logo内容的移除
1.推荐将logo作为a标签的背景图片使用。
2.推荐在logo中设置文字,但是还要将该文字移除(用户体验)
3.推荐使用text-indent设置一个负数来移除logo中的内容
或者:font-size: 0px;
color: transparent;(颜色设置为透明色)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a{
width: 85px;
height: 101px;
display: block;
background: url("images/2_1.png");
text-indent: -999px;
/*font-size: 0px;*/
/*color: transparent;*/
}
</style>
</head>
<body>
<div>
<a href="#">logo内容移除</a>
</div>
</body>
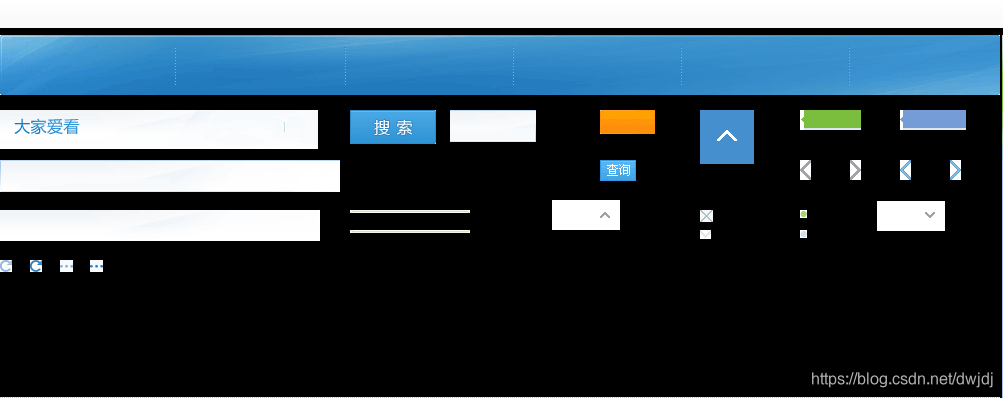
</html>精灵图的使用
1.首先精灵图是一张普通的图片。
2.该图片上包含了若干张背景图片。
作用:
1.设置元素的背景图片。
2.为了减少网络请求图片的次数
使用:
1.先将精灵图设置为盒子的背景图片。
2.通过background-position在水平方向和垂直方向移动背景图片。(取负数)
3.水平方向移动的距离=要显示的图片在精灵图中的横坐标。
4.垂直方向移动的距离=要显示的图片在精灵图中的纵坐标

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width: 50px;
height: 53px;
background: url("images/qq.png") no-repeat -702px -111px;
border: 1px solid red;
margin: 100px auto;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>