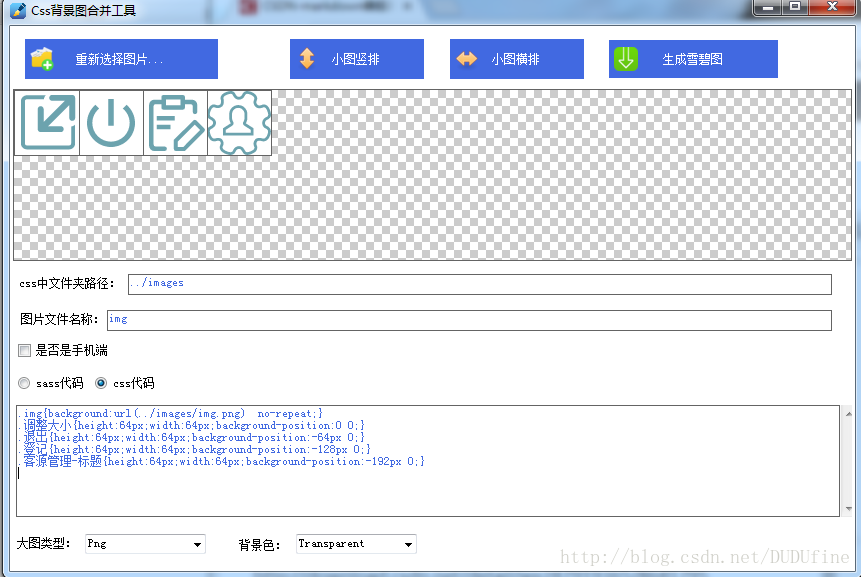
这里我选择我本地下载的图标(我本地图标的大小是64px),css代码会生成图片的相对位置
3、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sprite——精灵图使用</title>
<style type="text/css">
ol, ul ,li{list-style:none};
body, div, ul, li {margin:0; padding:0;}
ul li {
float: left;
background-color: #63caac;
color: #fff;
padding: 5px 10px;
margin-right: 10px;
}
li:hover{background-color:#347764;}
ul.sprite li span{display: block;}
ul.sprite li span.l1{background-position:0 0;}
ul.sprite li span.l2{background-position:-64px 0;}
ul.sprite li span.l3{background-position:-128px 0;}
ul.sprite li span.l4{background-position:-192px 0;}
ul.sprite li span{width:64px;padding-top:5px;height:64px;overflow:hidden;background:url(img.png) no-repeat;}
</style>
</head>
<body>
<ul class="sprite">
<li><span class="l1"></span>调整</li>
<li><span class="l2"></span>停止</li>
<li><span class="l3"></span>编辑</li>
<li><span class="l4"></span>设置</li>
</ul>
</body>
</html>注意:
我在css中刚开始是这样写:
.l1{background-position:0 0;}
.l2{background-position:-64px 0;}
.l3{background-position:-128px 0;}
.l4{background-position:-192px 0;}
.l1{background-position:0 0;}1- 2
- 3
- 4
- 5
结果在显示图片的时候都显示第一张
这里放图片的标签需要指上下文,具体到你放入图片的地方,这里我把图片放在了ul.sprite li span,所以使用图片的css也要指定到这个下面的标签,上面的css更改为:
ul.sprite li span.l1{background-position:0 0;}
ul.sprite li span.l2{background-position:-64px 0;}
ul.sprite li span.l3{background-position:-128px 0;}
ul.sprite li span.l4{background-position:-192px 0;}
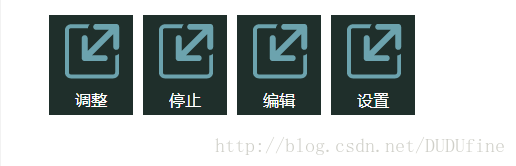
图标就可以正常按顺序显示了,最后的效果图是这样: