精灵图sprite
简介
CSS精灵技术(也称CSS Sprites、CSS雪碧),简单来说就是从一张有各种小图标的大图上截取下来一个小图标来使用。
正因为只要加载一张大图片,这么做能有效地减少服务器接收和请求的次数,提高网页的加载速度。
原理
(1)在span、i、div等标签中进行使用,并将精灵图设置为其背景
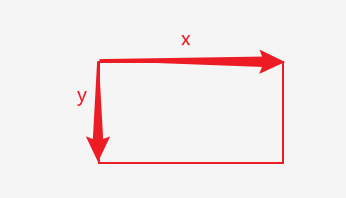
(2)通过background-postion:x y;属性来选择性的截取精灵图的某一部分,x表示延x轴移动的距离,y表示延y轴移动的距离,通常这两个值均取为负数,将会从上往下截取精灵图。

优缺点
(1) 优点:
1. 减少http请求, 加快网页的加载速度, 提高用户体验
2.减少图片的体积, 减少字节数
3. 解决设计师图片命名的烦恼
4.更换风格方便
(2) 缺点:
1. 开发时需要测量, 比较繁琐
2. 维护的时候麻烦
3. 精灵图不能随意改变大小和位置
4. 宽屏高分辨率的屏幕下, 容易出现背景断裂
实例
通过精灵图实现一个导航栏
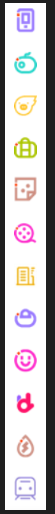
下面是一张精灵图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 500px;
height: 100px;
display: flex;
background-color: white;
justify-content: space-around;
margin: 0 auto;
}
span {
display: flex;
flex-direction: column;
margin-left: 8px;
}
a {
margin-top: 8px;
width: 48px;
height: 48px;
}
span:nth-child(1) a {
background-image: url(./sprite.png);
background-position: 0 0;
}
span:nth-child(2) a {
background-image: url(./sprite.png);
background-position: 0 -56px;
}
span:nth-child(3) a {
background-image: url(./sprite.png);
background-position: 0 -110px;
}
span:nth-child(4) a {
background-image: url(./sprite.png);
background-position: 0 -164px;
}
span:nth-child(5) a {
background-image: url(./sprite.png);
background-position: 0 -215px;
}
</style>
</head>
<body>
<div>
<span>
<a href="#"></a>
<span style="margin-left: 1px">景点.玩乐</span>
</span>
<span>
<a href="#"></a>
<span>周边游</span>
</span>
<span>
<a href="#"></a>
<span>美食林</span>
</span>
<span>
<a href="#"></a>
<span>一日游</span>
</span>
<span>
<a href="#"></a>
<span style="margin-left: 1px">当地攻略</span>
</span>
</div>
</body>
</html>
结果:
